關於html5中的localstorage詳細介紹(圖)
localstorage在瀏覽器的API有兩個:localStorage和sessionStorage,存在於window物件中:localStorage對應window.localStorage,sessionStorage對應window.sessionStorage。 。接下來透過本文來介紹html5的localstorage的相關資料,需要的朋友可以參考下
HTML API
localstorage在瀏覽器的API有兩個:localStorage和sessionStorage,存在於window物件中:localStorage對應window.localStorage,sessionStorage對應window.sessionStorage。
localStorage和sessionStorage的差異主要在於其生存期。
基本上使用方法
localStorage.setItem("b","isaac");//设置b为"isaac"
var b = localStorage.getItem("b");//获取b的值,为"isaac"
var a = localStorage.key(0); // 获取第0个数据项的键名,此处即为“b”
localStorage.removeItem("b");//清除b的值
localStorage.clear();//清除当前域名下的所有localstorage数据作用域

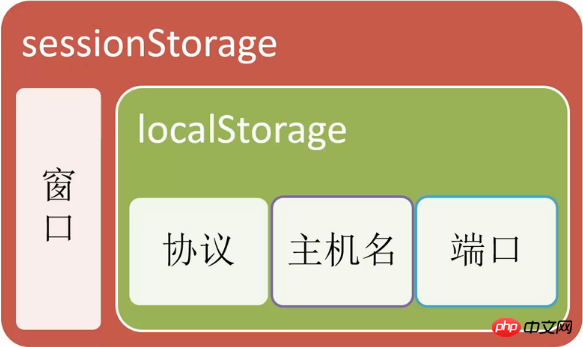
這裡的作用域指的是:如何隔離開不同頁面之間的localStorage(總不能在百度的頁面上能讀到騰訊的localStorage吧,哈哈哈)。
localStorage只要在相同的協定、相同的主機名稱、相同的連接埠下,就能讀取/修改到同一份localStorage資料。
sessionStorage比localStorage更嚴苛一點,除了協定、主機名稱、連接埠外,還要要求在同一視窗(也就是瀏覽器的標籤頁)下。
生存期
localStorage理論上是永久有效的,即不主動清空的話就不會消失,即使保存的資料超出了瀏覽器所規定的大小,也不會把舊資料清空而只會報錯。但要注意的是,在行動裝置上的瀏覽器或各Native App用到的WebView裡,localStorage都是不可靠的,可能會因為各種原因(比如說退出App、網路切換、記憶體不足等原因)被清空。
sessionStorage的生存期顧名思義,類似session,只要關閉瀏覽器(也包含瀏覽器的標籤頁),就會被清除。由於sessionStorage的生存期太短,因此應用場景很有限,但從另一方面來看,不容易出現異常情況,比較可靠。
資料結構
localstorage為標準的鍵值對(Key-Value,簡稱KV)資料型別,簡單但也容易擴展,只要以某種編碼方式把想要儲存進localstorage的物件轉化為字串#,就能輕鬆支援。舉點範例:把物件轉換成json字串,就能讓儲存物件了;把圖片轉換成DataUrl(base64),就可以儲存圖片了。另外對於鍵值對資料型態來說,「鍵是唯一的」這個特性也是相當重要的,重複以同一個鍵來賦值的話,會覆寫上次的值。
過期時間
很遺憾,localstorage原生是不支援設定過期時間的,想要設定的話,就只能自己來封裝一層邏輯來實現:
function set(key,value){
var curtime = new Date().getTime();//获取当前时间
localStorage.setItem(key,JSON.stringify({val:value,time:curtime}));//转换成json字符串序列
}
function get(key,exp)//exp是设置的过期时间
{
var val = localStorage.getItem(key);//获取存储的元素
var dataobj = JSON.parse(val);//解析出json对象
if(new Date().getTime() - dataobj.time > exp)//如果当前时间-减去存储的元素在创建时候设置的时间 > 过期时间
{
console.log("expires");//提示过期
}
else{
console.log("val="+dataobj.val);
}
}容量限制
#目前業界基本上統一為5M,已經比cookie s的4K要大很多了,省著點用吧騷年。
網域限制
由於瀏覽器的安全性策略,localstorage是無法跨域的,也無法讓子網域繼承父網域的localstorage數據,這點跟cookies的差別還蠻大的。
localstorage在目前的瀏覽器環境來說,還不是完全穩定的,可能會出現各種各樣的bug,一定要考慮好異常處理。我個人認為localstorage只是資源本地化的一種優化手段,不能因為使用localstorage就降低了程序的可用性,那種只是在console裡輸出點錯誤信息的異常處理我是絕對反對的。 localstorage的異常處理一般用try/catch來捕捉/處理異常。
如何測試使用者目前瀏覽器是否支援localstorage
#目前普遍的做法是偵測window.localStorage是否存在,但某些瀏覽器存在bug,雖然「支援」localstorage,但在實際過程中甚至可能出現無法setItem()這樣的低階bug。因此我建議,可以透過在try/catch結構裡set/get一個測試資料有無出現異常來判斷該瀏覽器是否支援localstorage,當然測試完後記得刪掉測試資料哦。
瀏覽器相容性

 ##如何調試
##如何調試
#在chrome開發者工具裡的Resources - Local Storage面板以及Resources - Session Storage面板裡,可以看到目前網域下的localstorage資料。
#########在ios裝置上無法重複setItem()#############另外,在iPhone/iPad上有時設定setItem()時會出現詭異的QUOTA_EXCEEDED_ERR錯誤,這時通常在setItem之前,先removeItem()就ok了。 ###以上是關於html5中的localstorage詳細介紹(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















