本篇文章主要介紹了NodeJS、NPM安裝設定步驟(windows版本) 以及環境變數詳解,具有一定的參考價值,有興趣的夥伴們可以參考一下
1、windows下的NodeJS安裝是比較方便的(v0.6.0版本之後,支援windows native),只需要登陸官網(nodejs.org/),便可以看到首頁的「INSTALL」按鈕,直接點擊就會自動下載安裝了。

2、安裝過程基本上直接「NEXT」就可以了。 (windows的安裝msi檔案在過程中會直接加入path的系統變數,變數值是你的安裝路徑,例如「C:\Program Files\nodejs」)。
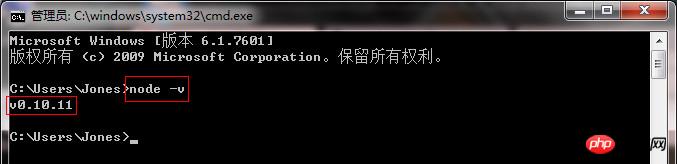
3、安裝完成後可以使用cmd(win+r然後輸入cmd進入)測試下是否安裝成功。方法:在cmd下輸入node -v,出現下圖版本提示就是完成了NodeJS的安裝。


5、常規NodeJS的搭建到現在為止已經完成了,急不及待的話你可以在」cmd「輸入」node「進入node開發模式下,輸入你的NodeJS第一句:”hello world“ - 輸入:console.log('hello world')。
6、npm作為一個NodeJS的模組管理,之前我由於沒有系統地看資料所以導致安裝配置模組的時候走了一大段彎路,所以現在很有必要列出來記錄下。
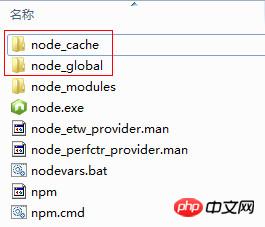
①、我們要先配置npm的全域模組的存放路徑以及cache的路徑,例如我希望將以上兩個資料夾放在NodeJS的主目錄下,便在NodeJs下建立"node_global"及"node_cache"兩個資料夾。如下圖

②、啟動cmd,輸入
npm config set prefix "C:\Program Files\nodejs\node_global" 以及 npm config set cache "C:\Program Files\nodejs\node_cache"
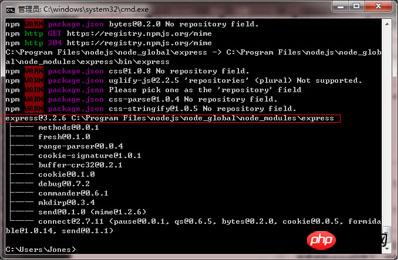
③、現在我們來裝個模組試試,選擇express這個比較常用的模組。同樣在cmd命令列裡面,輸入「npm install express -g」(「-g」這個參數意思是裝到global目錄下,也就是上面說設定的「C:\Program Files\nodejs\node_global」裡面。) 。待cmd裡面的安裝過程滾動完成後,會提示「express」裝在了哪、版本還有它的目錄結構是怎麼樣。如下圖

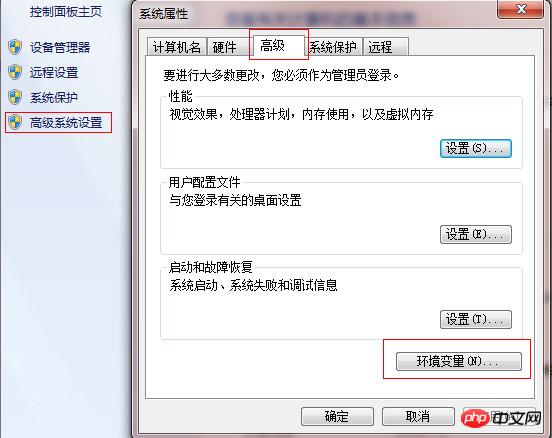
④、關閉cmd,開啟系統對話框,「我的電腦」右鍵「屬性」-「高級系統設定”-“高級”-“環境變數”。如下圖

2014.4.19新增:由於改變了module的預設位址,所以上面的使用者變數都要跟著改變一下(使用者變數"PATH"修改為「C:\Program Files\nodejs\node_global\」),要不使用module的時候會導致輸入指令出現「xxx不是內部或外部指令,也不是可執行的程式或批次檔」這個錯誤。
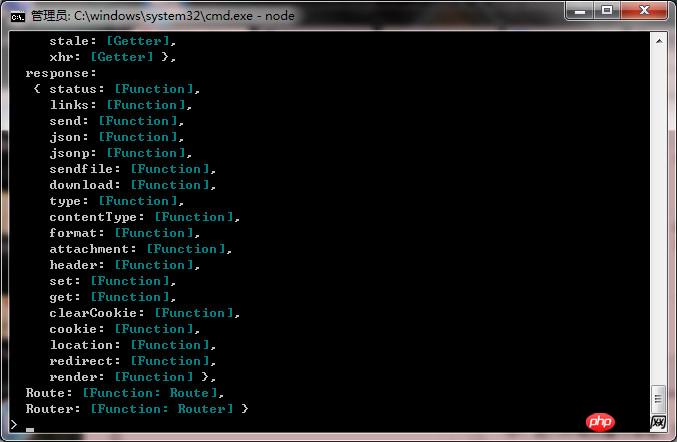
⑥、以上步驟都OK的話,我們可以再次開啟cmd指令行,進入node,輸入「require('express')」來測試下node的模組全域路徑是否配置正確了。正確的話cmd會列出express的相關資訊。如下圖(如出錯一般都是NODE_PATH的配置不對,可以檢查下第④⑤步)

##7、結束語。
#
以上便是本人在安裝配置NodeJS的時候的操作,由於新手的緣故,借助了google查閱了很多資料,希望對剛開始接觸NodeJS的朋友都有點幫助。
PS:我現在用的IDE是Sublime text 2 + NodeJS的插件這個組合,能夠在Sublime裡面直接編譯node的程序,挺方便的。
【相關推薦】
1. #特別推薦:「php程式設計師工具箱」V0 .1版本下載
2. 免費js線上影片教學
3. php.cn獨孤九賤(3)-JavaScript影片教學
#以上是windows版本下NodeJS與NPM安裝配置的實例教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!




