這篇文章主要介紹了設定nodejs環境變數的方法,小編覺得蠻不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
一、由於node有多種版本號,每個版本號的API肯定也有些細微的差別,在工作上有可能要經常切換node的版本號,因此可以下載nvm使其來管理node的版本號。
先下載nvm,官網:github.com/coreybutler/nvm-windows/releases/download/1.1.0/nvm-noinstall.zip
#二、設定環境變數
1.把下載後的nvm解壓縮到一個全英文路徑下,解壓縮後的樣子:

#2.打開nvm裡的settings.txt(如果官網下載的nvm中沒有這個文件,自己新建一個也行),然後配置裡面的內容。
root:配置為目前nvm.exe所在目錄;
#path:配置為node捷徑所在目錄;
arch:配置為目前作業系統的位置(32/64);
#proxy:代理,一般先不用配置,如果以後下載套件時被牆了可以FQ或配置淘寶的鏡像;
如下圖為我的配置,我在E碟新建了一個mynode資料夾來存放nvm資料夾:

#3.右鍵點選「電腦」-屬性-進階系統設定-環境變量,在使用者變數中新建:
NVM_HOME = 目前nvm.exe所在目錄,即settings.txt中root中的值;
NVM_SYMLINK = node 捷徑所在的目錄,即settings.txt中path的值;
Path=%NVM_HOME%;% NVM_SYMLINK%;(即在你的Path後面加一分號後再加上%NVM_HOME%;%NVM_SYMLINK%;)
然後一路確定下去,下圖為我的配置;

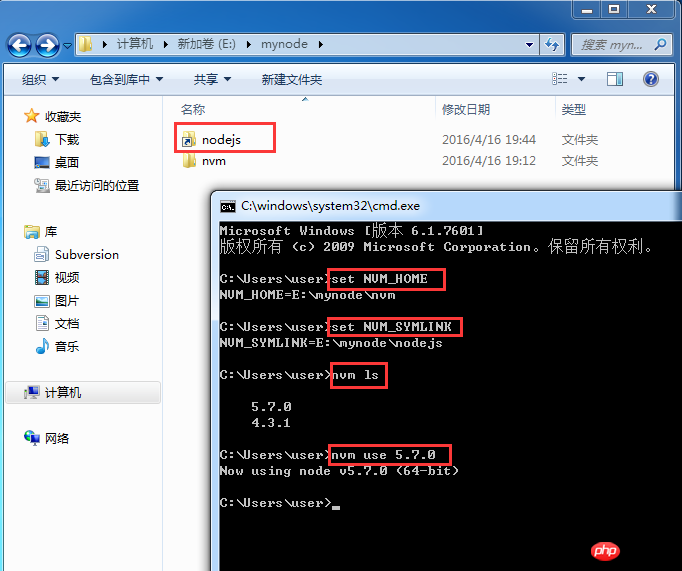
3.開啟cmd,輸入set NVM_HOME(和set NVM_SYMLINK)可以看到你已經配置了此環境變量,然後輸入nvm ls可以查看你擁有的node的版本號,輸入nvm use 版本號便是你所要使用哪個版本的node了,此指令輸完後便發現你所配置的node快捷方式所在的目錄下多了nodejs這個快捷方式。如下圖為我的操作:

此時node就配置成功啦!
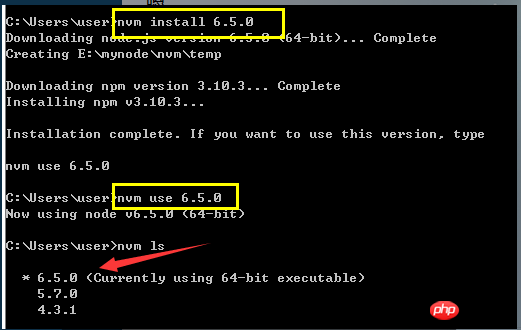
4.windows使用nvm來升級node的版本
在cmd中輸入nvm install 最新node版本號,時間有點長,耐心等會,升級成功後再使用nvm use 版本號即可。如下

【相關推薦】
1. 特別推薦:“ php程式設計師工具箱」V0.1版本下載
2. 免費js線上影片教學
3. php.cn獨孤九賤(3)-JavaScript影片教學
以上是配置nodejs環境的實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




