詳細介紹Django開源框架的使用教學課程
Python下有許多款不同的 Web 框架。 Django是重量級選手中最具代表性的一位。許多成功的網站和APP都基於Django。 Django是一個開放原始碼的Web應用框架,由Python寫成。下面我們就來一步步學習下吧
本文面向:有python基礎,剛接觸web框架的初學者。
環境:windows7 python3.5.1 pycharm專業版Django 1.10版pip3
一、Django簡介
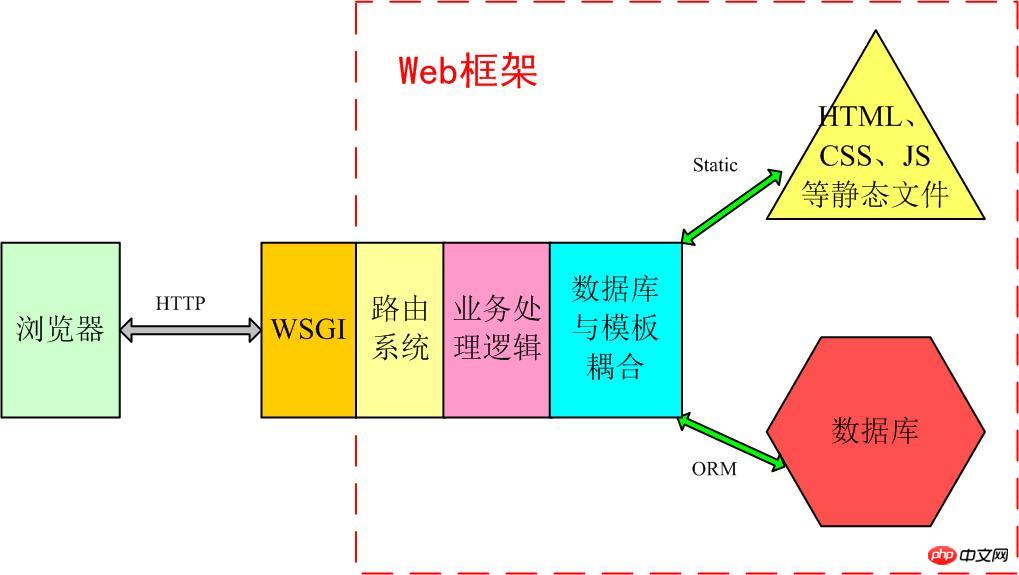
開放原始碼的網路應用框架,由Python語言編寫...... 重點:一個大而全的框架,啥都替你考慮好了。 1. web框架介紹 具體介紹Django之前,必須先介紹WEB框架等概念。 web框架: 別人已經設定好的一個web網站模板,你學習它的規則,然後「填空」或「修改」成你自己需要的樣子。 一般web框架的架構是這樣的:

MVC/MTV介紹
MVC百度百科:全名Model View Controller,是模型(model )-視圖(view)-控制器(controller)的縮寫,一種軟體設計典範,用一種業務邏輯、資料、介面顯示分離的方法組織程式碼,將業務邏輯聚集到一個部件裡面,在改進和個性化定制介面及用戶互動的同時,不需要重新編寫業務邏輯。
通俗解釋:一種文件的組織和管理形式!不要被縮寫嚇到了,這其實就是把不同類型的檔案放到不同的目錄下的一種方法,然後取了個高大上的名字。當然,它帶來的好處很多,例如前後端分離,鬆散耦合等等,就不詳細說明了。 模型(model):定義資料庫相關的內容,一般放在models.py檔案中。 視圖(view):定義HTML等靜態網頁檔案相關,也就是那些html、css、js等前端的東西。
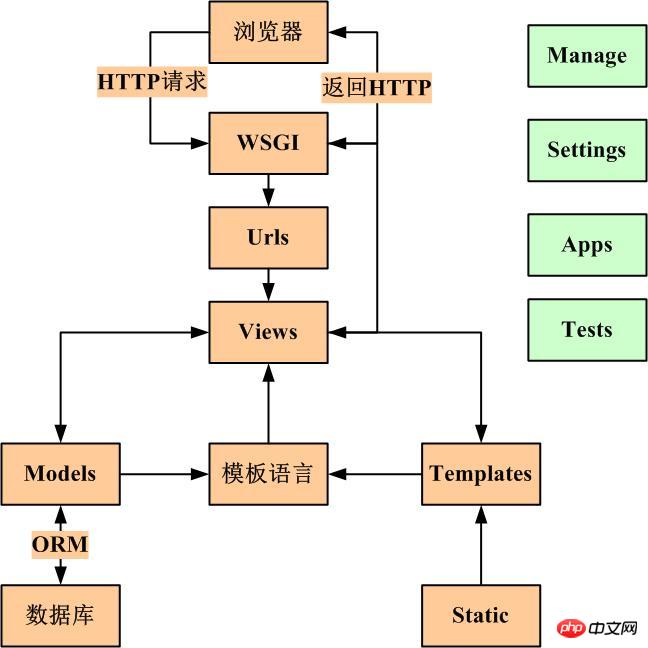
控制器(controller):定義業務邏輯相關,就是你的主要程式碼。 MTV: 有些WEB框架覺得MVC的字面意思很彆扭,就給它改了一下。 view不再是HTML相關,而是主業務邏輯了,相當於控制器。 html被放在Templates中,稱為模板,於是MVC就變成了MTV。這其實就是一個文字遊戲,和MVC本質上是一樣的,換了個名字和叫法而已,換湯不換藥。 3.Django的MTV模型組織 目錄分開,就必須有機制將他們在內裡耦合。在Django中,urls、orm、static、settings等扮演重要的角色。一個典型的業務流程是如下圖:
目錄結構規格
2. urls路由方式
3. settings設定 4.ORM操作5. 6.其它二、Django專案實例
1. 程式 python3.5、pip3及pycharm專業版自行安裝。 (1)安裝Django: 這裡只介紹較簡單的pip3指令安裝方式。 win+r,調出cmd,執行指令:pip3 install django,自動安裝Pypi提供的最新版本。

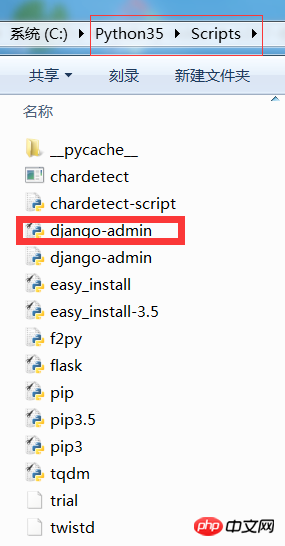
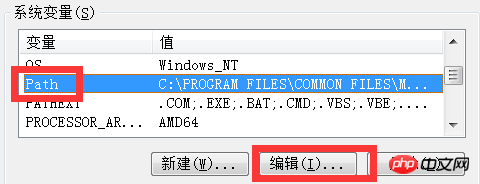
成功安裝Django後,在下圖中的路徑可找到django-admin.exe文件,將它加入作業系統環境變數。這樣在以後的呼叫會比較方便。



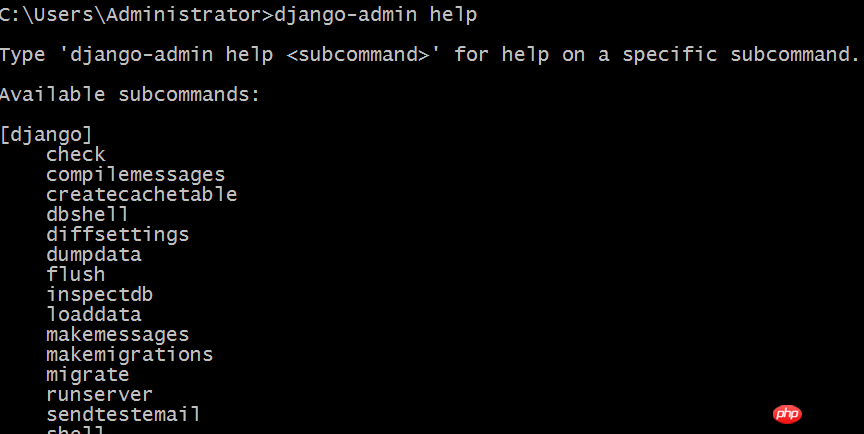
# 執行:django-admin help,能看到下面的內容表示OK。

2. 建立django專案
在linux等命令列介面下,使用django提供的指令和vim也能進行專案開發。但是,這裡推薦使用pycharm這個目前最好的python開發IDE
,它功能強大,介面友善。 (下面所有的操作都在pycharm中進行。)
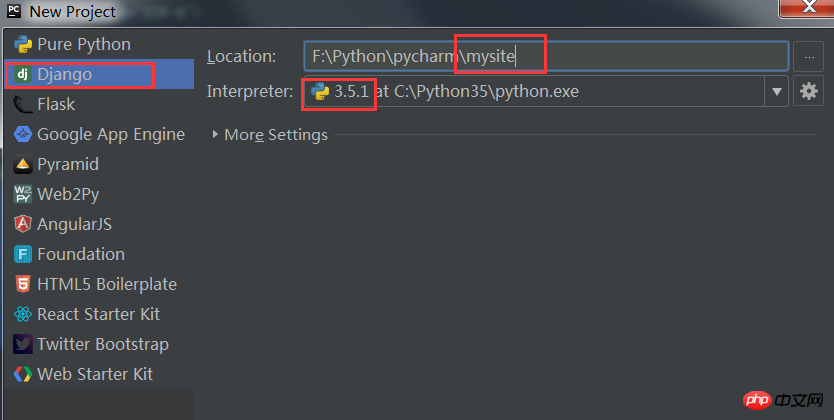
點選:file-->new project,出現下面的對話方塊。

選擇Django欄目,輸入專案名稱,這裡採用國際慣例的mysite。選擇python解釋器版本,點選create建立。
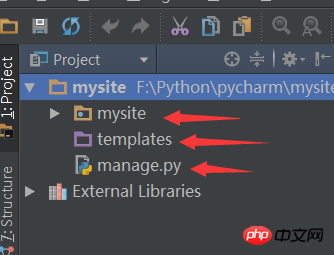
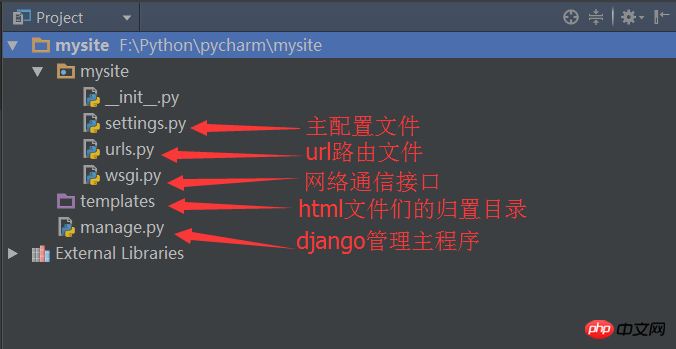
Django將自動產生下面的目錄結構:

#與專案同名的目錄中是設定檔,templates目錄是html文件存放也就是MTV中的T。 manage.py是django專案管理檔。

3. 建立APP
在每個django專案中可以包含多個APP,相當於一個大型專案中的分系統、子模組、功能部件等等,彼此之間比較獨立,但也有連結。
所有的APP共享專案資源。
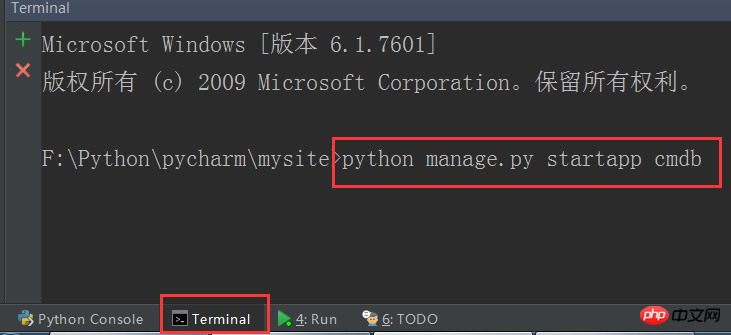
在pycharm下方的terminal終端中輸入指令:
python manage.py startapp cmdb
這樣就創建了一個叫做cmdb的APP,django自動產生“cmdb”資料夾。

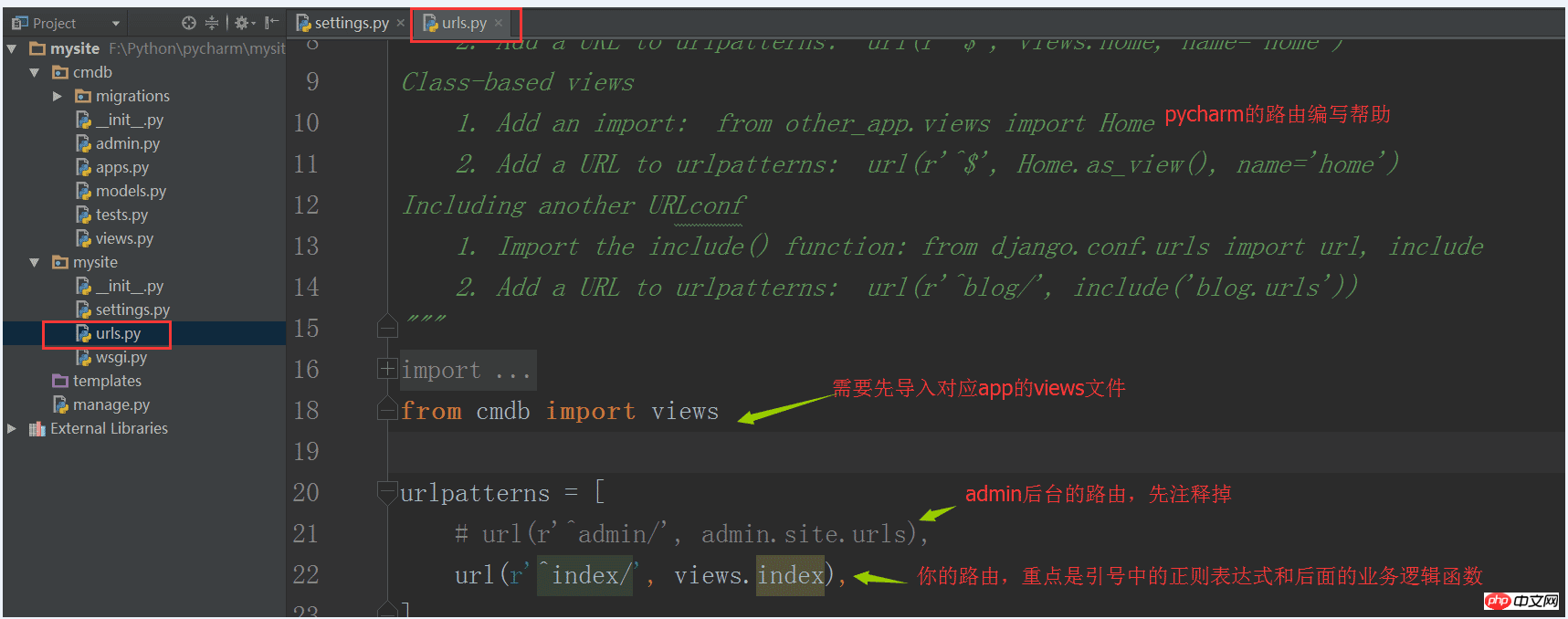
4. 寫路由
路由都在urls檔案裡,它將瀏覽器輸入的url對應到對應的業務處理邏輯。
簡單的urls編寫方法如下圖:

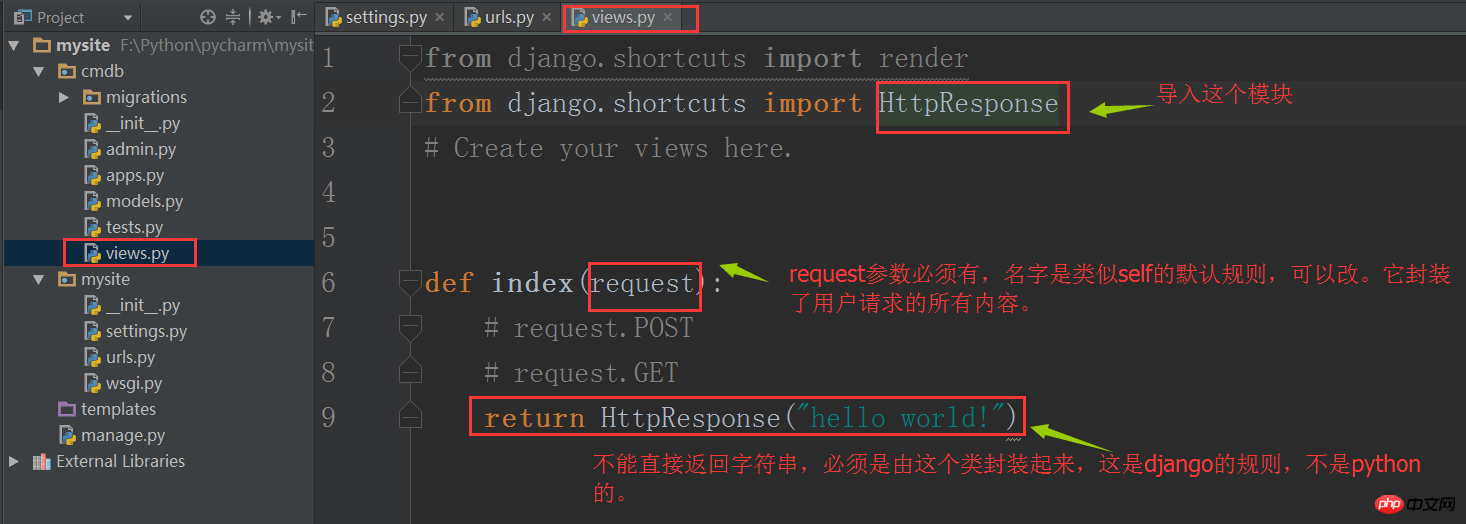
#5. 撰寫業務處理邏輯
業務處理邏輯都在views.py文件裡。

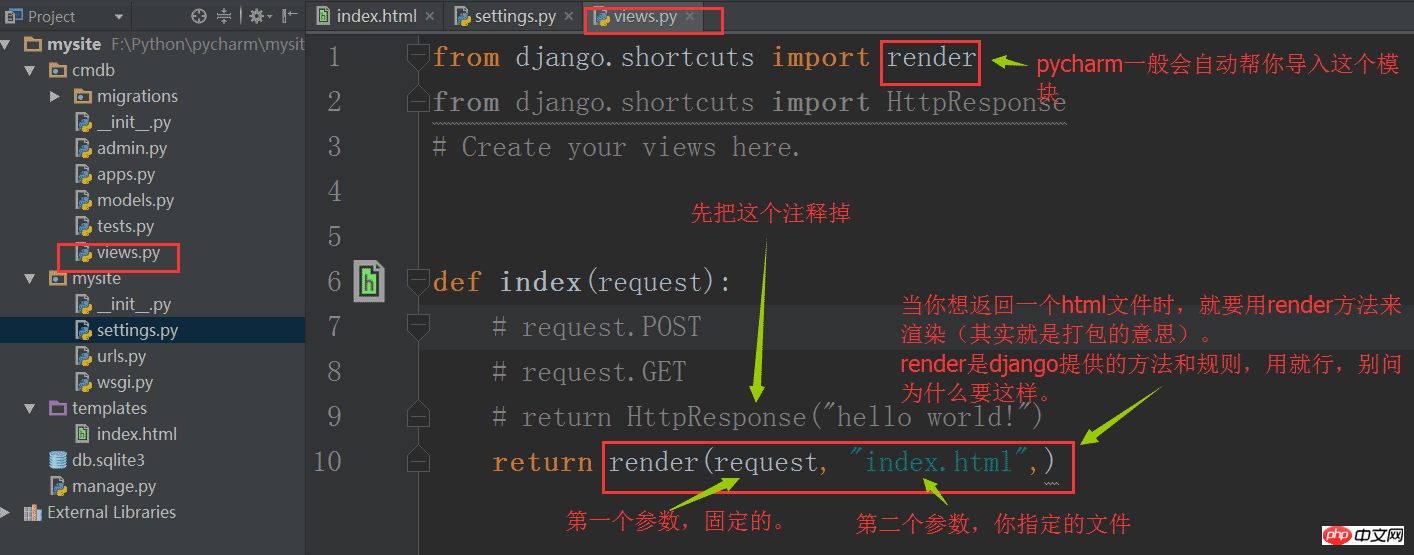
透過上面兩個步驟,我們將index這個url指向了views裡的index()函數,它接收使用者請求,並且傳回一個“hello world”字串。
6. 執行web服務
現在我們已經可以將web服務運行起來了。
指令列的方式是:python manage.py runserver 127.0.0.1:8000
但在pycharm中,你可以這麼做:
在上部工具列中找到下面圖示的圖示。

點擊下拉箭頭

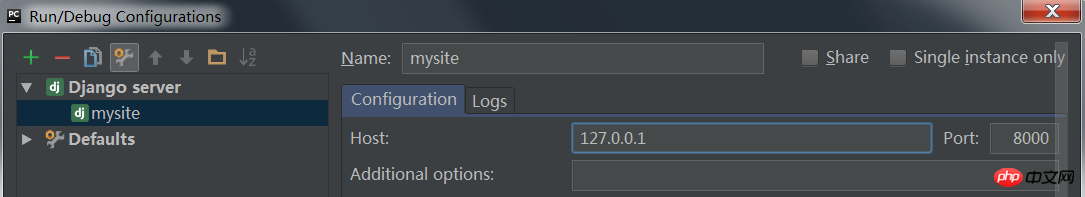
#點擊edit configurations

 # #在host中填入:127.0.0.1 port中填入:8000
# #在host中填入:127.0.0.1 port中填入:8000
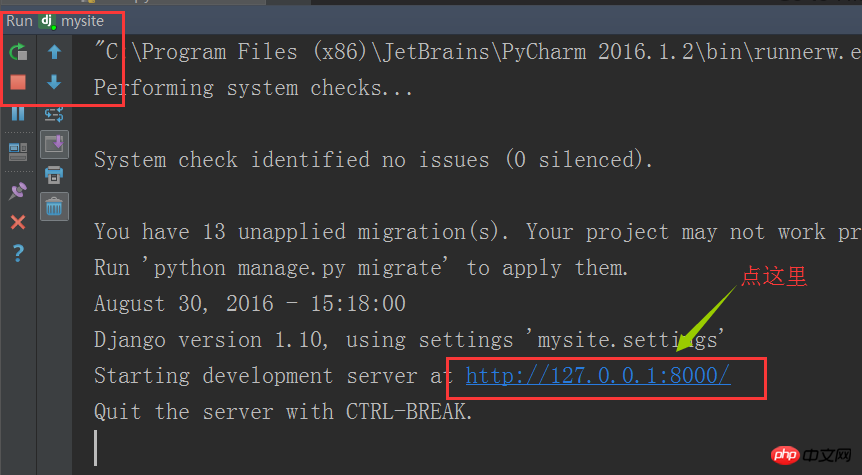
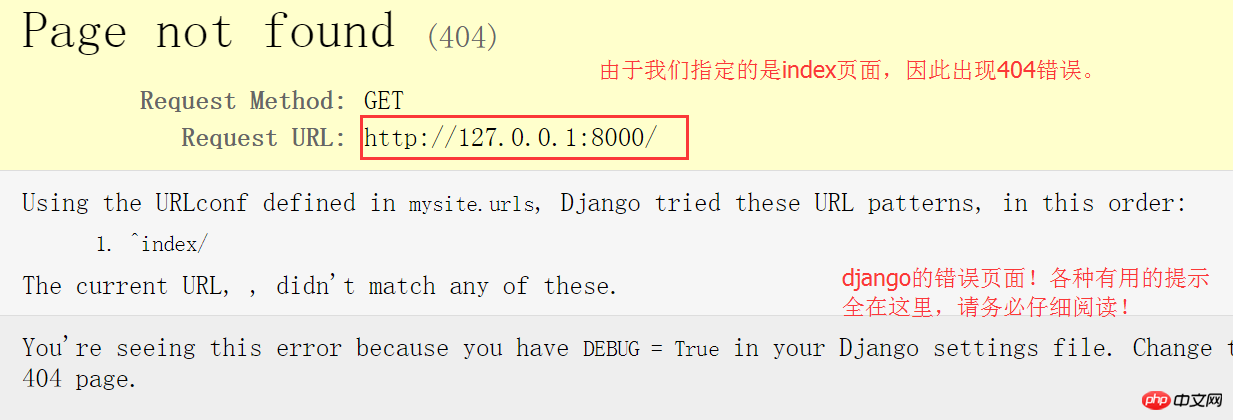
 按圖所示,自動跳到瀏覽器程式介面。顯示的卻是下圖的
按圖所示,自動跳到瀏覽器程式介面。顯示的卻是下圖的
:

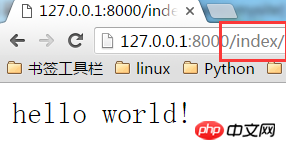
修改一下url,加上“/index”,就一切ok了!
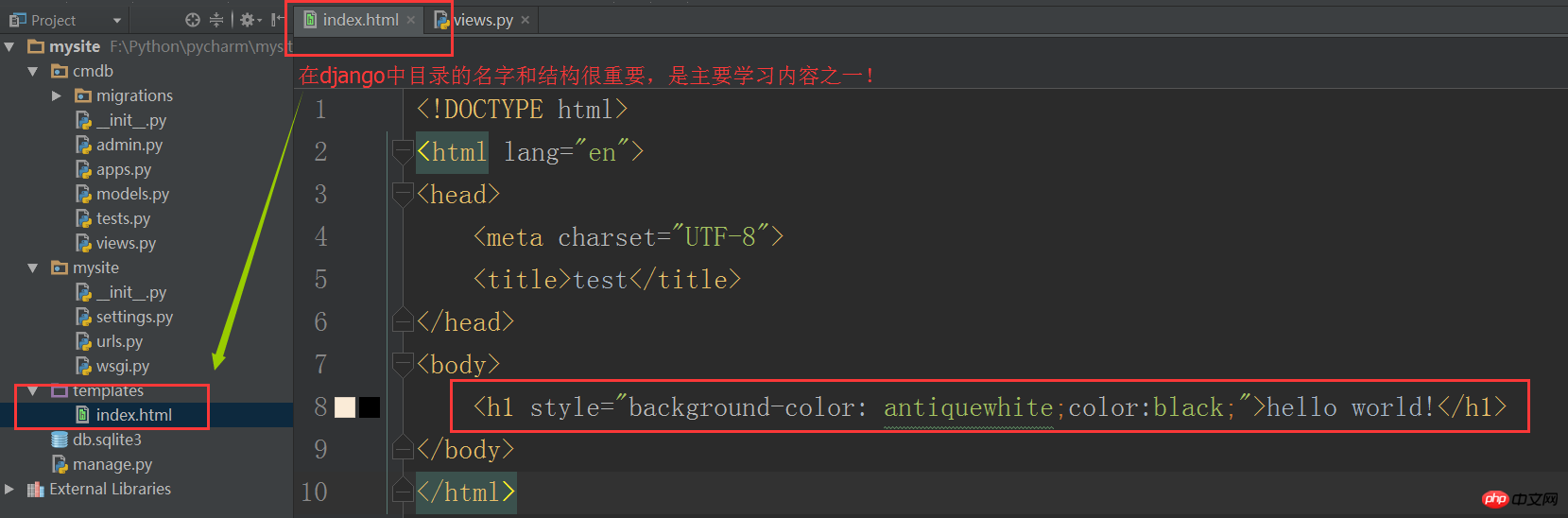
至此,一個最簡單的django所寫的web服務就啟動成功了。 7. 回傳HTML檔案###### 上面我們回傳給使用者瀏覽器的是什麼?一個字串!實際上這肯定不行,通常我們都是將html檔案回傳給使用者。 ###### 下面,我們寫這麼一個index.html檔:###
再修改一下views檔案:

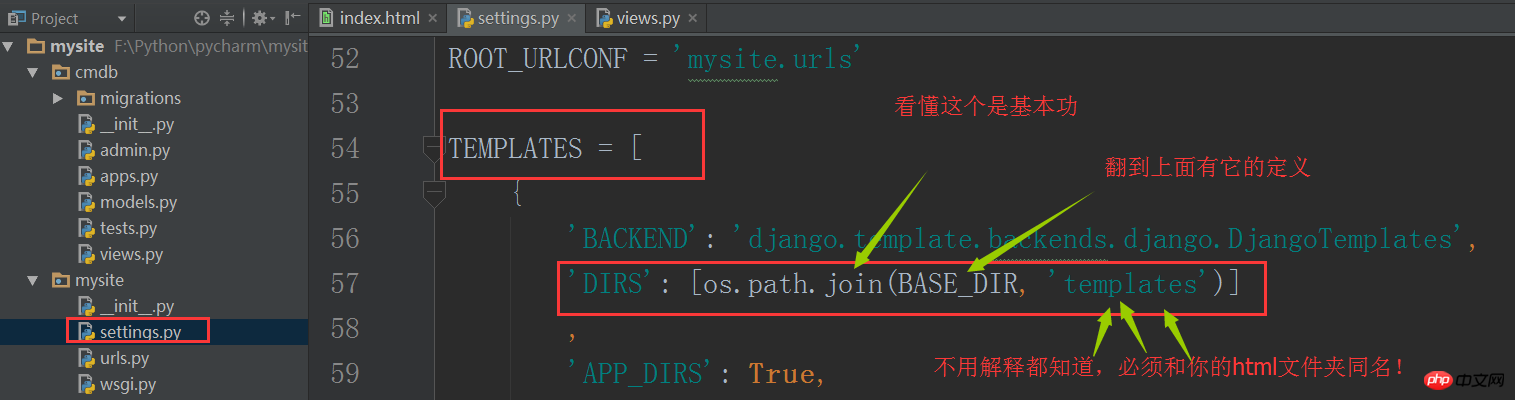
為了讓django知道我們的html檔案在哪裡,需要修改settings檔案的相應內容。但預設情況下,它正好適用,你無需修改。

接下來,我們可以重新啟動web服務。在瀏覽器刷新一下,你會看到有樣式的「hello world」。
附註:這裡有個小技巧,在多次頻繁重啟服務時,由於連接埠未釋放的原因,容易啟動不了服務,修改一下連接埠就OK了。
8. 使用靜態檔案
我們已經可以將html檔案回饋給使用者了,但是還不夠,前端三大塊,html、css、js還有各種插件,它們齊全才是一個完整
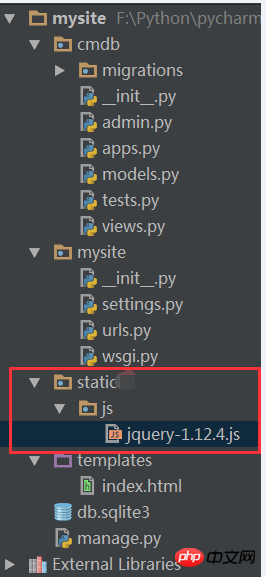
的頁面。在django中,一般會將靜態檔案放在static目錄中。接下來,在mysite中新建個static目錄。

你的CSS,JS和各種外掛程式都可以放置在這個目錄裡。
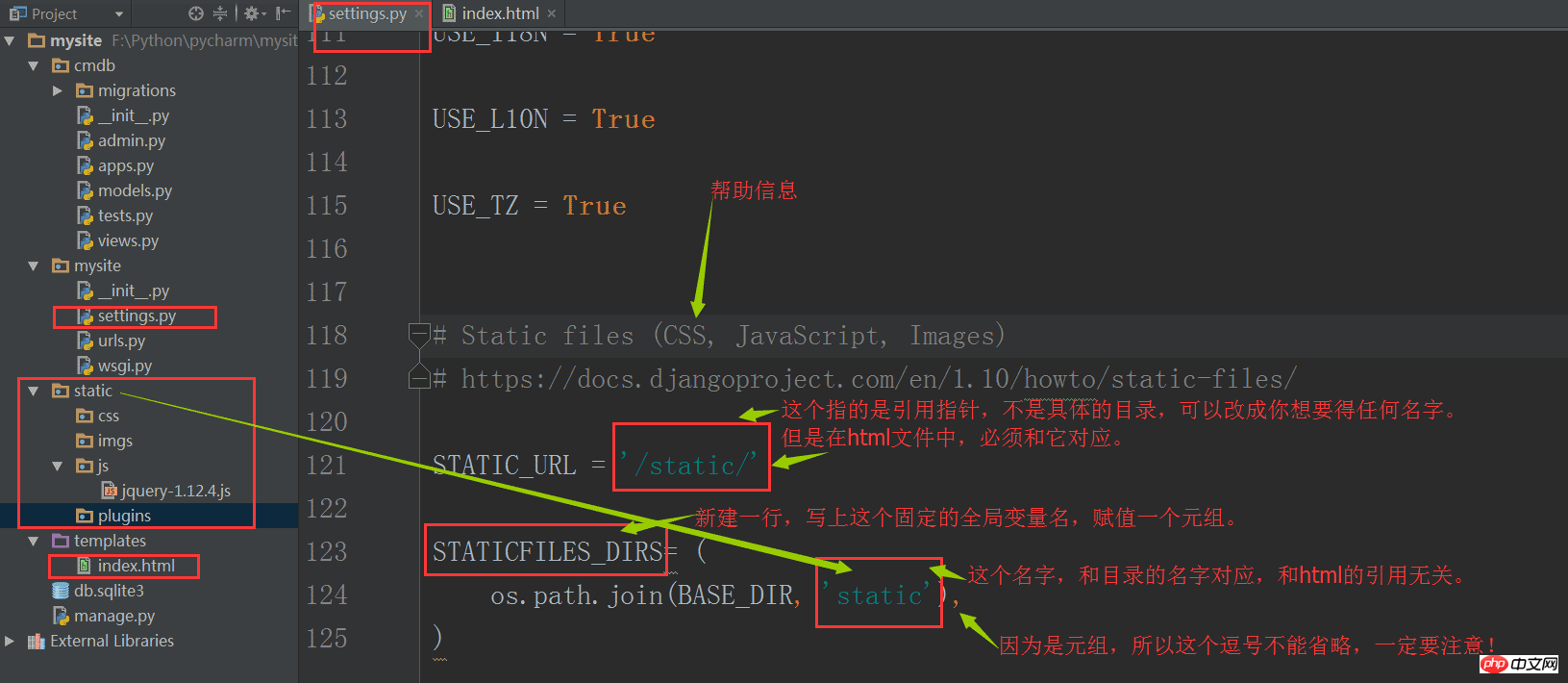
為了讓django找到這個目錄,依然需要對settings進行設定:

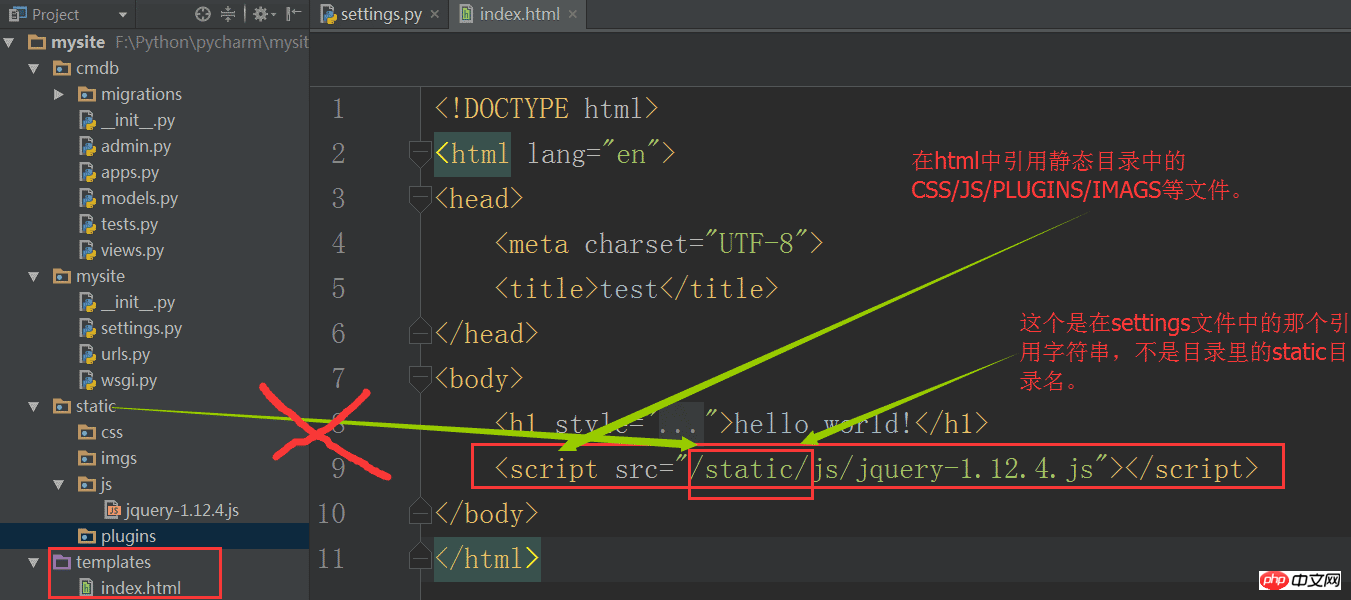
同樣,在index.html檔案中,可以引入js檔案了:

重新啟動web服務,刷新瀏覽器,查看結果。
9. 接收使用者傳送的資料
上面,我們將一個要素齊全的html檔案回饋給了使用者瀏覽器。但這還不夠,因為web伺服器和用戶之間沒有動態互動。
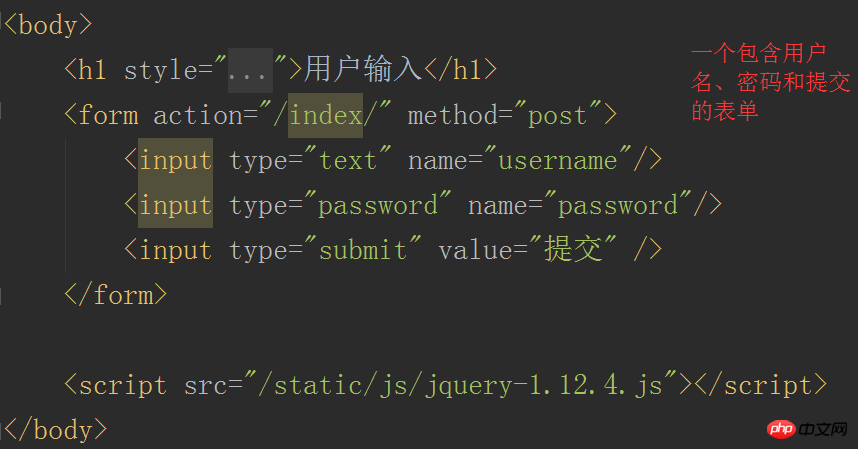
下面我們設計一個表單,讓使用者輸入使用者名稱和密碼,提交給index這個url,伺服器將會接收到這些資料。
先修改index.html檔案

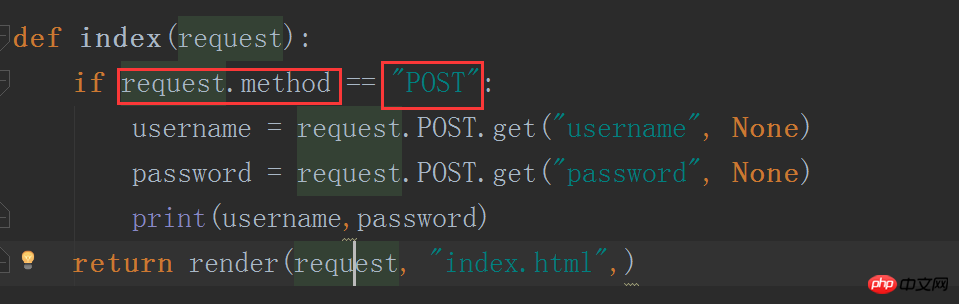
#然後修改views.py檔

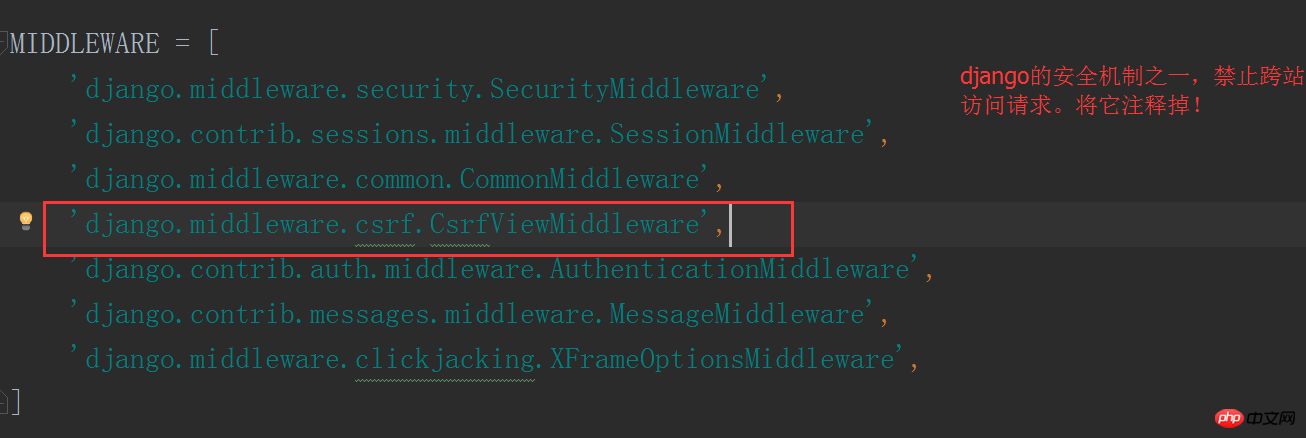
此時,重啟web服務時,會出錯,因為django有一個跨站請求保護機制,我們在settings檔案中將它關閉。

再次進入瀏覽器,刷新頁面:

輸入點東西,然後我們在pycharm中可以看到相應的數據。
10. 返回動態頁面
我們收到了用戶的數據,但返回給用戶的仍然是個靜態頁面,通常我們會根據用戶的數據,進行處理後在返回給用戶。
這時候,django採用自己的模板語言,類似jinja2,根據提供的數據,替換掉html中的相應部分,詳細語法入門後再深入學習。
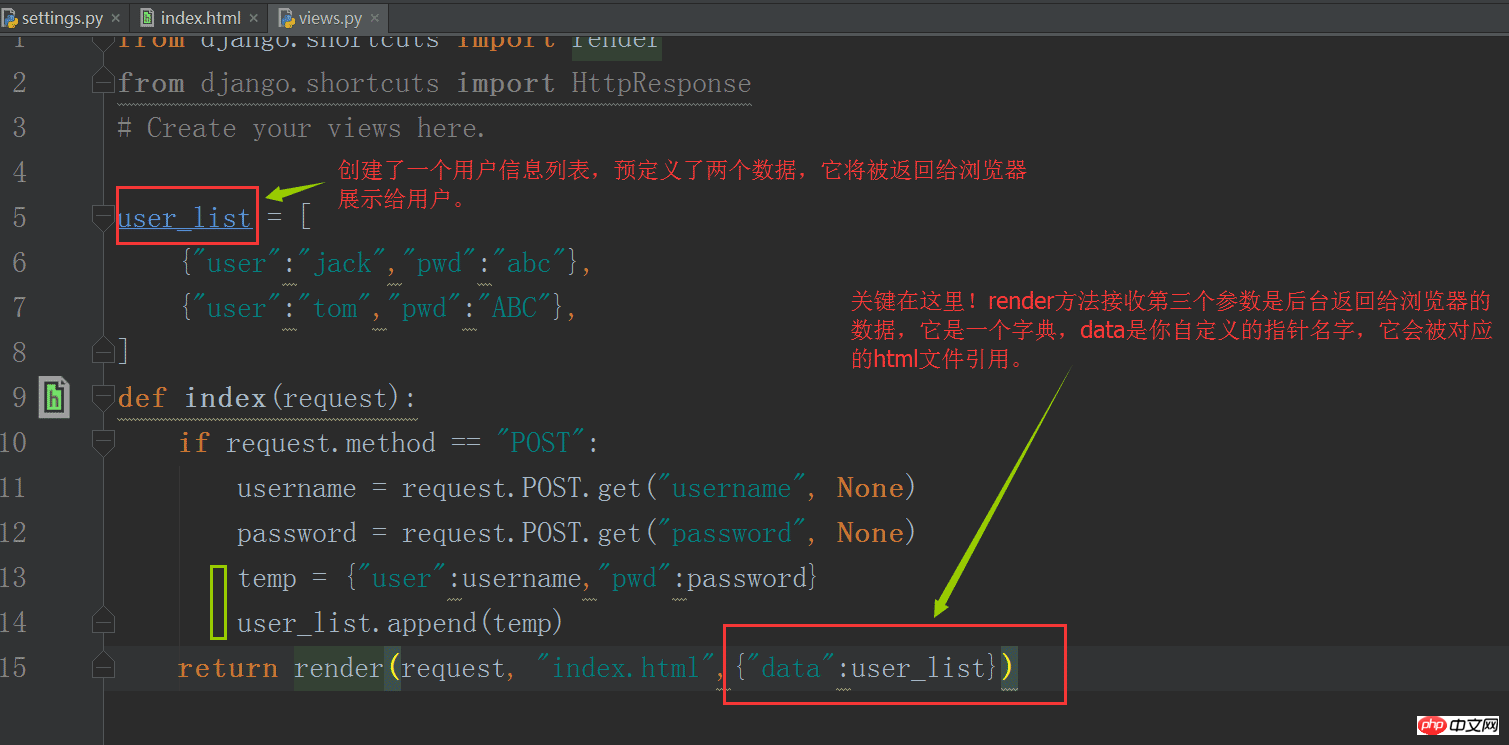
先改造views.py檔:

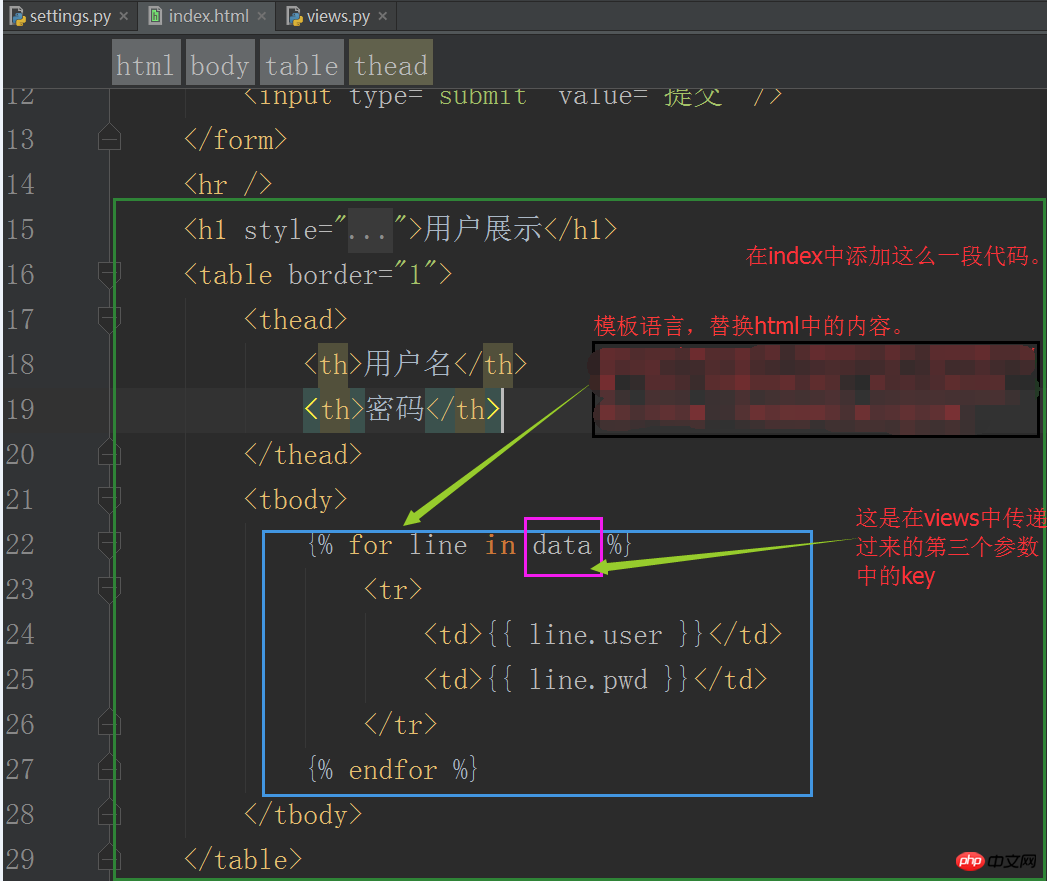
再改造index.html檔:

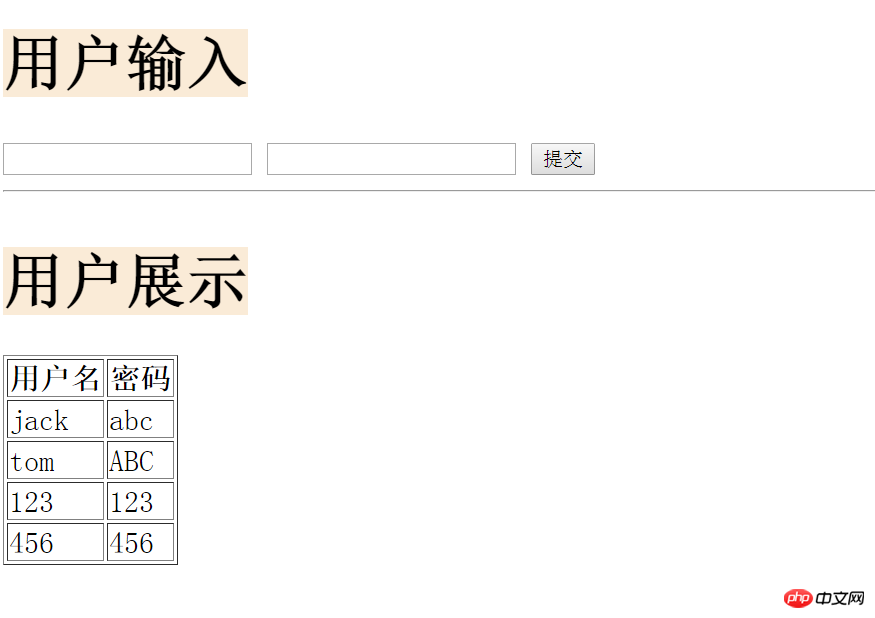
重啟服務,刷新瀏覽器:

可以看到,我們獲得了用戶實時輸入的數據,並將它實時展示在了用戶頁面上,這是個不錯的交互過程。
11. 使用資料庫
流程走到這裡,django的MTV框架基本上已經浮出水面了,只剩下最後的資料庫部分了。
上面我們雖然和用戶互動得很好,但並沒有保存任何數據,頁面一旦關閉,或伺服器重啟,一切都將回到原始狀態。
使用資料庫是毫無疑問的,django透過自帶的ORM框架操作資料庫,並且自帶輕量級的sqlite3資料庫。下面我們來看看:
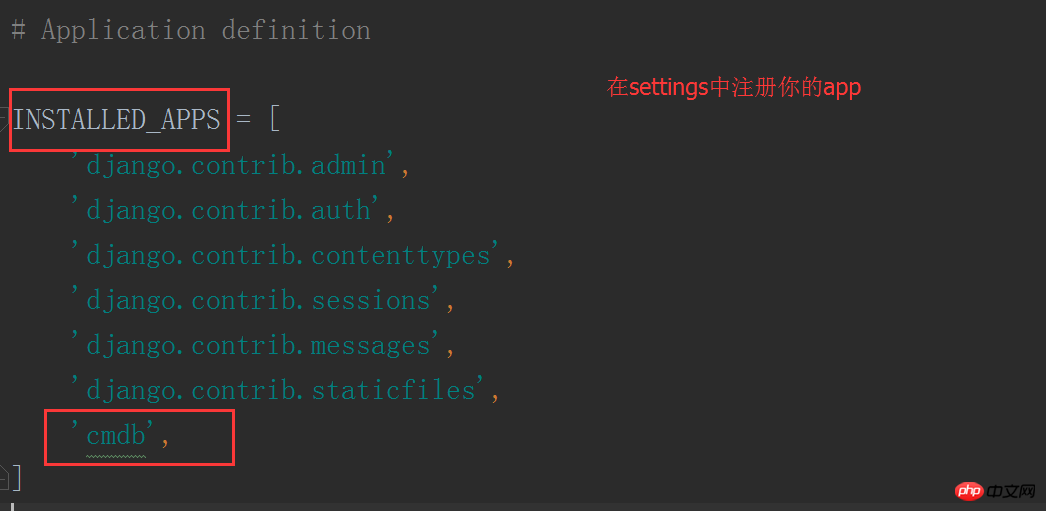
首先是註冊app:

#不註冊它,你的資料庫就不知道該給哪個app建立表。
然後我們在settings中,配置資料庫相關的參數,如果使用自帶的sqlite,不需要修改。

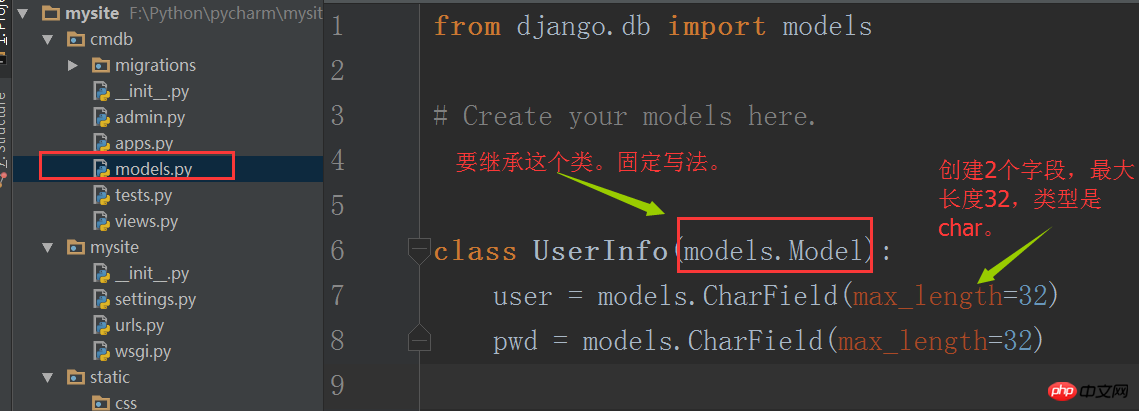
再編輯models.py文件,也就是MTV中的M。

這裡我們建立了2個字段,分別儲存使用者的名字和密碼。
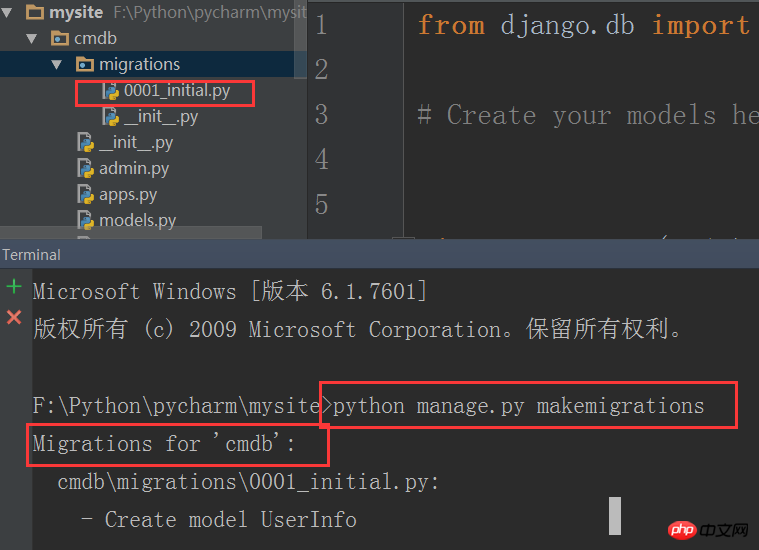
接下來要在pycharm的teminal中透過指令建立資料庫的表了。有2個指令,分別是:
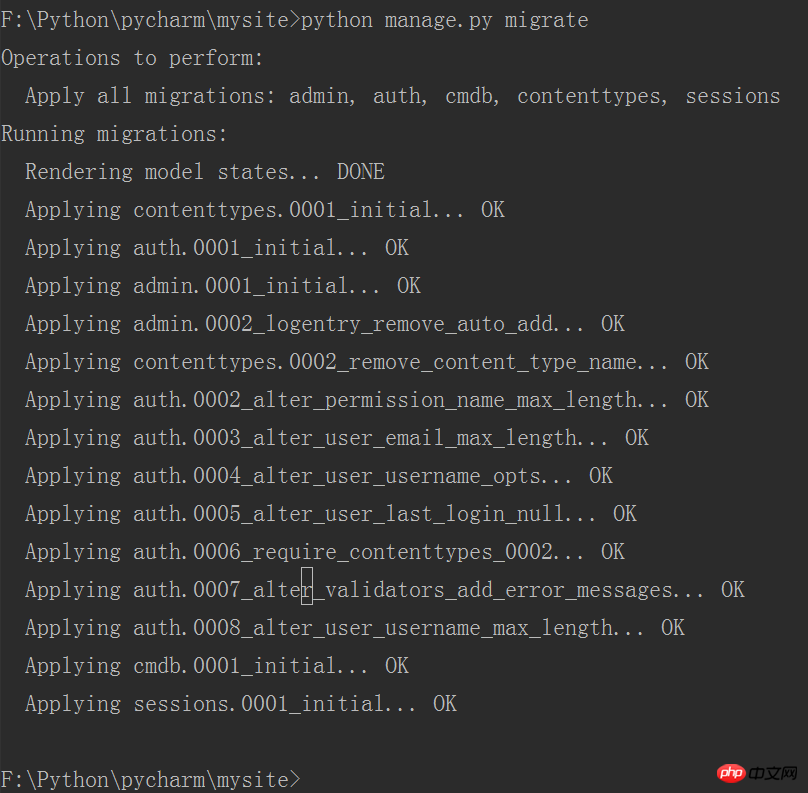
python manage.py makemigrations

再輸入指令:python manage.py migrate

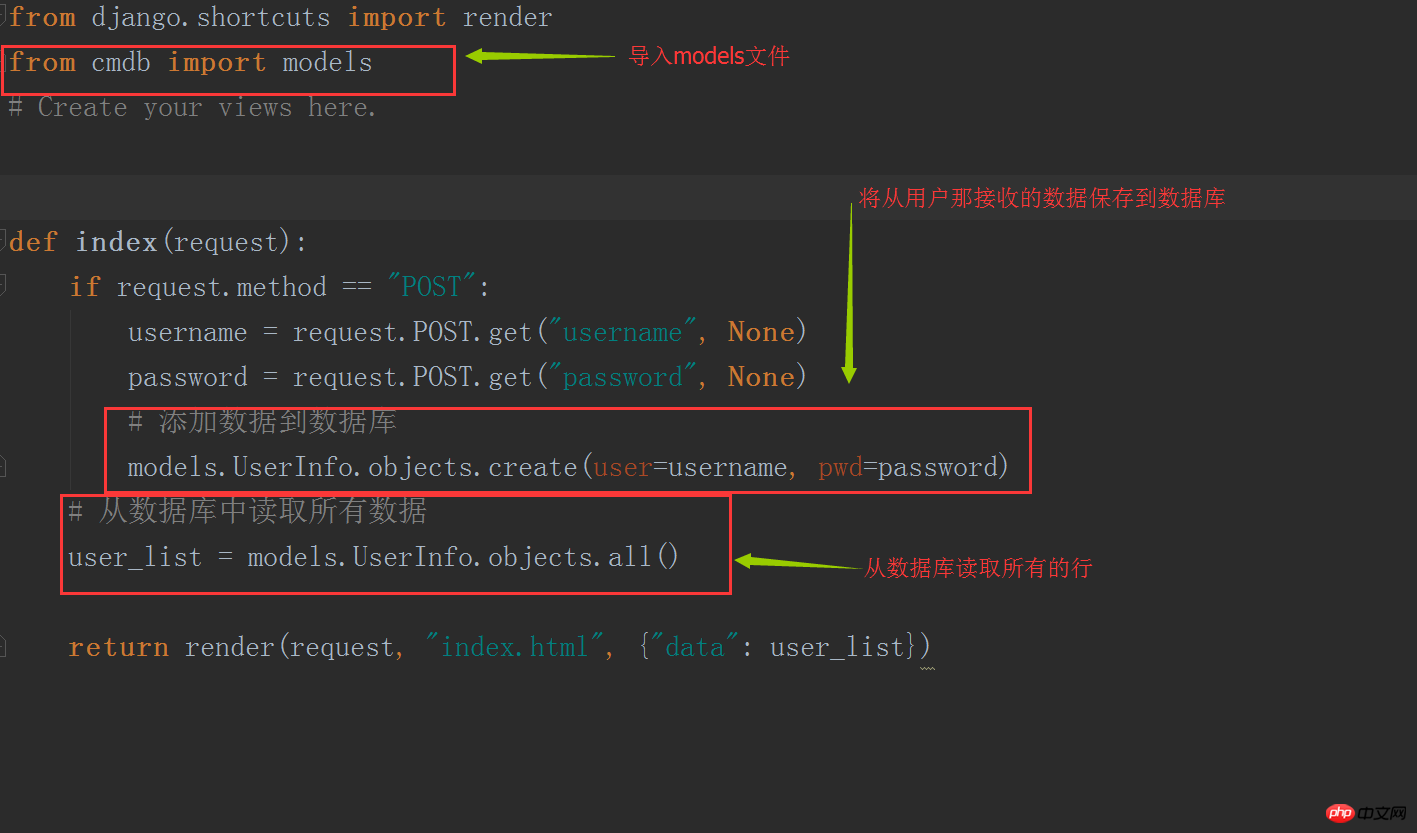
修改views.py中的業務邏輯

#重啟web服務後,重新整理瀏覽器頁面,之後與使用者互動的資料都能儲存到資料庫中。任何時候都可以從資料庫讀取數據,展示到頁面上。
至此,一個要素齊全,主體框架展示清晰的django專案完成了,其實很簡單是不是?
三、 Django總結
作為python必須web框架的Django,它的功能強大,內容全面,但同時也意味著限制頗多,靈活性低,可修改性差,這就是魚和熊掌不可兼得了。我們學習Django,其實就是學習一個軟體,要理解它的基本原理,把握它整體框架,牢記一些基本規則,剩下的就是不斷深入細節,然後熟能生巧、經驗多少的問題了,不存在多高深的不可掌握技術。
關於學習方法的建議:學習任何東西,不要直接扎入細節,應該先了解它的外圍知識,看看它的整體架構,再學習它的基本內容,然後才是深入學習,打磨技巧!
全文完,有不對之處懇請指正,覺得不錯,就點讚支持一下。
【相關推薦】
1. 特別推薦#:「php程式設計師工具箱」V0.1版本下載
2. Python免費影片教學
#以上是詳細介紹Django開源框架的使用教學課程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP主要是過程式編程,但也支持面向對象編程(OOP);Python支持多種範式,包括OOP、函數式和過程式編程。 PHP適合web開發,Python適用於多種應用,如數據分析和機器學習。
 在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
PHP適合網頁開發和快速原型開發,Python適用於數據科學和機器學習。 1.PHP用於動態網頁開發,語法簡單,適合快速開發。 2.Python語法簡潔,適用於多領域,庫生態系統強大。
 sublime怎麼運行代碼python
Apr 16, 2025 am 08:48 AM
sublime怎麼運行代碼python
Apr 16, 2025 am 08:48 AM
在 Sublime Text 中運行 Python 代碼,需先安裝 Python 插件,再創建 .py 文件並編寫代碼,最後按 Ctrl B 運行代碼,輸出會在控制台中顯示。
 PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP起源於1994年,由RasmusLerdorf開發,最初用於跟踪網站訪問者,逐漸演變為服務器端腳本語言,廣泛應用於網頁開發。 Python由GuidovanRossum於1980年代末開發,1991年首次發布,強調代碼可讀性和簡潔性,適用於科學計算、數據分析等領域。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Golang vs. Python:性能和可伸縮性
Apr 19, 2025 am 12:18 AM
Golang vs. Python:性能和可伸縮性
Apr 19, 2025 am 12:18 AM
Golang在性能和可擴展性方面優於Python。 1)Golang的編譯型特性和高效並發模型使其在高並發場景下表現出色。 2)Python作為解釋型語言,執行速度較慢,但通過工具如Cython可優化性能。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 notepad 怎麼運行python
Apr 16, 2025 pm 07:33 PM
notepad 怎麼運行python
Apr 16, 2025 pm 07:33 PM
在 Notepad 中運行 Python 代碼需要安裝 Python 可執行文件和 NppExec 插件。安裝 Python 並為其添加 PATH 後,在 NppExec 插件中配置命令為“python”、參數為“{CURRENT_DIRECTORY}{FILE_NAME}”,即可在 Notepad 中通過快捷鍵“F6”運行 Python 代碼。






