這篇文章主要介紹了微信小程式解決請求伺服器手機預覽請求不到數據的方法的相關資料,配置https時,要使用443端口,就可以解決,需要的朋友可以參考下
微信小程式解決請求伺服器手機預覽請求不到資料的方法
微信小程式的文件中明確說明了所有的請求是必須使用https的,以沒用過https,由於小程序,不得不接觸到https,研究了好長時間把tomcat配置好了https。然後用開發者工具測試是否能請求到數據,發現能取得到很開心。
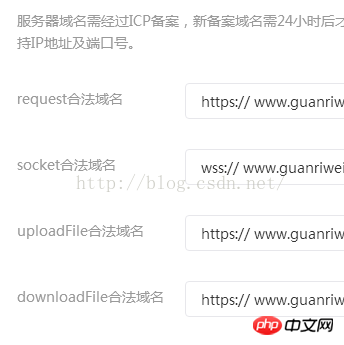
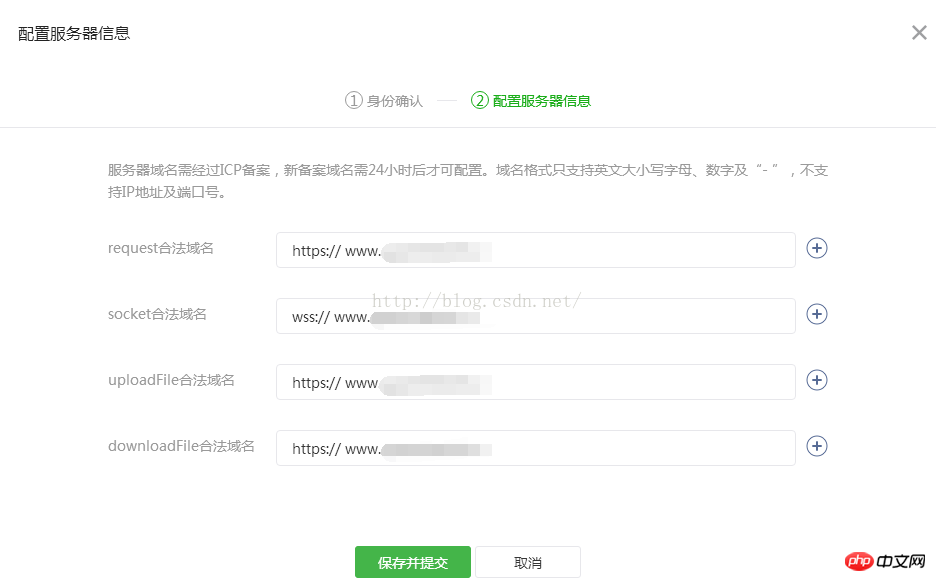
後來是註冊了小程序,在小程序後台也進行了設置,見下圖

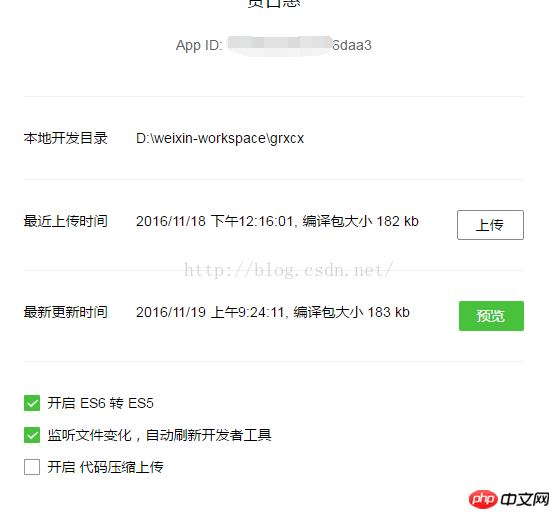
#給項目加了APPID,準備進行手機預覽的測試

這裡說一下,在開發小程式時盡量把圖片放到自己的伺服器上,因為小程式在上傳和預覽時都有編譯套件的限制,沒有算過,大概是1M,不知道以後會不會增加
點預覽會產生一個二維碼,透過微信掃描二維就可以這個小程式了,進去之後準備請求資料的測試,發現手機上預覽的小程式不發起請求,這是什麼原因呢,開發者工具裡是可以請求到的啊,為什麼到手機上不行了呢。
要求的網域都是跟後台設定的一樣,確認了好幾遍,後來想到是不是tomcat配置的憑證不正確,因為我也是第一次設定和使用HTTPS,後來就研究了兩天tomcat配置https,每次都是開發者工具能請求到,手機預覽請求不到,後來覺得應該不是tomcat配置的問題。但又不知道什麼原因,就進小程式QQ群組裡請求幫助,最後得到了提示,發現了問題所以。
問題的解決方法:
由於微信後台設定安全域名時,不可以加入域名,請見下圖(圖中說出不支援IP位址及連接埠號碼)

而當時我設定tomcat的https時,我用的是預設的8443,這樣在請求時是需要在網域後面加上:8443埠號的。這就導致了一個問題,微信小程式後台沒有加埠號,我在寫請求位址時加了埠號8443(因為tomcat設定https時用的8443埠號),這樣兩個地方的網域是不一致的,就出現了請求網域不一致的錯誤,出現了手機預覽不發送請求的問題。
解決方法是在配置https時,請使用443端口,因為使用443端口,在寫入網域時是可以省略的。就像80埠可以不寫一樣
為什麼網域不一致開發者工具就能請求到資料呢,應該是因為開發者工具沒有驗證請求的網域和微信小程式設定的rquest合法域名是否一致的操作,所以開發者工具就能要求的到,而且手機中有這一步操作的,所以手機不能成功請求。
【相關推薦】
1. 特別推薦#:「php程式設計師工具箱」V0.1版本下載
2. 微信小程式完整原始碼下載
3. 微信小程式demo:陽淘
#以上是小程式手機請求伺服器無法取得資料的解決辦法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




