ASP.NET實作訊息推播的範例程式碼
ASP.NET SignalR 是為 ASP.NET 開發人員提供的一個函式庫,可簡化開發人員將即時 Web 功能新增至應用程式的過程。有興趣的可以了解一下。
一.使用背景
#1. SignalR是什麼?
ASP.NET SignalR 是為 ASP.NET 開發人員提供的一個函式庫,可以簡化開發人員將即時 Web 功能新增至應用程式的過程。即時 Web 功能是指這樣一種功能:當所連接的客戶端變得可用時伺服器程式碼可以立即向其推送內容,而不是讓伺服器等待客戶端請求新的資料。
2.Push.js是什麼? 【需要瀏覽器支援H5Notifications】
Notifications翻譯過來即是通知。那麼Push.js的通知又是什麼樣的,見下圖:大多數在螢幕的右下角出現。

需要允許哦:

#3.很多時候我們只能使用輪詢的方式進行資料顯示的更新和訊息推送。於是就想到有沒有一種方式可以完成服務端資料更新時同步更新客戶端的一種解決方案。
二.開始部署一個SignalR專案【使用mvc#】
1.新mvc專案
.....................
2.導入套件【Vs2015】
工具->NuGet套件管理器-> 套件管理控制台->Install-Package Microsoft.AspNet.SignalR->等待安裝成功
#3.新集線器類別
專案->右鍵->新增->新項目->SignalR->SignalR 永久連結類別->儲存- >【以MyConnection1為例】MyConnection1
public class MyConnection1 : PersistentConnection
{
/// <summary>
/// 发送消息
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <returns></returns>
protected override Task OnConnected(IRequest request, string connectionId)
{
Debug.WriteLine(connectionId);
return Connection.Send(connectionId, "Welcome!");//单推事列
}
/// <summary>
/// 接受客户端消息
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <param name="data"></param>
/// <returns></returns>
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
Debug.WriteLine(data);
return Connection.Broadcast(data);//广播
}
/// <summary>
/// 掉线
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <param name="stopCalled"></param>
/// <returns></returns>
protected override Task OnDisconnected(IRequest request, string connectionId, bool stopCalled)
{
Debug.WriteLine("掉线");
return base.OnDisconnected(request, connectionId, stopCalled);
}
/// <summary>
/// 重连
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <returns></returns>
protected override Task OnReconnected(IRequest request, string connectionId)
{
Debug.WriteLine("重连");
return base.OnReconnected(request, connectionId);
}
}4.新建Owin Startup 類別【SignalR遵循Owin標準,Startup則是元件的啟動,預設會存在Startup類,只需修改即可】
我們在Configuration裡面追加以下程式碼
public void Configuration(IAppBuilder app)
{
app.MapSignalR<MyConnection1>("/myconnection");
}解釋:存取myconnection的時候,觸發MyConnection1
5.增加客戶【h5】
@{
ViewBag.Title = "Home Page";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
</head>
<body>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/jquery.signalR-2.2.1.js"></script>
<script type="text/javascript">
var conn = $.connection("/myconnection");
conn.start().done(function (data) {
console.log("已连接服务器,当前GUID为" + data.id);
conn.send("To Admin");//发送给服务器
});
//接受服务器的推送
conn.received(function (data) {
console.log("服务器返回消息: " + data);
});
</script>
</body>
</html>6.啟動專案 開啟瀏覽器控制台,你會發現見下圖、這表示你已經完成了第一步。

7.下面我們要準備push.js
下載位址github.com/Nickersoft/push.js
8.引用js
<script src="../Js/push.js"></script>
#9.新js推送demo##
function push(data, url, img) {
var imgurl = img != "" ? img : "../Images/icon.png";
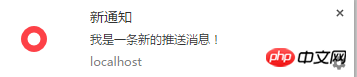
Push.create("新通知", {
body: data,
icon: imgurl,
requireInteraction: true,
onClick: function () {
window.focus();
this.close();
window.location.href =url;
}
});
}圖片位址
requireInteraction: 設定為true時,除非使用者手動關閉或按一下該通知,否則該通知不會關閉。需要設定消失時間請替換屬性為timeout: 5000 單位毫秒其他事件請閱讀:www.npmjs.com/package/push.js
#10.組合兩者
//实时推送
var conn = $.connection("/myconnection");
conn.start().done(function (data) {
console.log("已连接服务器,当前GUID为" + data.id);
});
//接受服务器的推送
conn.received(function (msg) {
console.log("服务器返回消息: " + msg);
if (msg != "") {
push(msg, "#", "")
}
});11.效果如下:

var context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();//获取你当前的Connection连接
context.Connection.Broadcast("我是一条新的推送消息!");//广播推送var context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();//获取你当前的Connection连接 context.Connection.Send(connectionId, "Welcome!");//单推事列


以上是ASP.NET實作訊息推播的範例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 C語言各種符號的使用方法
Apr 03, 2025 pm 04:48 PM
C語言各種符號的使用方法
Apr 03, 2025 pm 04:48 PM
C 語言中符號的使用方法涵蓋算術、賦值、條件、邏輯、位運算符等。算術運算符用於基本數學運算,賦值運算符用於賦值和加減乘除賦值,條件運算符用於根據條件執行不同操作,邏輯運算符用於邏輯操作,位運算符用於位級操作,特殊常量用於表示空指針、文件結束標記和非數字值。
 char在C語言字符串中的作用是什麼
Apr 03, 2025 pm 03:15 PM
char在C語言字符串中的作用是什麼
Apr 03, 2025 pm 03:15 PM
在 C 語言中,char 類型在字符串中用於:1. 存儲單個字符;2. 使用數組表示字符串並以 null 終止符結束;3. 通過字符串操作函數進行操作;4. 從鍵盤讀取或輸出字符串。
 char在C語言中如何處理特殊字符
Apr 03, 2025 pm 03:18 PM
char在C語言中如何處理特殊字符
Apr 03, 2025 pm 03:18 PM
C語言中通過轉義序列處理特殊字符,如:\n表示換行符。 \t表示製表符。使用轉義序列或字符常量表示特殊字符,如char c = '\n'。注意,反斜杠需要轉義兩次。不同平台和編譯器可能有不同的轉義序列,請查閱文檔。
 c#多線程和異步的區別
Apr 03, 2025 pm 02:57 PM
c#多線程和異步的區別
Apr 03, 2025 pm 02:57 PM
多線程和異步的區別在於,多線程同時執行多個線程,而異步在不阻塞當前線程的情況下執行操作。多線程用於計算密集型任務,而異步用於用戶交互操作。多線程的優勢是提高計算性能,異步的優勢是不阻塞 UI 線程。選擇多線程還是異步取決於任務性質:計算密集型任務使用多線程,與外部資源交互且需要保持 UI 響應的任務使用異步。
 char與wchar_t在C語言中的區別
Apr 03, 2025 pm 03:09 PM
char與wchar_t在C語言中的區別
Apr 03, 2025 pm 03:09 PM
在 C 語言中,char 和 wchar_t 的主要區別在於字符編碼:char 使用 ASCII 或擴展 ASCII,wchar_t 使用 Unicode;char 佔用 1-2 個字節,wchar_t 佔用 2-4 個字節;char 適用於英語文本,wchar_t 適用於多語言文本;char 廣泛支持,wchar_t 依賴於編譯器和操作系統是否支持 Unicode;char 的字符範圍受限,wchar_t 的字符範圍更大,並使用專門的函數進行算術運算。
 char在C語言中如何進行類型轉換
Apr 03, 2025 pm 03:21 PM
char在C語言中如何進行類型轉換
Apr 03, 2025 pm 03:21 PM
在 C 語言中,char 類型轉換可以通過:強制類型轉換:使用強制類型轉換符將一種類型的數據直接轉換為另一種類型。自動類型轉換:當一種類型的數據可以容納另一種類型的值時,編譯器自動進行轉換。
 char和unsigned char的區別是什麼
Apr 03, 2025 pm 03:36 PM
char和unsigned char的區別是什麼
Apr 03, 2025 pm 03:36 PM
char 和 unsigned char 是存儲字符數據的兩種數據類型,主要區別在於處理負數和正數的方式:值範圍:char 有符號 (-128 到 127),unsigned char 無符號 (0 到 255)。負數處理:char 可以存儲負數,unsigned char 不能。位模式:char 最高位表示符號,unsigned char 無符號位。算術運算:char 和 unsigned char 作為有符號和無符號類型,其算術運算方式不同。兼容性:char 和 unsigned char
 char數組在C語言中如何使用
Apr 03, 2025 pm 03:24 PM
char數組在C語言中如何使用
Apr 03, 2025 pm 03:24 PM
char 數組在 C 語言中存儲字符序列,聲明為 char array_name[size]。訪問元素通過下標運算符,元素以空終止符 '\0' 結尾,用於表示字符串終點。 C 語言提供多種字符串操作函數,如 strlen()、strcpy()、strcat() 和 strcmp()。






