本文為大家詳細介紹下HTML5 Canvas Fill 與Stroke文字效果,基於Canvas如何實現紋理填充與描邊、顏色填充與描邊,具體代碼如下,感有興趣的朋友可以參考下哈,希望對大家有幫助
示範HTML5 Canvas Fill 與Stroke文字效果,基於Canvas如何實作紋理填滿與描邊。
一:顏色填滿與描邊
顏色填滿可以透過fillStyle來實現,描邊顏色可以透過strokeStyle來實現。簡單範例
如下:
// fill and stroke text ctx.font = '60pt Calibri'; ctx.lineWidth = 3; ctx.strokeStyle = 'green'; ctx.strokeText('Hello World!', 20, 100); ctx.fillStyle = 'red'; ctx.fillText('Hello World!', 20, 100);
二:紋理填充與描邊
HTML5 Canvas也支援紋理填充,透過載入一張紋理影像,然後建立畫筆模式,創建紋理模式的API為ctx.createPattern(imageTexture,"repeat");第二參數支援四個值,分別為”repeat-x”, ”repeat-y”, ”repeat”,”no -repeat」意思是紋理分別沿著X軸,Y軸,XY方向沿著重複或不重複。紋理描邊與填滿的程式碼如下:
var woodfill = ctx.createPattern(imageTexture,"repeat"); ctx.strokeStyle = woodfill; ctx.strokeText('Hello World!', 20, 200); // fill rectangle ctx.fillStyle = woodfill; ctx.fillRect(60, 240, 260, 440);
紋理圖片: 
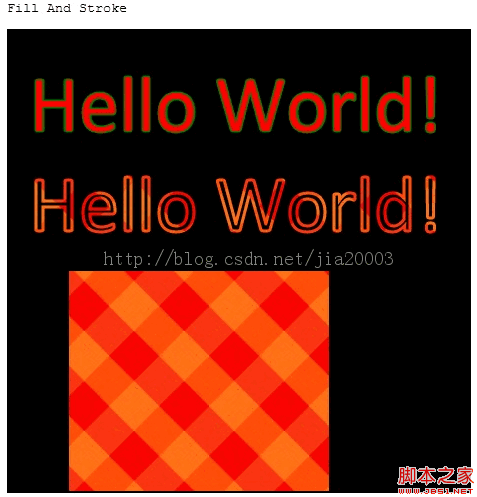
三:運作效果 
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="
chr
ome=IE8">
<meta http-equiv="Content-type" content="text/html;char
set
=UTF-8">
<title>Canvas Fill And Stroke Text Demo</title>
<link href="default.css" rel="stylesheet" />
<script>
var ctx =
null
; // global variable 2d context
var imageTexture = null;
window.
onload
= function() {
var canvas =
document
.getElementById("text_canvas");
console.log(canvas.parentNode.clientWidth);
canvas.width = canvas.parentNode.clientWidth;
canvas.
height
= canvas.parentNode.clientHeight;
if (!canvas.getContext) {
console.log("Canvas not supported. Please inst
all
a HTML5 compatible browser.");
return
;
}
// get 2D context of canvas and draw rectangel
ctx = canvas.getContext("2d");
ctx.fillStyle="black";
ctx.fillRect(0, 0, canvas.width, canvas.height);
// fill and stroke text
ctx.font = '60pt Calibri';
ctx.li
neW
idth = 3;
ctx.strokeStyle = 'green';
ctx.strokeText('Hello World!', 20, 100);
ctx.fillStyle = 'red';
ctx.fillText('Hello World!', 20, 100);
// fill and stroke by pattern
imageTexture = document.createElement('img');
imageTexture.src = "../pattern.png";
imageTexture.onload = loaded();
}
function loaded() {
// delay to image loaded
set
Time
out(textureFill, 1000/30);
}
function textureFill() {
// var woodfill = ctx.createPattern(imageTexture, "repeat-x");
// var woodfill = ctx.createPattern(imageTexture, "repeat-y");
// var woodfill = ctx.createPattern(imageTexture, "no-repeat");
var woodfill = ctx.createPattern(imageTexture, "repeat");
ctx.strokeStyle = woodfill;
ctx.strokeText('Hello World!', 20, 200);
// fill rectangle
ctx.fillStyle = woodfill;
ctx.fillRect(60, 240, 260, 440);
}
</script>
</head>
<body>
<h1>HTML5 Canvas Text Demo - By Gloomy Fish</h1>
<pre class="brush:php;toolbar:false">Fill And Stroke