為了幫助公眾號實現靈活的業務運營,微信公眾平台新增了個性化菜單接口,開發者可以通過該接口,讓公眾號的不同用戶群體看到不一樣的自定義菜單。此介面開放給已認證訂閱號碼和已認證服務號碼。
開發者可以透過以下條件來設定使用者看到的選單:
1、使用者分組(開發者的業務需求可以藉助使用者分組來完成)
2、性別
3、手機作業系統
4、地區(使用者在微信客戶端設定的地區)
5、語言(使用者在微信客戶端設定的語言)
個人化選單介面說明:
1、個人化選單要求使用者的微信用戶端版本在iPhone6.2.2,Android 6.2.4以上。
2、選單的刷新策略是,當使用者進入公眾號會話頁或公眾號profile頁時,如果發現上次拉取選單的請求在5分鐘以前,就會拉取一下選單,如果選單有更新,就會刷新客戶端的選單。測試時可以嘗試取消關注公眾帳號後再次關注,則可以看到創建後的效果。
3、一般公眾號的個人化選單的新增介面每日限制次數為2000次,刪除介面也是2000次,測試個人化選單比對結果介面為20000次
4 、出於安全考慮,一個公眾號的所有個人化選單,最多只能設定為跳到3個網域下的連結
5、建立個人化選單前必須先建立預設選單(預設選單是指使用普通自訂選單建立介面建立的選單)。如果刪除預設選單,個人化選單也會全部刪除
個人化選單比對規則說明:
當公眾號碼建立多個個人化選單時,將按照發布順序,由新到舊逐一匹配,直到用戶資訊與matchrule相符合。如果全部個人化選單都沒有匹配成功,則傳回預設選單。
例如公眾號先後發布了預設選單,個人化選單1,個人化選單2,個人化選單3。那麼當使用者進入公眾號頁面時,將從個人化選單3開始匹配,如果個人化選單3匹配成功,則直接返回個人化選單3,否則繼續嘗試匹配個人化選單2,直到成功配對到一個選單。
依據上述符合規則,為了避免選單生效時間的混淆,決定不予提供個人化選單編輯API,開發者需要更新選單時,需將完整配置重新發布一輪。
目錄
1 建立個人化選單
2 刪除個人化選單
3 測試個人化選單比對結果
#4 查詢個人化選單
5 刪除所有選單
#建立個人化選單
http請求方式:POST(請使用https協定)
api.weixin.qq.com/cgi-bin/menu/addconditional?access_token=ACCESS_TOKEN
請求範例
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}],
"matchrule":{
"group_id":"2",
"sex":"1",
"country":"中国",
"province":"广东",
"city":"广州",
"client_platform_type":"2"
"language":"zh_CN"
}
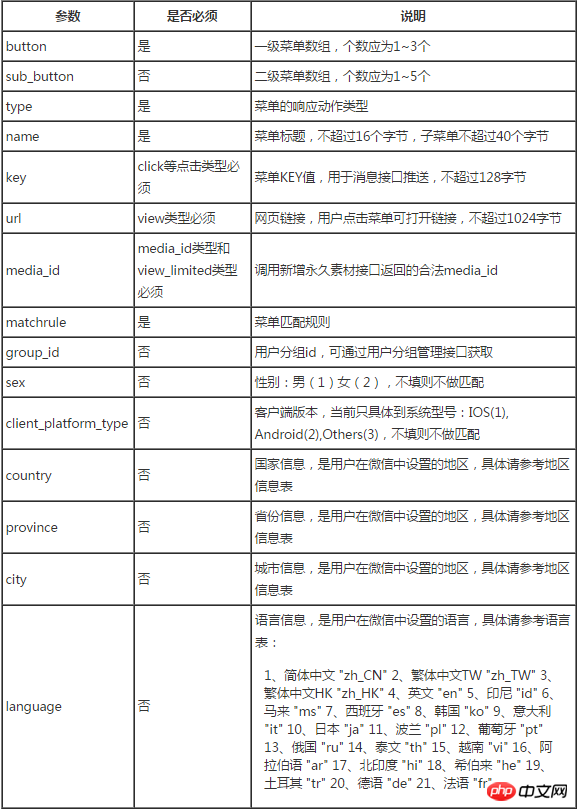
}參數說明

#matchrule共六個字段,均可為空,但不能全部為空,至少要有一個匹配資訊是不為空的。 country、province、city組成地區訊息,將依照country、province、city的順序進行驗證,要符合地區資訊表的內容。地區資訊從大到小驗證,小的可以不填,即若填寫了省份信息,則國家信息也必填並且匹配,城市信息可以不填。 例如 「中國 廣東省 廣州市」、「中國 廣東省」都是合法的地域訊息,而「中國 廣州市」則不合法,因為填寫了城市資訊但沒有填寫省份資訊。 地區資訊表請點選下載。
傳回結果
正確時的回傳JSON封包如下,錯誤時的回傳碼請見介面回傳碼說明。
{
"menuid":"208379533"
}删除个性化菜单
http请求方式:POST(请使用https协议)
api.weixin.qq.com/cgi-bin/menu/delconditional?access_token=ACCESS_TOKEN
请求示例
{"menuid":"208379533"}menuid为菜单id,可以通过自定义菜单查询接口获取。
正确时的返回JSON数据包如下,错误时的返回码请见接口返回码说明。:
{"errcode":0,"errmsg":"ok"}测试个性化菜单匹配结果
http请求方式:POST(请使用https协议)
api.weixin.qq.com/cgi-bin/menu/trymatch?access_token=ACCESS_TOKEN
请求示例
{
"user_id":"weixin"
}user_id可以是粉丝的OpenID,也可以是粉丝的微信号。
返回结果 该接口将返回菜单配置,示例如下:
{
"button": [
{
"type": "view",
"name": "tx",
"url": "http://www.qq.com/",
"sub_button": [ ]
},
{
"type": "view",
"name": "tx",
"url": "http://www.qq.com/",
"sub_button": [ ]
},
{
"type": "view",
"name": "tx",
"url": "http://www.qq.com/",
"sub_button": [ ]
}
]
}错误时的返回码请见接口返回码说明。
查询个性化菜单
使用普通自定义菜单查询接口可以获取默认菜单和全部个性化菜单信息,请见自定义菜单查询接口的说明。
删除所有菜单
使用普通自定义菜单删除接口可以删除所有自定义菜单(包括默认菜单和全部个性化菜单),请见自定义菜单删除接口的说明。
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. 微信公众号平台源码下载
3. 微信投票源码下载
以上是微信開發之個人化菜單的詳細內容。更多資訊請關注PHP中文網其他相關文章!




