配置
我們使用app.json檔案來對微信小程式進行全域配置,決定頁面檔案的路徑、視窗表現、設定網路逾時時間、設定多 tab 等。
以下是包含了所有設定選項的簡單設定app.json :
{ "pages": [ "pages/index/index", "pages/logs/index"
], "window": { "navigationBarTitleText": "Demo"
}, "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页"
}, { "pagePath": "pages/logs/logs", "text": "日志"
}]
}, "networkTimeout": { "request": 10000, "downloadFile": 10000
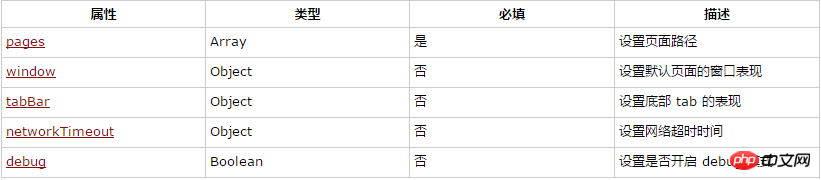
}, "debug": true}app.json 設定項目清單

pages
接受一個陣列,每一項都是字串,來指定小程式由哪些頁面組成。每一項代表對應頁面的【路徑+檔名】訊息,數組的第一項代表小程式的初始頁面。小程式中新增/減少頁面,都需要對 pages 陣列進行修改。
檔案名稱不需要寫檔案後綴,因為框架會自動去尋找路徑.json,.js,.wxml,.wxss的四個檔案進行整合。
如開發目錄為:
pages/ pages/index/index.wxml pages/index/index.js pages/index/index.wxss pages/logs/logs.wxml pages/logs/logs.js app.js app.json app.wxss
則,我們需要寫在app.json 中
{ "pages":[
"pages/index/index"
"pages/logs/logs"
]
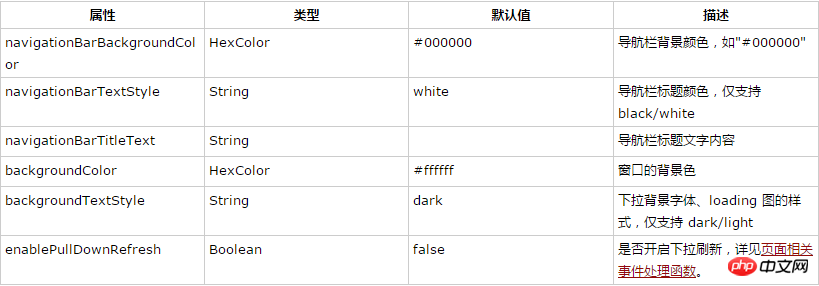
}window

註:HexColor(十六進位顏色值),如"#ff00ff"
如app.json :
{ "window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
} 
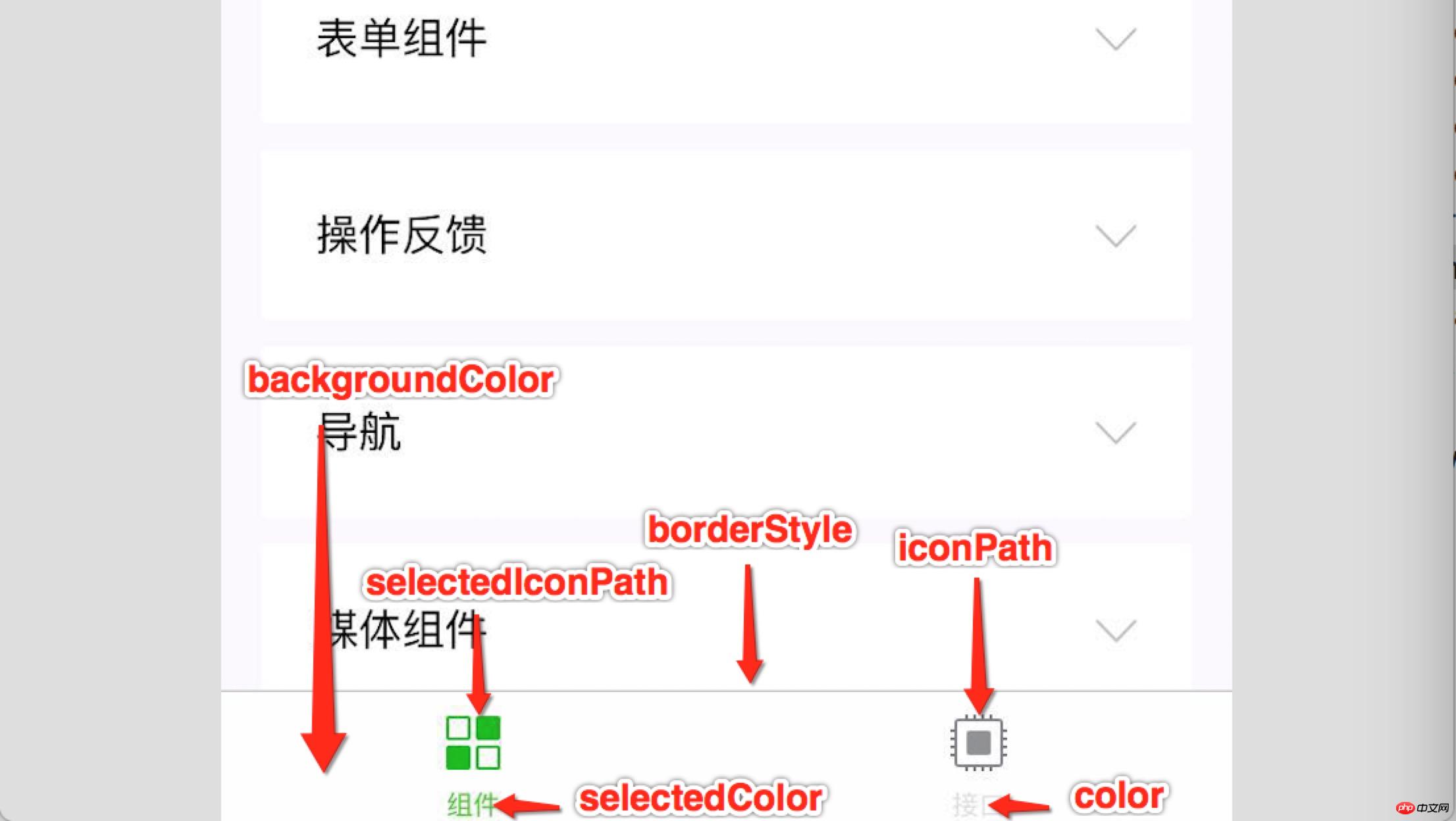
tabBar
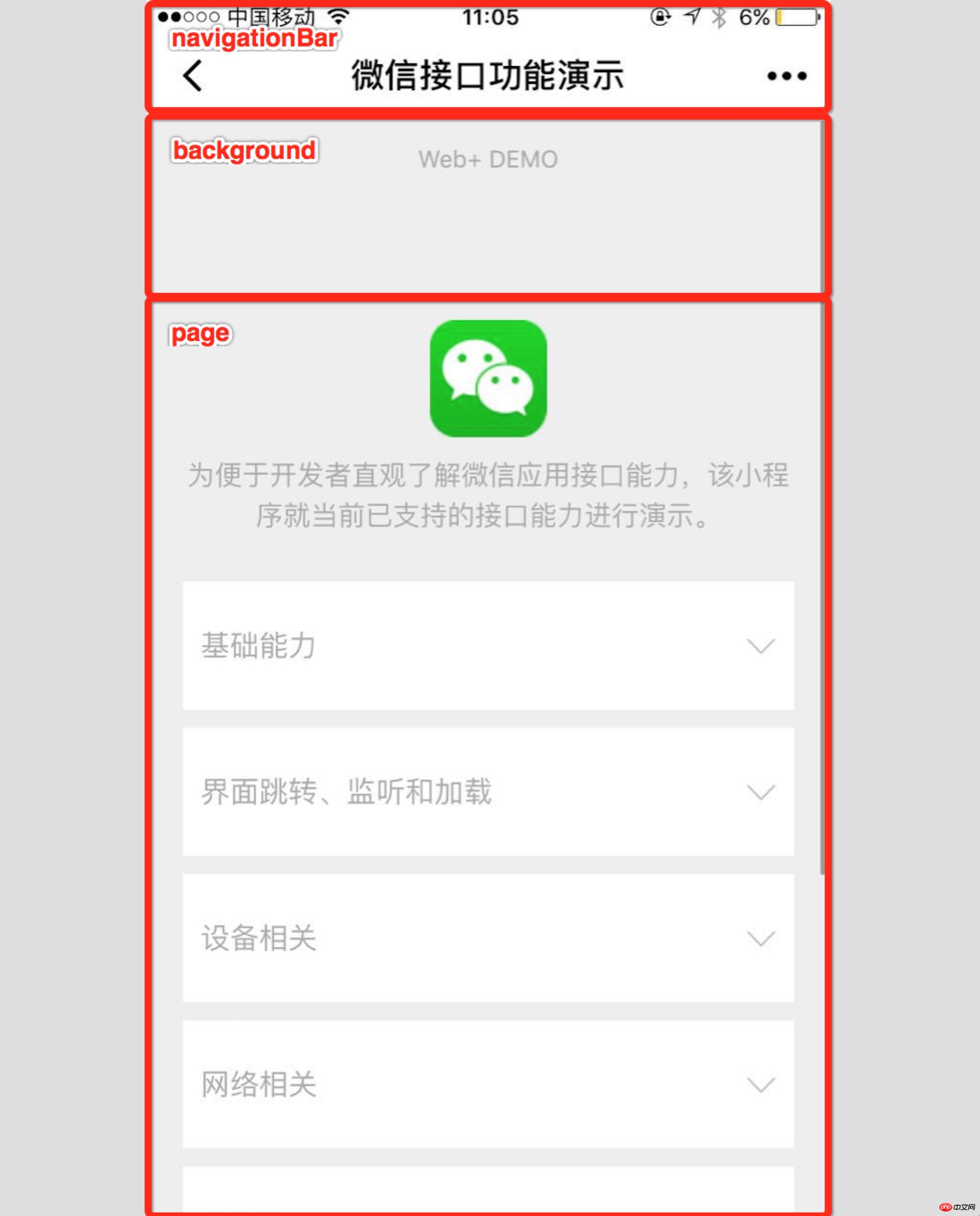
如果我們的小程式是多tab 應用程式(客戶端視窗的底部有tab列可以切換頁面),那麼我們可以透過tabBar 設定項指定tab 欄的表現,以及tab 切換時顯示的對應頁面。
tabBar 是一個數組,只能配置最少2個、最多5個 tab,tab 會依數組的順序排序。
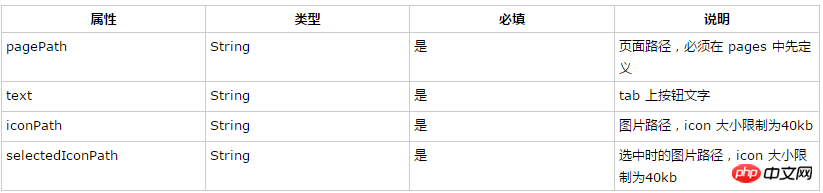
屬性說明:

#其中list 接受一個數組,數組中的每個項目都是一個物件,其屬性值如下:


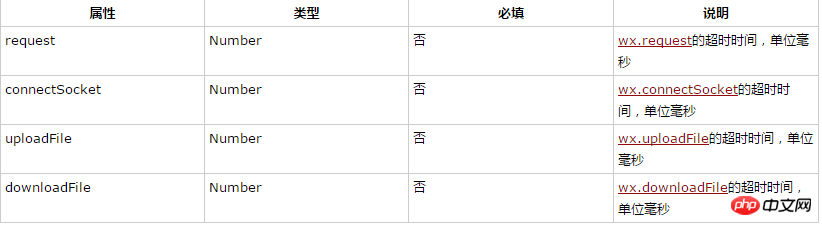
#networkTimeout
可以設定各種網路請求的超時時間。
屬性說明:

debug
可以在開發者工具中開啟debug 模式,在開發者工具的控制檯面板,調試資訊以info 的形式給出,其資訊有Page的註冊,頁面路由,資料更新,事件觸發 。 可以幫助開發者快速定位一些常見的問題。
page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如:

{ "navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"}【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. 微信小程序完整源码下载
以上是小程式配置的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




