h5中History API 對Web應用的影響
History是有趣的,不是嗎?在先前的HTML版本中,我們對瀏覽歷史記錄的操作非常有限。我們可以來回使用可以使用的方法,但這就是一切我們能做的了。
但是,利用HTML 5的History API#,我們可以更好的控制瀏覽器的歷史記錄了。例如:我們可以新增一筆記錄到歷史記錄的清單中,或是在沒有刷新時,可以更新網址列的URL。
為什麼要介紹History API ?
在這篇文章中,我們將了解HTML 5中History API的來源。在此之前,我們經常使用雜湊值來改變頁面內容,特別是那些對頁面特別重要的內容。因為沒有刷新,所以對於單頁應用,改變其URL是不可能的。此外,當你改變URL的雜湊值,它對瀏覽器的歷史記錄沒有任何影響。
然後,現在對於HTML 5的History API來說,這些都是可以輕易實現的,但是由於單一頁面應用程式沒必要使用雜湊值,它可能需要額外的開發腳本。它也允許我們用一種對SEO友好的方式建立新應用。此外,它能減少頻寬,但是該怎麼證明呢?
在文章中,我將用History API開發一個單頁應用程式來證明上述的問題。
這也意味著我必須先在首頁載入必要的資源。現在開始,頁面只是載入需要的內容。換句話說,應用程式並不是一開始就載入了全部的內容,在請求第二個應用程式內容時,才會被載入。
注意,您需要執行一些伺服器端編碼只提供部分資源,而不是完整的頁面內容。
瀏覽器支援
在寫這篇文章的時候,各主流瀏覽器對History API的支援是非常不錯的,可以點擊此處查看其支援情況,這個連結會告訴你支援的瀏覽器,並使用之前,總是有良好的實踐來檢測支援的特定功能。
為了用變成方式確定瀏覽器是否支援這個API,可以用下面的一行程式碼檢驗:
return !!(window.history && history.pushState);
此外,我建議參考這篇文章:Detect Support for Various HTML5 Features.(ps:後續會翻譯)
如果你是用的現代瀏覽器,可以用下面的程式碼:
if (Modernizr.history) {
// History API Supported
}如果你的瀏覽器不支援History API,可以使用history.js來取代。
使用History
HTML 5提供了兩個新方法:
#1、history.pushState(); #兩種方法都允許我們新增和更新歷史記錄,它們的工作原理相同並且可以添加數量相同的參數。除了方法之外,還有popstate事件。在後文中將介紹怎麼使用和什麼時候使用popstate事件。
pushState()和replaceState()參數一樣,參數說明如下:
1、state:儲存
JSON字串,可用在popstate事件中。 2、title:現在大多數瀏覽器不支援或忽略這個參數,最好用
null代替3、url:任意有效的URL,用於更新瀏覽器的網址列,並不在乎URL是否已經存在地址清單中。更重要的是,它不會重新載入頁面。
兩個方法的主要差異就是:pushState()是在history堆疊中新增一個新的條目,replaceState()是取代目前的記錄值。如果你還對這件事有迷惑,就用一些例子來證明這個差異。
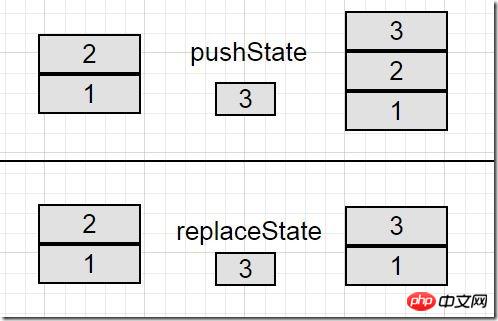
假設我們有兩個堆疊塊,一個標記為1,另一個標記為2,你有第三個堆疊塊,標記為3。當執行pushState()時,棧塊3將被加入到已經存在的棧中,因此,棧就有3個塊棧了。
同样的假设情景下,当执行replaceState()时,将在块2的堆栈和放置块3。所以history的记录条数不变,也就是说,pushState()会让history的数量加1.
比较结果如下图:

到此,为了控制浏览器的历史记录,我们忽略了pushState()和replaceState()的事件。但是假设浏览器统计了许多的不良记录,用户可能会被重定向到这些页面,或许也不会。在这种情况下,当用户使用浏览器的前进和后退导航按钮时就会产生意外的问题。
尽管当我们使用pushState()和replaceState()进行处理时,期待popstate事件被触发。但实际上,情况并不是这样。相反,当你浏览会话历史记录时,不管你是点击前进或者后退按钮,还是使用history.go和history.back方法,popstate都会被触发。
In WebKit browsers, a popstate event would be triggered after document’s onload event, but Firefox and IE do not have this behavior.(在WebKit浏览器中,popstate事件在document的onload事件后触发,Firefox和IE没有这种行为)。
Demo示例
HTML:
<p class="container">
<p class="row">
<ul class="nav navbar-nav">
<li><a href="home.html" class="historyAPI">Home</a></li>
<li><a href="about.html" class="historyAPI">About</a></li>
<li><a href="contact.html" class="historyAPI">Contact</a></li>
</ul>
</p>
<p class="row">
<p class="col-md-6">
<p class="well">
Click on Links above to see history API usage using <code>pushState</code> method.
</p>
</p>
<p class="row">
<p class="jumbotron" id="contentHolder">
<h1 id="Home">Home!</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</p>
</p>
</p>
</p><script type="text/javascript">
jQuery('document').ready(function(){
jQuery('.historyAPI').on('click', function(e){
e.preventDefault();
var href = $(this).attr('href');
// Getting Content
getContent(href, true);
jQuery('.historyAPI').removeClass('active');
$(this).addClass('active');
});
});
// Adding popstate event listener to handle browser back button
window.addEventListener("popstate", function(e) {
// Get State value using e.state
getContent(location.pathname, false);
});
function getContent(url, addEntry) {
$.get(url)
.done(function( data ) {
// Updating Content on Page
$('#contentHolder').html(data);
if(addEntry == true) {
// Add History Entry using pushState
history.pushState(null, null, url);
}
});
}
</script>Demo 1:HTML 5 History API – pushState
历史条目在浏览器中被计算,并且可以很容易的使用浏览器的前进和后退按钮。View Demo (ps:你在点击demo1的选项卡时,其记录会被添加到浏览器的历史记录,当点击后退/前进按钮时,可以回到/跳到你之前点击的选项卡对应的页面)
Demo 2:HTML 5 History API – replaceState
历史条目在浏览器中被更新,并且不能使用浏览器的前进和后退按钮进行浏览。View Demo (ps:你在点击demo1的选项卡时,其记录会被替换当前浏览器的历史记录,当点击后退/前进按钮时,不可以回到/跳到你之前点击的选项卡对应的页面,而是返回/跳到你进入demo2的上一个页面)
总结(ps:喜欢这两个字~~~^_^~~~)
HTML 5中的History API 对Web应用有着很大的影响。为了更容易的创建有效率的、对SEO友好的单页面应用,它移除了对散列值的依赖。
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
4. 深入了解h5中history特性--pushState、replaceState
5. 详细介绍h5中的history.pushState()使用实例
以上是h5中History API 對Web應用的影響的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 h5是指什麼
Aug 02, 2023 pm 01:52 PM
h5是指什麼
Aug 02, 2023 pm 01:52 PM
H5是指HTML5,是HTML的最新版本,H5是一個功能強大的標記語言,為開發者提供了更多的選擇和創造空間,它的出現推動了Web技術的發展,使得網頁的交互和效果更加出色,隨著H5技術的逐漸成熟和普及,相信它將在互聯網的世界中發揮越來越重要的作用。
 如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
表單驗證是Web應用程式開發中非常重要的環節,它能夠在提交表單資料之前對資料進行有效性檢查,避免應用程式出現安全漏洞和資料錯誤。使用Golang可以輕鬆實現網頁應用程式的表單驗證,本文將介紹如何使用Golang來實作網頁應用程式的表單驗證。一、表單驗證的基本要素在介紹如何實作表單驗證之前,我們需要知道表單驗證的基本要素是什麼。表單元素:表單元素是指
 Java API 開發中使用 Jetty7 進行 Web 伺服器處理
Jun 18, 2023 am 10:42 AM
Java API 開發中使用 Jetty7 進行 Web 伺服器處理
Jun 18, 2023 am 10:42 AM
JavaAPI開發中使用Jetty7進行Web伺服器處理隨著互聯網的發展,Web伺服器已經成為了應用程式開發的核心部分,同時也是許多企業所關注的焦點。為了滿足日益增長的業務需求,許多開發人員選擇使用Jetty進行Web伺服器開發,其靈活性和可擴展性受到了廣泛的認可。本文將介紹如何在JavaAPI開發中使用Jetty7進行We
 怎麼設定nginx保證frps伺服器與web共用80埠
Jun 03, 2023 am 08:19 AM
怎麼設定nginx保證frps伺服器與web共用80埠
Jun 03, 2023 am 08:19 AM
首先你會有個疑惑,frp是什麼呢?簡單的說frp就是內網穿透工具,配置客戶端以後,可以透過伺服器來存取內部網路。現在我的伺服器,已經用nginx做站了,80端口只有一個,那如果frp的服務端也想使用80端口,那該怎麼辦呢?經過查詢,這個是可以實現的,就是利用nginx的反向代理來實現。補充一下:frps就是伺服器端(server),frpc就是客戶端(client)。第一步:修改伺服器中nginx.conf設定檔在nginx.conf中http{}裡加入以下參數,server{listen80
 Web 端即時防擋臉彈幕(基於機器學習)
Jun 10, 2023 pm 01:03 PM
Web 端即時防擋臉彈幕(基於機器學習)
Jun 10, 2023 pm 01:03 PM
防擋臉彈幕,即大量彈幕飄過,但不會遮擋視訊畫面中的人物,看起來像是從人物背後飄過去的。機器學習已經火了好幾年了,但很多人都不知道瀏覽器中也能運行這些能力;本文介紹在視頻彈幕方面的實踐優化過程,文末列舉了一些本方案可適用的場景,期望能開啟一些腦洞。 mediapipeDemo(https://google.github.io/mediapipe/)展示主流防擋臉彈幕實現原理點播up上傳視訊伺服器後台計算提取視訊畫面中的人像區域,轉換成svg儲存用戶端播放視訊的同時,從伺服器下載svg與彈幕合成,人像
 web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
Web標準是一組由W3C和其他相關組織制定的規範和指南,它包括HTML、CSS、JavaScript、DOM、Web可訪問性和性能優化等方面的標準化,透過遵循這些標準,可以提高頁面的兼容性、可訪問性、可維護性和效能。 Web標準的目標是使Web內容能夠在不同的平台、瀏覽器和裝置上一致地展示和交互,提供更好的使用者體驗和開發效率。
 如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
Cockpit是一個面向Linux伺服器的基於Web的圖形介面。它主要是為了使新用戶/專家用戶更容易管理Linux伺服器。在本文中,我們將討論Cockpit存取模式以及如何從CockpitWebUI切換Cockpit的管理存取。內容主題:駕駛艙進入模式查找當前駕駛艙訪問模式從CockpitWebUI啟用Cockpit的管理訪問從CockpitWebUI禁用Cockpit的管理訪問結論駕駛艙進入模式駕駛艙有兩種訪問模式:受限訪問:這是駕駛艙的默認訪問模式。在這種存取模式下,您無法從駕駛艙Web用戶
 web是什麼意思
Jan 09, 2024 pm 04:50 PM
web是什麼意思
Jan 09, 2024 pm 04:50 PM
web是全球廣域網,也稱為萬維網,是互聯網的一種應用形式。 Web 是一種基於超文本和超媒體的資訊系統,它允許使用者透過超連結在不同的網頁之間跳轉,從而瀏覽和獲取資訊。 Web 的基礎是互聯網,它使用統一、標準化的協定和語言,使得不同電腦之間能夠進行資料交換和資訊共享。






