微信開發接收圖片訊息的介面和參數
當普通微信用戶向公眾帳號發送訊息時,微信伺服器將POST訊息的XML封包到開發者填寫的URL上。
請注意:
1、關於重試的訊息排重,推薦使用msgid排重。
2、微信伺服器在五秒鐘內收不到回應會斷掉連接,並且重新發起請求,總共重試三次。假如伺服器無法保證在五秒內處理並回复,
可以直接回复空串,微信伺服器不會對此作任何處理,並且不會發起重試。詳情請見「發送訊息-被動回覆訊息」。
3、如果開發者需要對使用者訊息在5秒內立即回應,即使用「發送訊息-被動回覆訊息」介面向使用者被動回覆訊息時,可以在
公眾平台官網的開發者中心處設定訊息加密。開啟加密後,用戶發送的訊息和開發者回覆的訊息都會被加密(但開發者透過客服
介面等API呼叫形式向用戶發送訊息,則不受影響)。關於訊息加解密的詳細說明,請參閱「傳送訊息-被動回覆訊息加解密說明」。
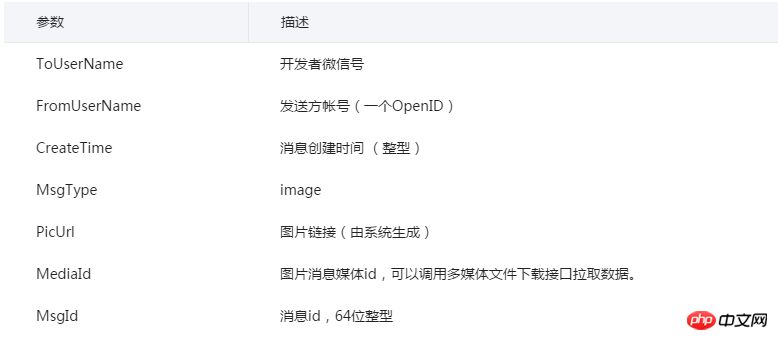
微信接受圖片訊息的介面與參數:
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1348831860</CreateTime> <MsgType><![CDATA[image]]></MsgType> <PicUrl><![CDATA[this is a url]]></PicUrl> <MediaId><![CDATA[media_id]]></MediaId> <MsgId>1234567890123456</MsgId> </xml>

【相關推薦】
1. 微信公眾號平台原始碼下載
#3. 小豬cms(pigcms)微信行銷系統V8.52拼好貨商城二次開發特別版
以上是微信開發接收圖片訊息的介面和參數的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 PHP微信開發:如何實作訊息加密解密
May 13, 2023 am 11:40 AM
PHP微信開發:如何實作訊息加密解密
May 13, 2023 am 11:40 AM
PHP是一種開源的腳本語言,廣泛應用於網頁開發和伺服器端編程,尤其在微信開發中得到了廣泛的應用。如今,越來越多的企業和開發者開始使用PHP進行微信開發,因為它成為了真正的易學易用的開發語言。在微信開發中,訊息的加密和解密是一個非常重要的問題,因為它們涉及資料的安全性。對於沒有加密和解密方式的消息,駭客可以輕鬆取得其中的數據,對用戶造成威脅
 用PHP開發微信群發工具
May 13, 2023 pm 05:00 PM
用PHP開發微信群發工具
May 13, 2023 pm 05:00 PM
隨著微信的普及,越來越多的企業開始將其作為行銷工具。而微信群發功能,則是企業進行微信行銷的重要手段之一。但是,如果只依靠手動發送,對於行銷人員來說是一件極為費時費力的工作。所以,開發一款微信群發工具就顯得格外重要。本文將介紹如何使用PHP開發微信群發工具。一、準備工作開發微信群發工具,我們需要掌握以下幾個技術點:PHP基礎知識微信公眾平台開發開發工具:Sub
 PHP微信開發:如何實現使用者標籤管理
May 13, 2023 pm 04:31 PM
PHP微信開發:如何實現使用者標籤管理
May 13, 2023 pm 04:31 PM
在微信公眾號開發中,使用者標籤管理是一個非常重要的功能,可以讓開發者更了解和管理自己的使用者。本篇文章將介紹如何使用PHP實作微信使用者標籤管理功能。一、取得微信用戶openid在使用微信用戶標籤管理功能之前,我們首先需要取得用戶的openid。在微信公眾號開發中,透過使用者授權的方式取得openid是比較常見的做法。在使用者授權完成後,我們可以透過以下程式碼取得用
 PHP微信開發:如何實作群發訊息傳送記錄
May 13, 2023 pm 04:31 PM
PHP微信開發:如何實作群發訊息傳送記錄
May 13, 2023 pm 04:31 PM
隨著微信成為了人們生活中越來越重要的通訊工具,其敏捷的訊息傳遞功能迅速受到廣大企業和個人的青睞。對企業而言,將微信發展為一個行銷平台已經成為趨勢,而微信開發的重要性也逐漸凸顯。在其中,群發功能更是被廣泛使用,那麼,作為PHP程式設計師,如何實現群發訊息發送記錄呢?以下將為大家簡單介紹一下。 1.了解微信公眾號相關開發知識在了解如何實現群發訊息發送記錄之前,我
 PHP微信開發:如何實現客服聊天視窗管理
May 13, 2023 pm 05:51 PM
PHP微信開發:如何實現客服聊天視窗管理
May 13, 2023 pm 05:51 PM
微信是目前全球用戶規模最大的社群平台之一,隨著行動網路的普及,越來越多的企業開始意識到微信行銷的重要性。在進行微信行銷時,客服服務是至關重要的一環。為了更好地管理客服聊天窗口,我們可以藉助PHP語言進行微信開發。一、PHP微信開發簡介PHP是一種開源的伺服器端腳本語言,廣泛用於Web開發領域。結合微信公眾平台提供的開發接口,我們可以使用PHP語言進行微信
 PHP微信開發:如何實現投票功能
May 14, 2023 am 11:21 AM
PHP微信開發:如何實現投票功能
May 14, 2023 am 11:21 AM
在微信公眾號開發中,投票功能經常被運用。投票功能是讓使用者快速參與互動的好方式,也是舉辦活動和調查意見的重要工具。本文將為您介紹如何使用PHP實作微信投票功能。在取得微信公眾號授權首先,你需要取得微信公眾號的授權。在微信公眾平台上,你需要設定微信公眾號碼的api地址、官方帳號和公眾號碼對應的token。在我們使用PHP語言開發的過程中,我們需要使用微信官方提供的PH
 PHP微信開發:如何實現語音識別
May 13, 2023 pm 09:31 PM
PHP微信開發:如何實現語音識別
May 13, 2023 pm 09:31 PM
隨著行動互聯網的普及,微信作為一款社交軟體,越來越多的人開始使用,而微信開放平台也為開發者帶來了眾多的機會。近年來,隨著人工智慧技術的發展,語音辨識技術逐漸成為了行動端開發的熱門技術之一。在微信開發中,如何實現語音辨識成為許多開發者關注的問題。本文將介紹如何利用PHP開發微信應用實現語音辨識功能。一、語音辨識原理在介紹如何實現語音辨識之前,我們先了解一下語
 如何使用PHP進行微信開發?
May 21, 2023 am 08:37 AM
如何使用PHP進行微信開發?
May 21, 2023 am 08:37 AM
隨著網路和行動智慧型裝置的發展,微信成為了社交和行銷領域不可或缺的一部分。在這個越來越數位化的時代,如何使用PHP進行微信開發已經成為了許多開發者的關注點。本文主要介紹如何使用PHP進行微信發展的相關知識點,以及其中的一些技巧和注意事項。一、開發環境準備在進行微信開發之前,首先需要準備好對應的開發環境。具體來說,需要安裝PHP的運作環境,以及微信公眾平台提






