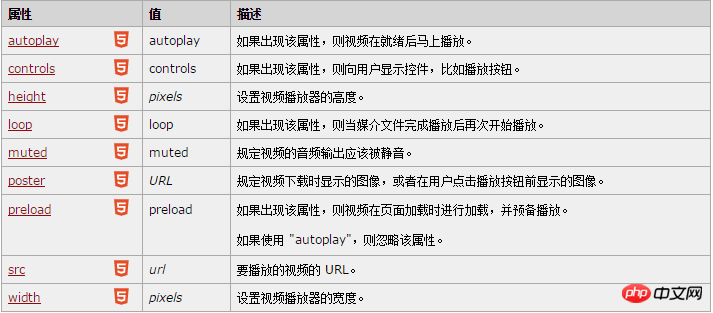
簡述標籤的參數和屬性
實例
一段簡單的HTML5 影片:
<video src="movie.ogg" controls="controls">您的浏览器不支持 video 标签。</video>
登入後複製
瀏覽器支援

Internet Explorer 9+, Firefox, Opera, Chrome 以及Safari 支援
註解:Internet Explorer 8 以及更早的版本不支援
定義和用法
HTML 4.01 與 HTML 5 之間的差異
提示與註解
提示:可以在開始標籤和結束標籤之間放置文字內容,這樣舊的瀏覽器就可以顯示出不支援該標籤的資訊.
#new : HTML5 中的新屬性。

#
事件屬性
【相關推薦】
2. 分析H5網頁中video標籤中的MP4視訊無法播放的緣由
以上是簡述標籤的參數和屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
藍王子:如何到達地下室
1 個月前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














