CSS linear-gradient() 的語法詳解
CSS linear-gradient() 函數建立一個表示顏色線性漸變的
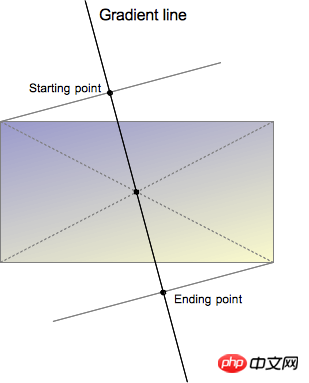
線性梯度由一個軸 (梯度線) 定義,其上的每個點具有不同的顏色。垂直線到漸變線有一種單一顏色,在漸變線上的一個點。

漸層線由包含漸層圖形的容器的中心點和一個角度來定義的。漸變線上的顏色值是由不同的點來定義,包括起始點,終點,以及兩者之間的可選的中間點(中間點可以有多個)。
起始點是漸層線上代表起始顏色值的點。起始點由漸變線和過容器頂點的垂直線之間的交叉點來定義。 (垂直線跟漸變線在同一象限內)
同樣的,終點是漸變線上代表最終顏色值的點。終點也是由漸變線和從最近的頂點發出的垂直線之間的交叉點定義的,然而從起始點的對稱點來定義終點是更容易理解的一種方式,因為終點是起點關於容器的中心點的反射點。
關於起點和終點的稍微有些複雜的定義導致了一個有趣的性質,有時被叫做不可思議的頂點效應:起點附近的點具有跟起點相同的顏色值,終點附近的點具有跟終點相同的顏色值。
不只起點和終點的顏色值可以指定。提供額外的顏色中間點,Web開發者可以創造在起始顏色值和終點顏色值之間的自訂更強的過渡效果,另外還可以提供多種顏色值的漸變線。
線性漸變語法不允許重複漸變,但利用顏色中間值可以達到相同的效果。利用CSS屬性可以實現真實的重複漸變效果。
當顏色中間點的位置被隱式定義,它被放置在位於它之前的點和位於它之後的點之間的中間位置。利用
漸層被定義成CSS中的
語法
Formal grammar: linear-gradient( [ <angle> | to <side-or-corner> ,]? <color-stop> [, <color-stop>]+ )
\---------------------------------/ \----------------------------/
Definition of the gradient line List of color stops
where <side-or-corner> = [left | right] || [top | bottom]
and <color-stop> = <color> [ <percentage> | <length> ]?linear-gradient( 45deg, blue, red ); /* A gradient on 45deg axis starting blue and finishing red */
linear-gradient( to left top, blue, red); /* A gradient going from the bottom right to the top left starting blue and
finishing red */
linear-gradient( 0deg, blue, green 40%, red ); /* A gradient going from the bottom to top, starting blue, being green after 40%
and finishing red */值
描述漸層線的起始點位置。它包含兩個關鍵字:第一個指出垂直位置left or right,第二個指出水平位置top or bottom。關鍵字的先後順序無影響,且都是可選的。
to top, to bottom, to left 和 to right這些值會被轉換成角度0度、180度、270度和90度。其餘值會轉換為一個以向頂部中央方向為起點順時針旋轉的角度。漸層線的結束點與其起點中心對稱。
用角度值指定漸變的方向(或角度)。 See
由一個
CSS漸變的顏色渲染採取了與SVG相同的規則。
語法歷史
linear-gradient的語法由2008年實施的first Apple proposal發展而來。
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*)
在最初语法中,使用同样的语法实现线性渐变和径向渐变。但这两种渐变所需要的参数有所不同,导致了需要增加第一个参数来区分两种渐变。如果再增加渐变类型,这样的处理方式会变得更加复杂。比如锥形渐变,需要用到函数和不规范的CSS值。W3C并未收到相关草案。
一个替代语法在2009年由Mozilla提出并实现。这个语法需要两个CSS函数,一个用来做线性渐变,另一个用于径向渐变。然而,这个语法并没有被发布产品实现。有人提出了第三种语法,它将线性渐变的语法简化为:
-moz-linear-gradient([ [ [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
新的语法不需要to()、from()和color-stop()函数,所以这些函数被丢弃。而top/bottom与left/right的顺序也被标记为不重要,所以Mozilla移除了必需首先定义top/bottom的限制。
新的语法仍然有一个缺点:它只允许水平和垂直渐变。在多次变更解决了方向限制的问题之后,它被增加到CSS Images Values and Content Replacement Level 3 draft in 2011-02-17。
原生支持
定义magic corner算法,允许使用简便的方式定义端点的颜色,从而简化了开发者的工作
在预乘颜色空间里定义过渡色,从而可以防止在使用不同透明度颜色的情况下出现违和的灰色。在未舍弃原生语法的情况下,带前缀的版本被Webkit和Trident(IE)实现。
linear-gradient( [ [ <angle> | [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
linear-gradient([ [ [ <angle> | to [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
以上应当是最终语法。
【相关推荐】
1. CSS3免费视频教程
3. 详解CSS3中lineaer-gradient使用方法
4. 深入详解CSS3中斜向线性渐变lineaer-gradient
5. 关于CSS3中linear-gradient参数的详解
以上是CSS linear-gradient() 的語法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






