分享微信公眾號開發範本訊息的實例教學
微信極速開發系列文章:點擊這裡
最近有點小感冒,文章的更新進度延誤了一些,希望此系列文章對你
研究微信公眾開發有幫助。前幾篇文章介紹了微信支付。 公眾號支付、微信掃碼支付、刷卡支付、微信買單
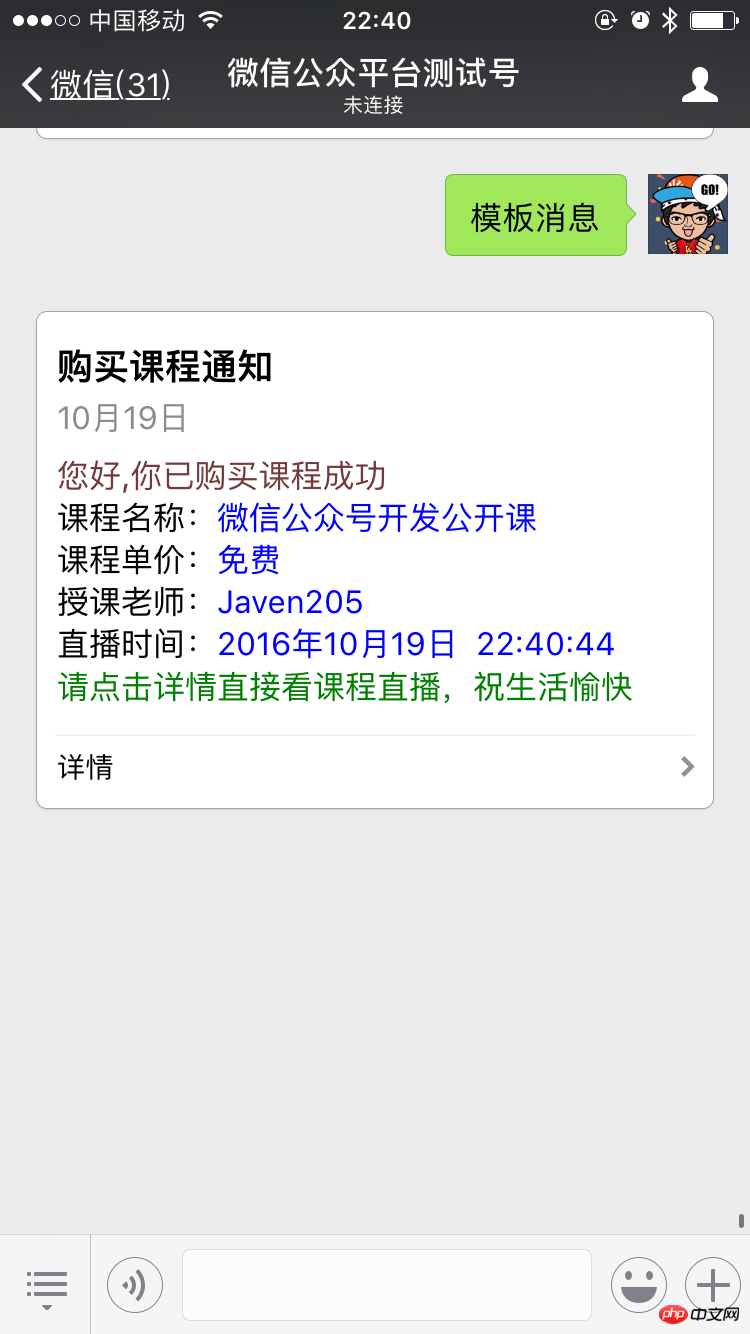
此文來聊聊微信中的業務通知----微信模板訊息
#如何查看是否有權限
在交流群組中,總是有人問
個人訂閱號碼、認證的訂閱號碼、服務號碼、認證的服務號碼某個介面是否有權限使用。
其實這個問題很簡單,在【微信公眾平台】現在已經可以直接查看自己的公眾號都能使用那些介面。
登入【微信公眾平台】進入首頁>開發>介面權限

#範本訊息-權限. png
新增範本訊息外掛
注意必須是認證的服務號碼
登入【微信公眾平台】進入首頁>新增外掛功能> ;找到範本訊息依照指引流程操作即可。
範本訊息介面使用規則
官方文件傳送訊息-範本訊息介面以及範本訊息運作規格
關於使用規則,請注意:
1、所有服務號碼都可以在功能->新增功能插件處看到申請範本訊息功能的入口,但只有認證後的服務號碼才可以申請範本訊息的使用權限並獲得該權限;
2、需要選擇公眾帳號服務所處的2個行業,每月可更改1次所選行業;
3、在所選行業的模板庫中選用已有的模板進行調用;
4、每個帳號可以同時使用25個範本。
5、目前每個帳號的範本訊息的日調用上限為10萬次,單一範本沒有特殊限制。 【2014年11月18日將介面呼叫頻率從預設的日1萬次提升為日10萬次,可在MP登入後的開發者中心查看】。當帳號粉絲數超過10W/100W/1000W時,範本訊息的日調用上限會隨之提升,以公眾號MP後台開發者中心頁中標示的數字為準。
新增範本訊息
依照上文新增範本訊息外掛之後【微信公眾平台】首頁左側欄就會出現範本訊息選單,收取點擊進去需要同意協議並設定公眾帳號服務所處的2個行業。
以上設定好了就可以透過關鍵字查模板庫中已有的模板,如果沒有找到可以自己申請。

範本訊息-新增範本.png
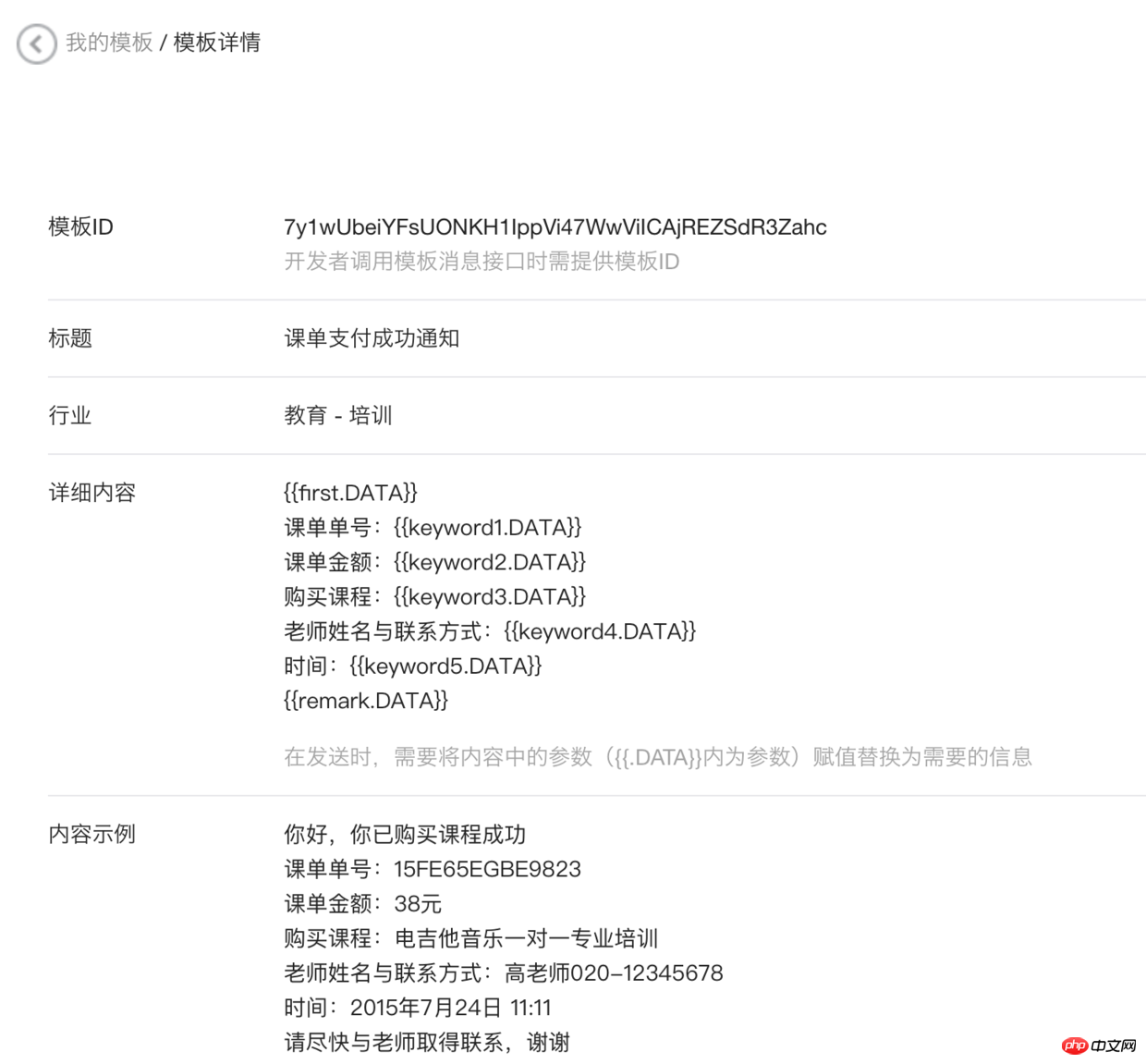
#找到合適的範本訊息點擊詳情,進去查看範本詳情,如果需要新增即可。新增完成會在我的範本中產生範本訊息的 範本ID,範本ID在後面會用到。

範本訊息-範本詳情.png
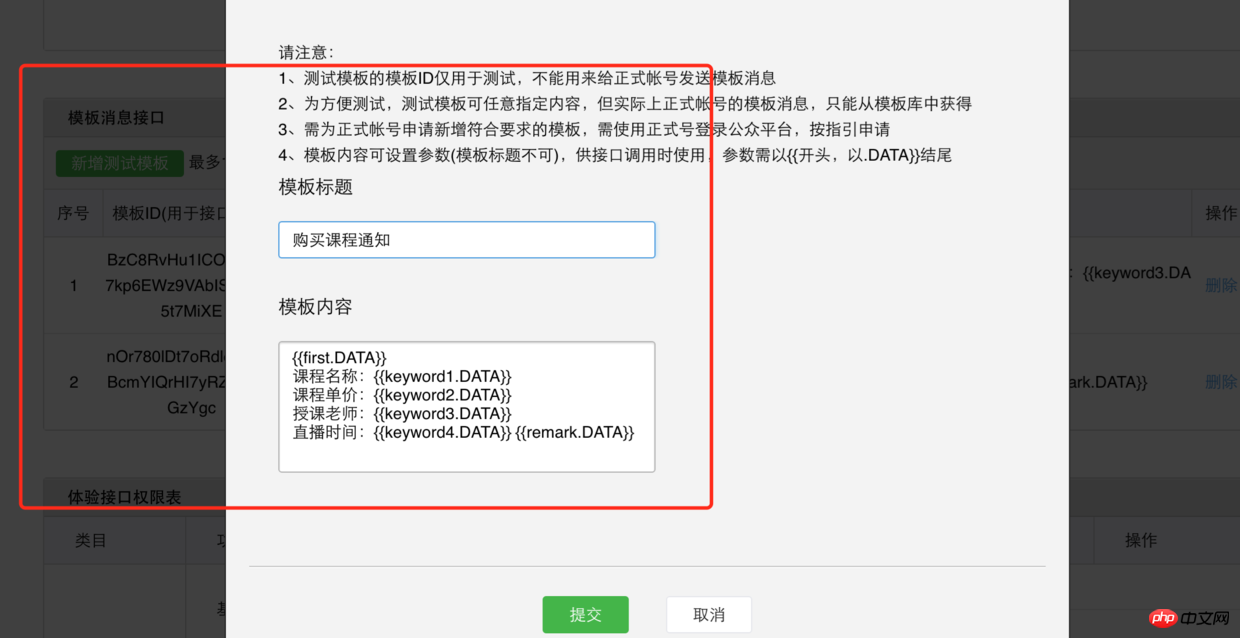
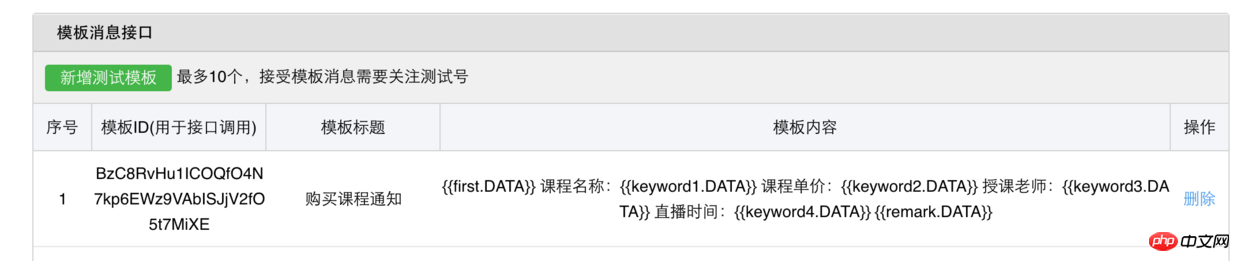
#測試號碼新增範本訊息


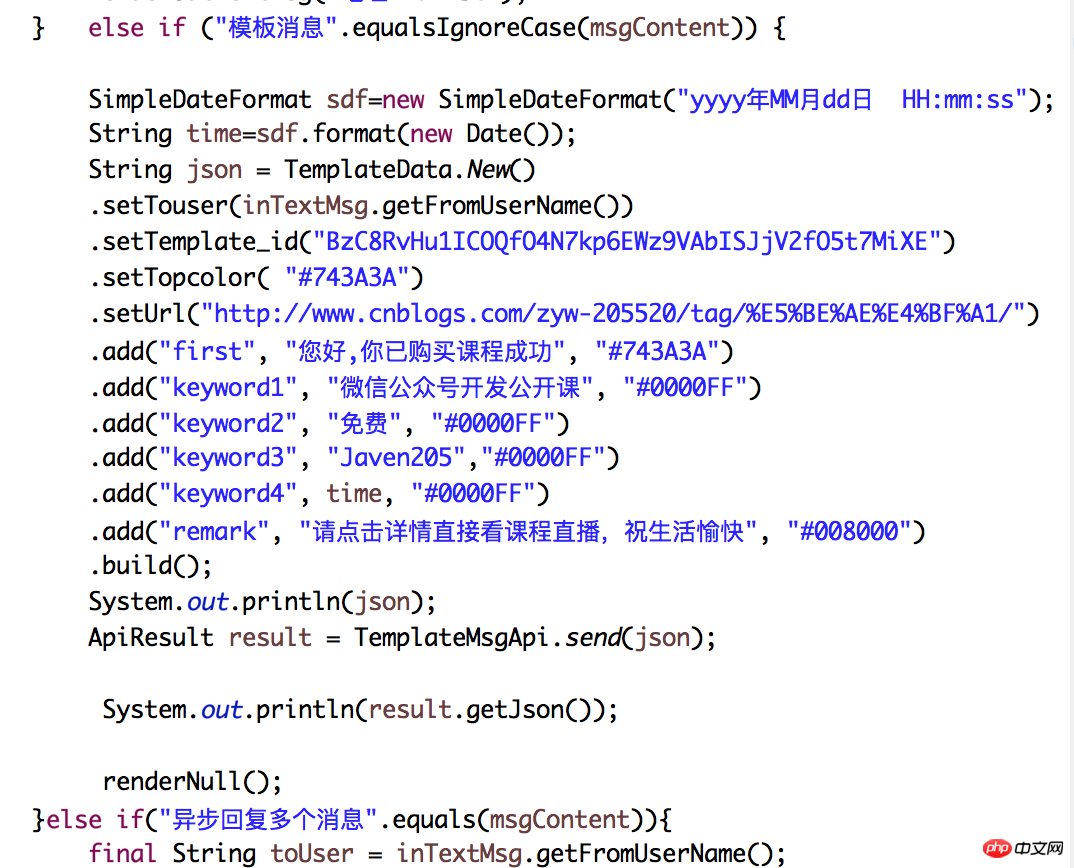
客觀前面都是一些準備工作,端杯茶耐心往下看。先來點實際的看看開源專案中封裝的介面是如何使用的。
com.javen.weixin.controller.WeixinMsgController.java


com.jfinal. weixin.sdk.api.TemplateMsgApi.java
public class TemplateMsgApi {
private static String sendApiUrl = "https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=";
/**
* 发送模板消息
* @param jsonStr json字符串
* @return {ApiResult}
*/
public static ApiResult send(String jsonStr) {
String jsonResult = HttpUtils.post(sendApiUrl + AccessTokenApi.getAccessToken().getAccessToken(), jsonStr);
return new ApiResult(jsonResult);
}
}com.jfinal.weixin.sdk.api.TemplateData.java##.java##com.jfinal.weixin.sdk.api.TemplateData.java
public class TemplateData {
private String touser;
private String template_id;
private String url;
private String topcolor;
private TemplateItem data;
public static TemplateData New() {
return new TemplateData();
}
private TemplateData() {
this.data = new TemplateItem();
}
public String getTouser() {
return touser;
}
public TemplateData setTouser(String touser) {
this.touser = touser;
return this;
}
public String getTemplate_id() {
return template_id;
}
public TemplateData setTemplate_id(String template_id) {
this.template_id = template_id;
return this;
}
public String getUrl() {
return url;
}
public TemplateData setUrl(String url) {
this.url = url;
return this;
}
public String getTopcolor() {
return topcolor;
}
public TemplateData setTopcolor(String topcolor) {
this.topcolor = topcolor;
return this;
}
public TemplateItem getData() {
return data;
}
public TemplateData add(String key, String value, String color){
data.put(key, new Item(value, color));
return this;
}
/**
* 直接转化成jsonString
* @return {String}
*/
public String build() {
return JsonUtils.toJson(this);
}
public class TemplateItem extends HashMap<String, Item> {
private static final long serialVersionUID = -3728490424738325020L;
public TemplateItem() {}
public TemplateItem(String key, Item item) {
this.put(key, item);
}
}
public class Item {
private Object value;
private String color;
public Object getValue() {
return value;
}
public void setValue(Object value) {
this.value = value;
}
public String getColor() {
return color;
}
public void setColor(String color) {
this.color = color;
}
public Item(Object value, String color) {
this.value = value;
this.color = color;
}
}
}1. 微信公眾號平台原始碼下載
####3. 阿狸子訂單系統原始碼
以上是分享微信公眾號開發範本訊息的實例教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP微信開發:如何實作訊息加密解密
May 13, 2023 am 11:40 AM
PHP微信開發:如何實作訊息加密解密
May 13, 2023 am 11:40 AM
PHP是一種開源的腳本語言,廣泛應用於網頁開發和伺服器端編程,尤其在微信開發中得到了廣泛的應用。如今,越來越多的企業和開發者開始使用PHP進行微信開發,因為它成為了真正的易學易用的開發語言。在微信開發中,訊息的加密和解密是一個非常重要的問題,因為它們涉及資料的安全性。對於沒有加密和解密方式的消息,駭客可以輕鬆取得其中的數據,對用戶造成威脅
 用PHP開發微信群發工具
May 13, 2023 pm 05:00 PM
用PHP開發微信群發工具
May 13, 2023 pm 05:00 PM
隨著微信的普及,越來越多的企業開始將其作為行銷工具。而微信群發功能,則是企業進行微信行銷的重要手段之一。但是,如果只依靠手動發送,對於行銷人員來說是一件極為費時費力的工作。所以,開發一款微信群發工具就顯得格外重要。本文將介紹如何使用PHP開發微信群發工具。一、準備工作開發微信群發工具,我們需要掌握以下幾個技術點:PHP基礎知識微信公眾平台開發開發工具:Sub
 如何使用PHP開發公眾號的範本訊息管理功能
Sep 19, 2023 am 11:28 AM
如何使用PHP開發公眾號的範本訊息管理功能
Sep 19, 2023 am 11:28 AM
如何使用PHP開發公眾號的範本訊息管理功能隨著微信公眾號的普及和使用,越來越多的企業和個人開始關注如何更好地與用戶互動和溝通。其中,模板訊息是一種非常常用的功能,可用於發送通知、提醒和推播等訊息。本文將介紹如何使用PHP開發公眾號的範本訊息管理功能,並提供具體的程式碼範例。微信公眾平台的配置首先,需要在微信公眾平台上配置範本訊息。登入微信公眾平台,進入公
 如何使用PHP實現公眾號的範本訊息功能
Sep 19, 2023 pm 12:33 PM
如何使用PHP實現公眾號的範本訊息功能
Sep 19, 2023 pm 12:33 PM
如何使用PHP實現公眾號的模板訊息發送功能近年來,隨著微信公眾號用戶數量的飛速增長,越來越多的企業和個人開始關注微信公眾號的開發。其中,範本訊息是公眾號開發中常用的功能之一,可透過範本訊息向使用者發送固定格式的訊息,提供各種服務和資訊。本文將介紹如何使用PHP實作公眾號的範本訊息傳遞功能,同時提供具體的程式碼範例。首先,為了實現公眾號的範本訊息功能,我們需
 PHP微信開發:如何實現使用者標籤管理
May 13, 2023 pm 04:31 PM
PHP微信開發:如何實現使用者標籤管理
May 13, 2023 pm 04:31 PM
在微信公眾號開發中,使用者標籤管理是一個非常重要的功能,可以讓開發者更了解和管理自己的使用者。本篇文章將介紹如何使用PHP實作微信使用者標籤管理功能。一、取得微信用戶openid在使用微信用戶標籤管理功能之前,我們首先需要取得用戶的openid。在微信公眾號開發中,透過使用者授權的方式取得openid是比較常見的做法。在使用者授權完成後,我們可以透過以下程式碼取得用
 PHP微信開發:如何實現投票功能
May 14, 2023 am 11:21 AM
PHP微信開發:如何實現投票功能
May 14, 2023 am 11:21 AM
在微信公眾號開發中,投票功能經常被運用。投票功能是讓使用者快速參與互動的好方式,也是舉辦活動和調查意見的重要工具。本文將為您介紹如何使用PHP實作微信投票功能。在取得微信公眾號授權首先,你需要取得微信公眾號的授權。在微信公眾平台上,你需要設定微信公眾號碼的api地址、官方帳號和公眾號碼對應的token。在我們使用PHP語言開發的過程中,我們需要使用微信官方提供的PH
 使用PHP實現微信公眾號開發的步驟
Jun 27, 2023 pm 12:26 PM
使用PHP實現微信公眾號開發的步驟
Jun 27, 2023 pm 12:26 PM
如何使用PHP實現微信公眾號開發微信公眾號已經成為了許多企業推廣和互動的重要管道,而PHP作為常用的Web語言,也可以用來進行微信公眾號的開發。本文將介紹使用PHP實現微信公眾號開發的具體步驟。第一步:取得微信公眾號的開發者帳號在開始微信公眾號開發之前,需要先去申請一個微信公眾號的開發者帳號。具體的註冊流程可參考微信公眾平台的官方網
 PHP微信開發:如何實作群發訊息傳送記錄
May 13, 2023 pm 04:31 PM
PHP微信開發:如何實作群發訊息傳送記錄
May 13, 2023 pm 04:31 PM
隨著微信成為了人們生活中越來越重要的通訊工具,其敏捷的訊息傳遞功能迅速受到廣大企業和個人的青睞。對企業而言,將微信發展為一個行銷平台已經成為趨勢,而微信開發的重要性也逐漸凸顯。在其中,群發功能更是被廣泛使用,那麼,作為PHP程式設計師,如何實現群發訊息發送記錄呢?以下將為大家簡單介紹一下。 1.了解微信公眾號相關開發知識在了解如何實現群發訊息發送記錄之前,我






