歡迎留言、轉寄、
專案原始碼參考位址點我點我--歡迎Start
#前幾篇文章已講完如何匯入項目,如何啟動設定項目,如何成為開發者,重源碼分析訊息是如何交互(如果前四項不是很清楚可以看這裡極速開發微信公眾號。這篇文章就來講講如果實現自定義菜單
實作自訂選單有兩種方式
1、編輯模式
2、開發模式
編輯模式就很簡單了就不贅述了...
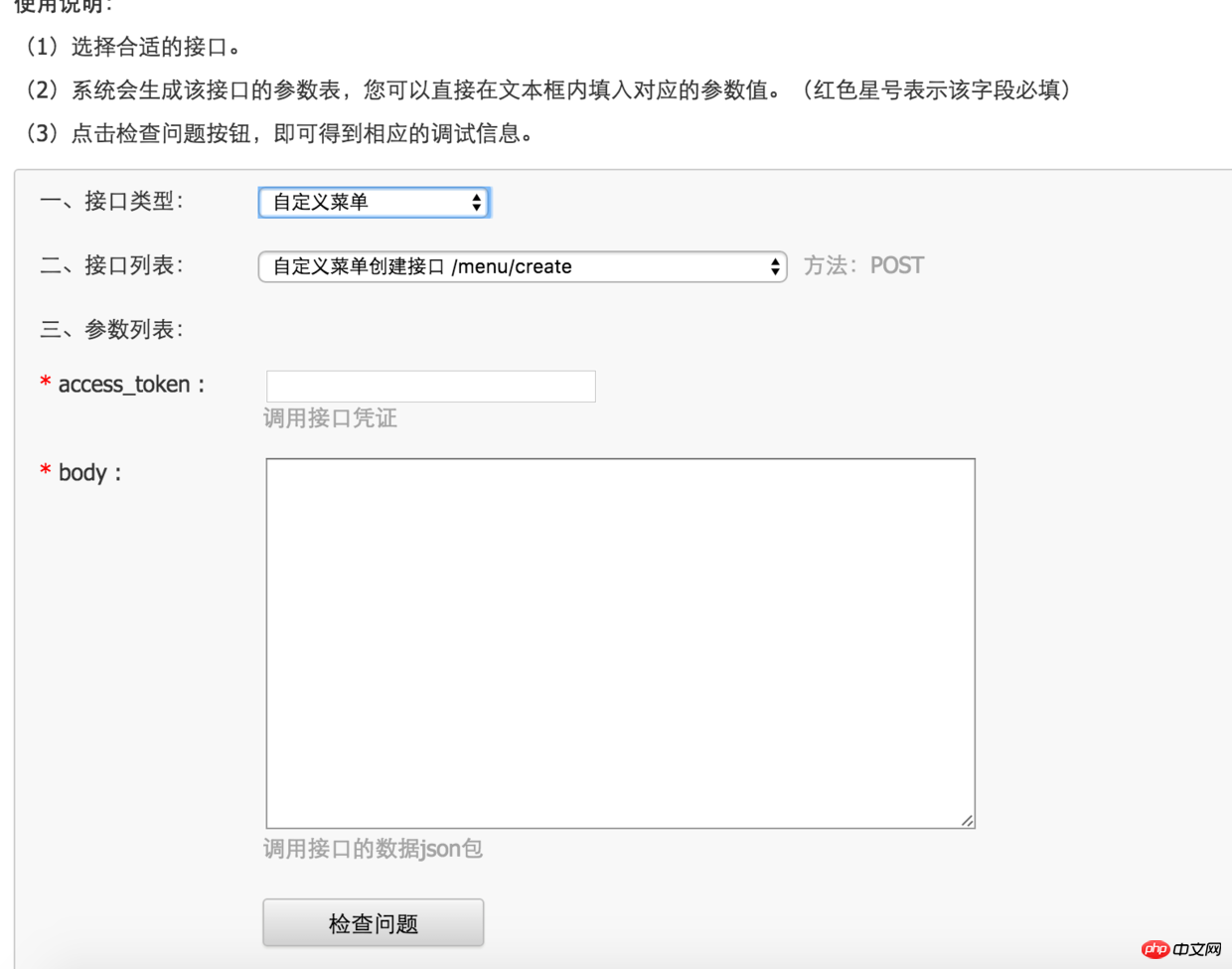
1、使用微信公眾平台介面偵錯工具實作
2、使用官方提供的介面實作
#新增外掛#注意:
1、目前訂閱號只能使用編輯模式而且不能添加超鏈接,微信認證之後才可以使用開發模式。
3、產生的選單不會立即顯示(隔天),如果想立即看到效果可以取消追蹤再追蹤


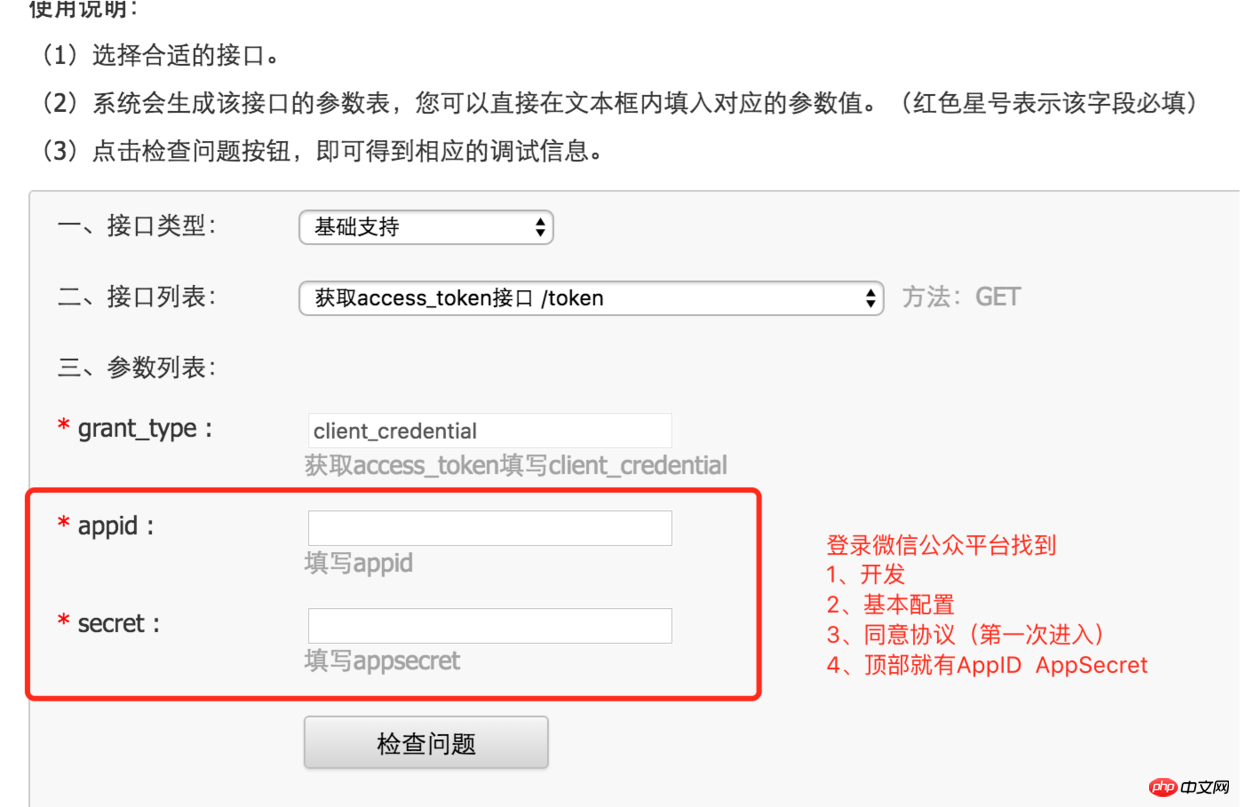
access_token body
的取得如下圖
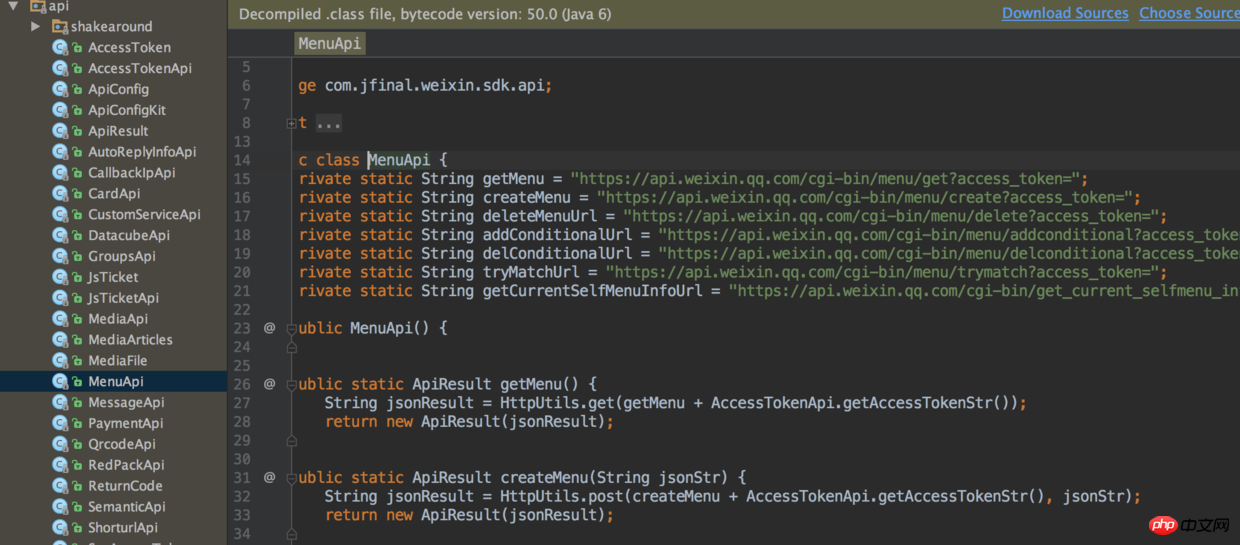
使用官方提供的介面實作

在
中有封裝選單的創建、查詢、刪除、以及個人化選單的建立、查詢、刪除、
測試個人化選單比對結果自訂選單-選單封裝的介面.png那麼問題來了,封裝好如何使用呢? javen.weixin.menu.MenuManager類別中提供了詳細使用的Demo
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
}MenuApi.createMenu(jsonMenu)
那
從何而來呢?
其實這裡是將自訂選單的實體物件轉換為了JSON
String jsonMenu = JsonKit.toJson(getTestMenu()).toString();
//查询自定义菜单
public static ApiResult getMenu() {
String jsonResult = HttpUtils.get(getMenu + AccessTokenApi.getAccessTokenStr());
return new ApiResult(jsonResult);
}
//创建自定义菜单
public static ApiResult createMenu(String jsonStr) {
String jsonResult = HttpUtils.post(createMenu + AccessTokenApi.getAccessTokenStr(), jsonStr);
return new ApiResult(jsonResult);
}
//删除自定义菜单
public static ApiResult deleteMenu() {
String jsonResult = HttpUtils.get(deleteMenuUrl + AccessTokenApi.getAccessTokenStr());
return new ApiResult(jsonResult);
}
//创建个性化自定义菜单
public static ApiResult addConditional(String jsonStr) {
String jsonResult = HttpUtils.post(addConditionalUrl + AccessTokenApi.getAccessTokenStr(), jsonStr);
return new ApiResult(jsonResult);
}
//删除个性化自定义菜单
public static ApiResult delConditional(String menuid) {
HashMap params = new HashMap();
params.put("menuid", menuid);
String url = delConditionalUrl + AccessTokenApi.getAccessTokenStr();
String jsonResult = HttpUtils.post(url, JsonUtils.toJson(params));
return new ApiResult(jsonResult);
}
//测试个性化菜单匹配结果
public static ApiResult tryMatch(String userId) {
HashMap params = new HashMap();
params.put("user_id", userId);
String url = tryMatchUrl + AccessTokenApi.getAccessTokenStr();
String jsonResult = HttpUtils.post(url, JsonUtils.toJson(params));
return new ApiResult(jsonResult);
}
public static ApiResult getCurrentSelfMenuInfo() {
String jsonResult = HttpUtils.get(getCurrentSelfMenuInfoUrl + AccessTokenApi.getAccessTokenStr());
return new ApiResult(jsonResult);
}執行main方法會輸出產生選單的JSON以及回應的狀態public static void main(String[] args) {
// 将菜单对象转换成json字符串
String jsonMenu = JsonKit.toJson(getTestMenu()).toString();
System.out.println(jsonMenu);
ApiConfig ac = new ApiConfig();
// 配置微信 API 相关常量 请使用你自己公众号的
ac.setAppId("wx614c453e0d1dcd12");
ac.setAppSecret("19a02e4927d346484fc70327970457f9");
// ac.setAppId(PropKit.get("appId"));
// ac.setAppSecret(PropKit.get("appSecret"));
ApiConfigKit.setThreadLocalApiConfig(ac);
//创建菜单
ApiResult apiResult=MenuApi.createMenu(jsonMenu);
System.out.println(apiResult.getJson());
}1.
微信公眾號平台原始碼下載#2.
3.
微信人脈王v3.4.5高階商業版微信魔術方塊原始碼#以上是分享微信公眾號開發自訂選單實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




