推薦十個CSS3動畫實例
我們的網頁外觀主要由CSS控制,編寫CSS程式碼可以任意改變我們的網頁佈局以及網頁內容的樣式。 CSS3的出現,更是可以讓網頁增添了不少動畫元素,讓我們的網頁變得更加生動有趣,並且更易於互動。本文分享了10個非常酷的CSS3動畫案例,希望大家會喜歡。
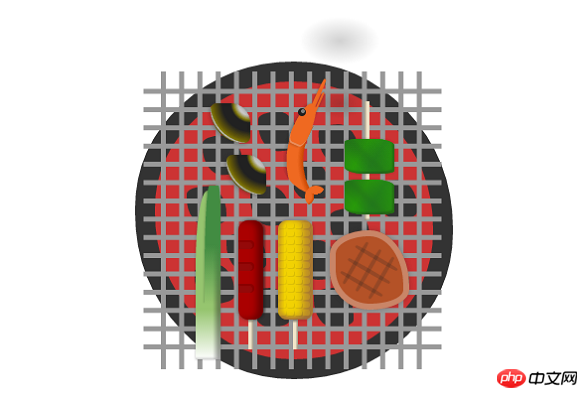
1、純CSS3實作燒烤動畫
這個CSS3動畫相當有創意,動畫中所有的燒烤元素都是利用CSS3繪製而成,冒出的煙霧也是由CSS3動畫實現,相當酷。

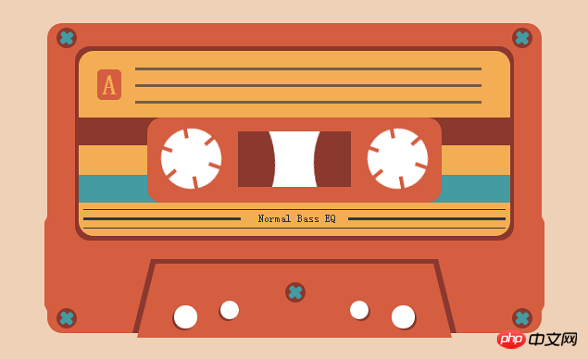
2、超經典的CSS3磁帶動畫
這是一個CSS3磁帶動畫,整個磁帶也是由CSS3繪製而成,磁帶的轉動動畫也是基於CSS3實現的。

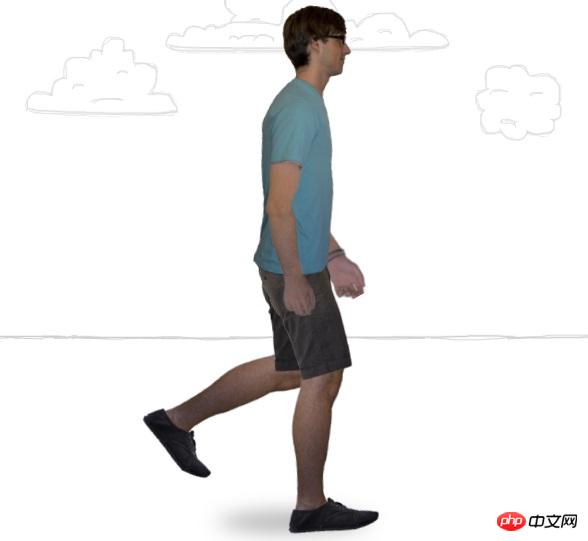
3、純CSS3人物行走動畫
這款CSS3人物行走動畫堪稱極品,這簡直無法區分是Flash完成的還是CSS3實現的。

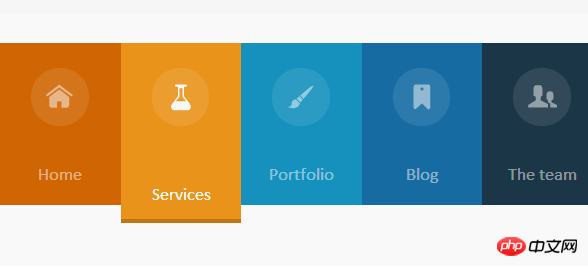
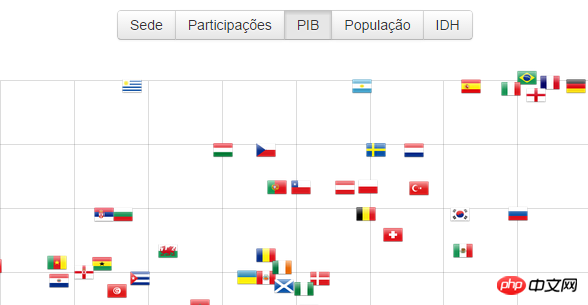
4、純CSS3實作響應式滑動選單
這款CSS3選單會隨著螢幕尺寸的改變而重新排列佈局,非常適合行動網頁上使用。

5、CSS Sprites實作圖片分組動畫效果
利用CSS的Sprites特性將一張圖片切割成許多小圖片,並且利用CSS3對這些小圖片進行分組渲染。

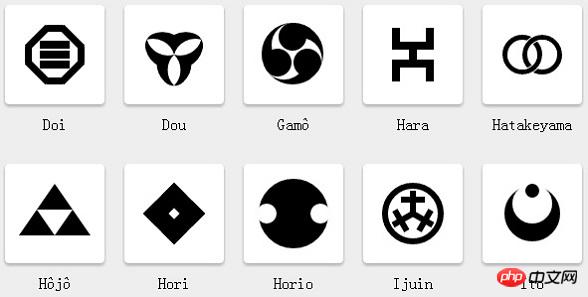
6、純CSS3圖示按鈕群組合
這是一組黑色系列的圖示按鈕,別驚訝,這些圖示都是利用CSS3繪製而成的。

7、純CSS3人物跑步動畫
和前面那款角色走動畫相比,這部跑步動畫略顯拙劣,但也挺有意思,可以看看。

8、純CSS3創意Loading動畫
這樣的Loading動畫恐怕你沒看到過吧,模擬引擎的效果,是不是很有創意?

9、純CSS3實作個人化選單
這款選單看起來非常個性化,特別是它的背景圖片非常有趣。

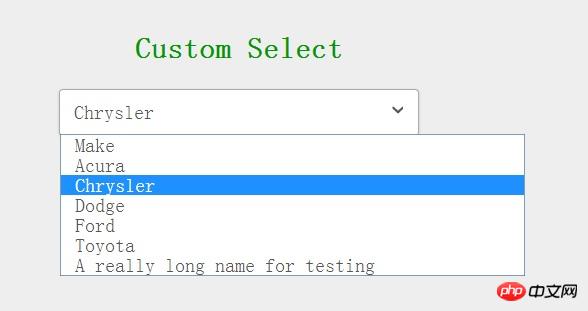
10、CSS3自訂Select下拉表單
瀏覽器自帶的select下拉框是不是很醜,那麼這款CSS3應用程式可以美化它,你可以試試看。

本文到此結束,後續將分享更多的CSS3精品內容和技術文章,敬請期待。
【相關推薦】
以上是推薦十個CSS3動畫實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3線性漸層可以實現三角形嗎
Apr 25, 2022 pm 02:47 PM
css3線性漸層可以實現三角形嗎
Apr 25, 2022 pm 02:47 PM
css3線性漸變可以實現三角形;只需創建一個45度的線性漸變,設定漸變色為兩種固定顏色,一個是三角形的顏色,另一個為透明色即可,語法「linear-gradient(45deg,顏色值,顏色值50%,透明色50%,透明色100%)」。







