nodejs+websocket完成一個聊天系統功能
這篇文章主要介紹了nodejs+websocket實時聊天系統的改進版,具有一定的參考價值,有興趣的小伙伴們可以參考一下
本文屬於nodejs+websocket實時聊天系統的改進版本,具體內容如下
自己也是真的菜,一個websocket簡單聊天系統硬被我搞了那麼些天。
看來以後還是得寫更多的程式碼。
client.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.kuang {
width: 600px;
min-height: 50px;
max-height: 296px;
border: 1px solid;
float: left;
display: block;
position: relative;
overflow-y: scroll;
}
.value {
width: 200px;
}
.input {
display: block;
position: absolute;
left: 0;
margin-top: 300px;
}
</style>
</head>
<body>
<label>连接用户:</label>
<input type="text" id="name" />
<button id="conn">连接</button>
<button id="close">断开</button><br/><br/>
<p class="kuang" id="mess"></p>
<p class="input">
<input type="text" class="value" id="value1" />
<button id="send">发送</button>
</p>
<script>
var input = document.getElementById("name");
var conn = document.getElementById("conn");
var close = document.getElementById("close");
var mess = document.getElementById("mess");
var value1 = document.getElementById("value1");
var pattern = /^[\u4e00-\u9fa5]{2,10}$/;
close.disabled = true;
if (window.WebSocket) {
conn.onclick = function () {
if (!pattern.test(input.value)) {
alert("名称不能为空且必须为中文");
return;
}
var ws = new WebSocket('ws://127.0.0.1:8082');
conn.disabled = true;
close.disabled = false;
ws.onopen = function (e) {
console.log("连接服务器成功");
ws.send(input.value);
input.setAttribute("readOnly", 'true');
value1.setAttribute("readOnly", 'true');
}
ws.onmessage = function (e) {
value1.removeAttribute("readOnly");
var time = new Date();
mess.innerHTML += time.toUTCString() + ":" + e.data + "<br>";
document.getElementById("send").onclick = function (e) {
ws.send(input.value + "说:" + value1.value);
value1.value = " ";
}
document.onkeydown = function (e) {
e = e || window.event;
if (e.keyCode == 13) {
document.getElementById("send").onclick();
return false;
}
}
}
ws.onclose = function (e) {
console.log("服务器关闭");
}
ws.onerror = function () {
console.log("连接出错");
}
/**
* 客户端主动断开连接
*
* **/
close.onclick = function () {
ws.onclose();
ws.send(input.value + 'close' + "了连接");
input.removeAttribute("readOnly");
conn.disabled = false;
close.disabled = true;
}
}
}
</script>
</body>
</html> 只能說介面醜陋忽略它。
server.js:
var ws = require("nodejs-websocket");
console.log("开始建立连接...");
var str1 = null, str2 = null, clientReady = false, serverReady = false;
var a = [];
var server = ws.createServer(function (conn) {
conn.on('text', function (str) {
a.push(str);
if (!clientReady) {
if (a[0] === str) {
str1 = conn;
clientReady = true;
str1.sendText("欢迎你" + str);
}
} else if (!serverReady) {
if (str.indexOf('close') >= 0) {
a.splice(2, 1);
clientReady = false;
str1 = null;
return;
}
if (a[1] === str) {
str2 = conn;
serverReady = true;
str2.sendText("欢迎你" + str);
str1.sendText(str + "在线啦,你们可以聊天啦");
return;
}
} else if (clientReady && serverReady) {
str2.sendText(str);
str1.sendText(str);
if (str.indexOf('close') >= 0) {
a.splice(2, a.length);
var len = a.length;
for (var i = 0; i < len; i++) {
// 定位该元素位置
if (str.indexOf(a[i]) >= 0) {
a.splice(i, 1);
if (i == 0) {
str1 = str2;
}
serverReady = false;
str2 = null;
return;
}
}
}
}
})
conn.on("close", function (code, reason) {
console.log("关闭连接");
clientReady = false;
serverReady = false;
})
conn.on("error", function (code, reason) {
console.log("异常关闭");
});
}).listen(8082);
console.log("websocket连接完毕")簡單的截圖說明一下:



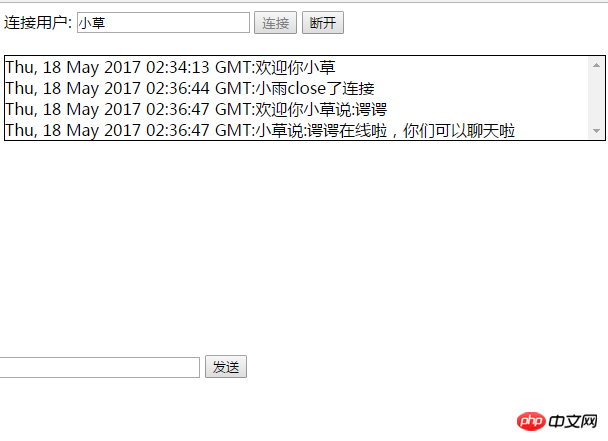
#開啟服務,相同頁面執行兩遍,就可以聊天啦。反正過程就是這樣。就是還有一個大的問題。例如我a斷開連接了,只有b一個人在連接巨人b還能傳訊息,可以發訊息算可以吧。居然b自己接收自己的訊息。那就不能忍了。

就是這種呀,邏輯都錯亂了,理清邏輯是個費腦子的事情。有知道的同學嗎?怎麼處理呀
【相關推薦】
2. Js完成倒數計時時差效果
5. Js完成倒數計時時差效果
以上是nodejs+websocket完成一個聊天系統功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 nodejs和vuejs區別
Apr 21, 2024 am 04:17 AM
nodejs和vuejs區別
Apr 21, 2024 am 04:17 AM
Node.js 是一種伺服器端 JavaScript 執行時,而 Vue.js 是一個客戶端 JavaScript 框架,用於建立互動式使用者介面。 Node.js 用於伺服器端開發,如後端服務 API 開發和資料處理,而 Vue.js 用於用戶端開發,如單一頁面應用程式和響應式使用者介面。
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差異在於設計和特性:事件驅動與執行緒驅動:Node.js 基於事件驅動,Java 基於執行緒驅動。單執行緒與多執行緒:Node.js 使用單執行緒事件循環,Java 使用多執行緒架構。執行時間環境:Node.js 在 V8 JavaScript 引擎上運行,而 Java 在 JVM 上運行。語法:Node.js 使用 JavaScript 語法,而 Java 使用 Java 語法。用途:Node.js 適用於 I/O 密集型任務,而 Java 適用於大型企業應用程式。
 nodejs專案怎麼部署到伺服器
Apr 21, 2024 am 04:40 AM
nodejs專案怎麼部署到伺服器
Apr 21, 2024 am 04:40 AM
Node.js 專案的伺服器部署步驟:準備部署環境:取得伺服器存取權限、安裝 Node.js、設定 Git 儲存庫。建置應用程式:使用 npm run build 產生可部署程式碼和相依性。上傳程式碼到伺服器:透過 Git 或檔案傳輸協定。安裝依賴項:SSH 登入伺服器並使用 npm install 安裝應用程式相依性。啟動應用程式:使用 node index.js 等命令啟動應用程序,或使用 pm2 等進程管理器。設定反向代理(可選):使用 Nginx 或 Apache 等反向代理路由流量到應用程式








