微信小程式頁面佈局方式採用的是Flex佈局。 Flex佈局,是W3c在2009年提出的一種新的方案,可以簡便,完整,響應式的實現各種頁面佈局。
Flex佈局提供了元素在容器中的對齊,方向以及順序,甚至他們可以是動態的或不確定的大小的。
Flex佈局的主要特徵是能夠調整其子元素在不同的螢幕大小中能夠以最適合的方法填充合適的空間。

flex佈局
Flex版面的特色:
任意方向的擴充,向左,向右,向下,向上
在樣式層可以調換和重排順序
主軸和側軸方便配置
子元素的空間拉伸與填滿
#沿著容器對準
微信小程式實作了Flex佈局,簡單介紹下Flex佈局在微信小程式中的使用。
設有<a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>:flex#或display:block的元素就是一個flex container (伸縮容器),裡面的子元素稱為flex item(伸縮項目),flex container中子元素都是使用Flex佈局排版。
display:block 指定為區塊內容器模式,總是使用新行開始顯示,微信小程式的視圖容器(view,scroll-view和swiper )預設都是dispaly:block。
display:flex:指定為行內容器模式,在一行內顯示子元素,可以使用flex-wrap屬性指定其是否換行,flex-wrap有三個值:nowrap(不換行),wrap(換行),wrap-reverse(換行第一行在下面)
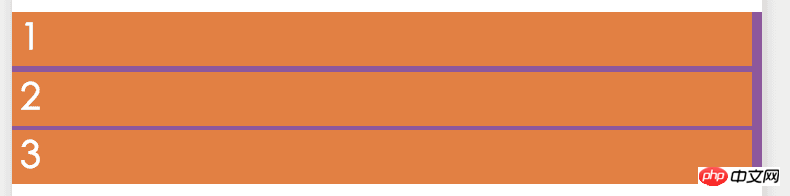
使用display:block(預設值)的程式碼:
<view class="flex-row" style="display: block;">
<view class="flex-view-item">1</view>
<view class="flex-view-item">2</view>
<view class="flex-view-item">3</view>
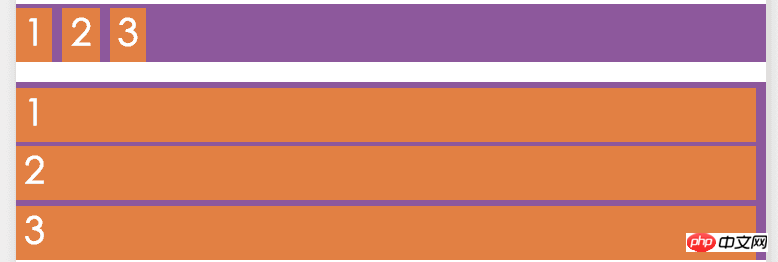
</view>顯示效果:

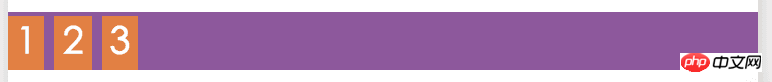
display:flex的顯示效果:

block和flex的區別,子元素view是在換行顯示(block )還是行內顯示(flex)。
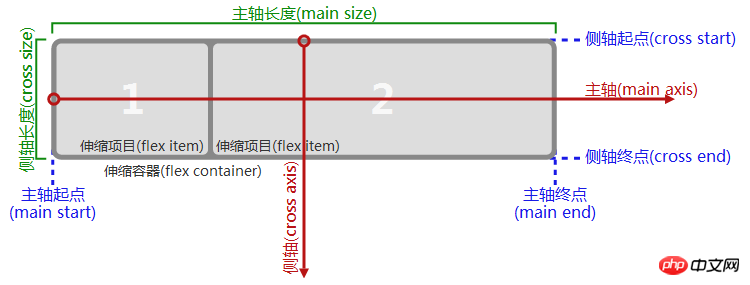
Flex佈局的伸縮容器可以使用任何方向進行佈局。 容器預設有兩個軸:
主軸(main axis)和側軸(cross axis)。 主軸的起始位置為
主軸起點(main start),主軸的結束位置為主軸終點(main end),而主軸的長度為主軸長度(main size)。 同理側軸的起點為
側軸起點(cross start),結束位置為側軸終點(cross end),長度為側軸長度(cross size)。詳情請見下圖:

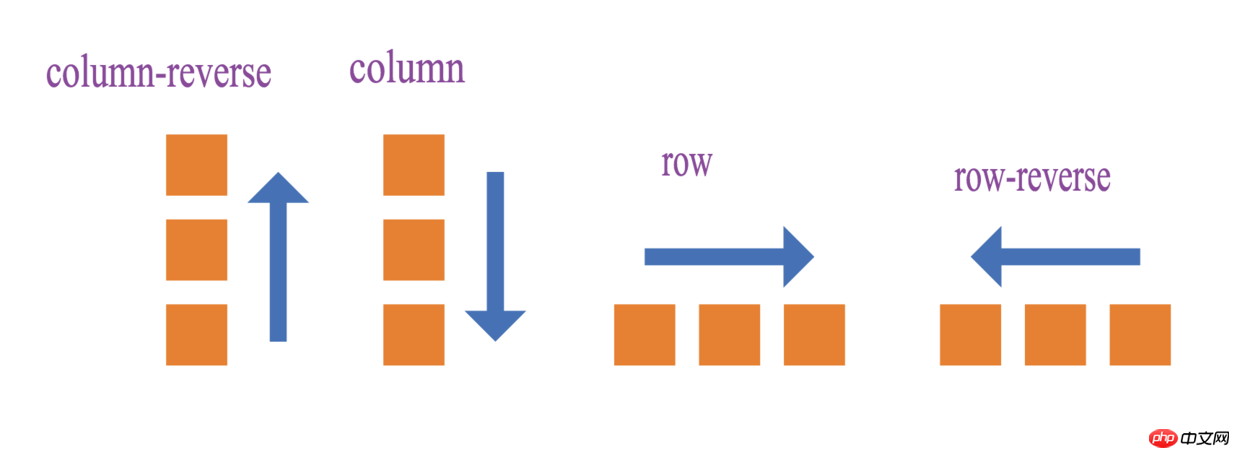
主軸並不是一定是從左到右的,同理側軸也不一定是從上到下,主軸的方向使用flex-direction屬性控制,它有4個可選值:
row :從左到右的水平方向為主軸
row-reverse:從右到左的水平方向為主軸
#column:由上到下的垂直方向為主軸
column-reverse從下往上的垂直方向為主軸
四個主軸方向設定的效果圖:

flex-direction值排列方向的差異。 實例程式碼:
<view >
<view class="flex-row" style="display: flex;flex-direction: row;">
<view class="flex-view-item">1</view>
<view class="flex-view-item">2</view>
<view class="flex-view-item">3</view>
</view>
<view class="flex-column" style="display:flex;flex-direction: column;" >
<view class="flex-view-item">c1</view>
<view class="flex-view-item">c2</view>
<view class="flex-view-item">c3</view>
</view>
</view>
##對齊方式
justify-conentjustify-content定義子元素在主軸上方的對齊方式
align-items
定義子元素在側軸上對齊的方式
有5個可選的對齊方式:<ul class=" list-paddingleft-2">
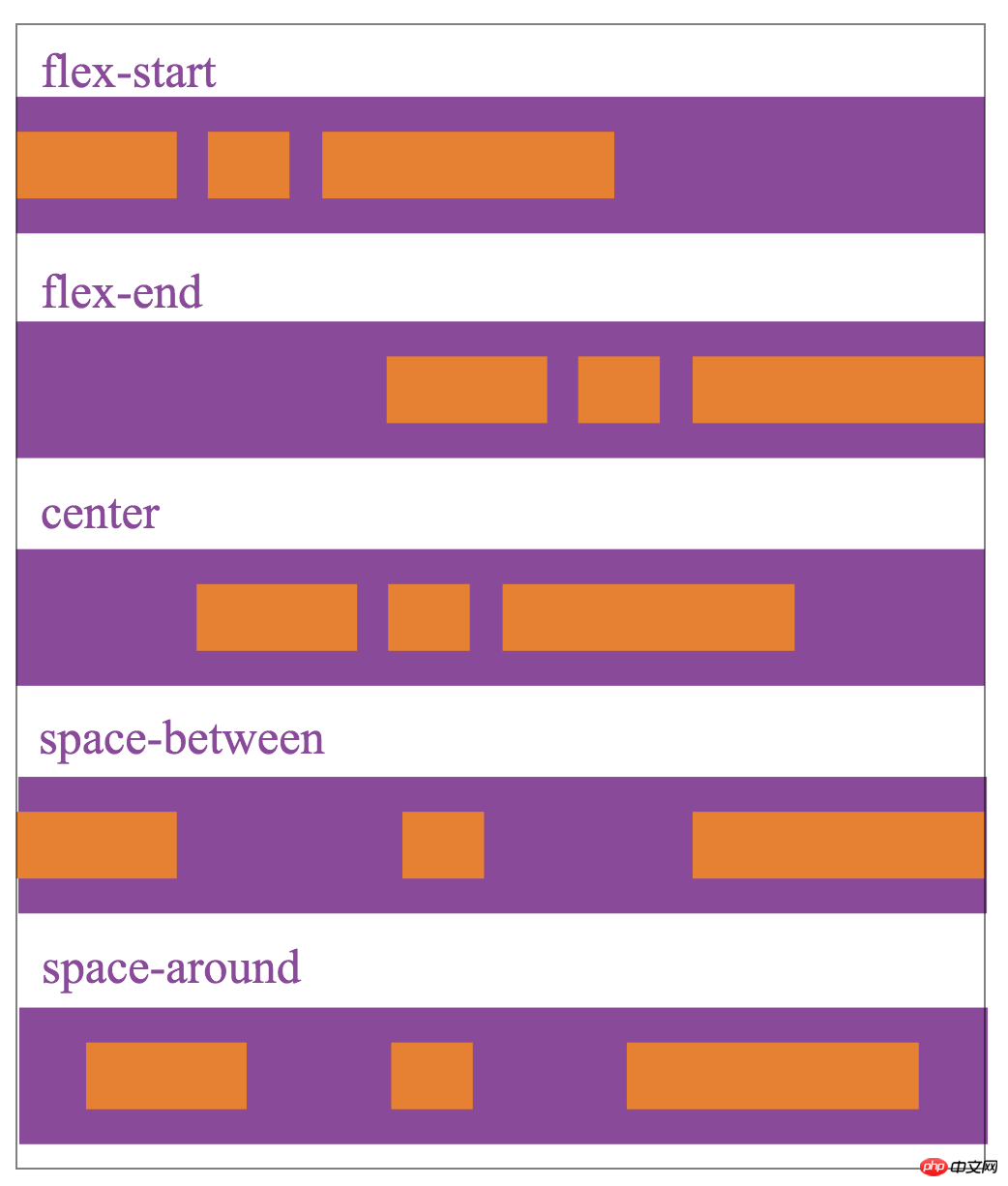
<li><p><code>flex-start 主軸起點對齊(預設值)
#flex-end 主軸結束點對齊
center 在主軸中居中對齊
space-between 兩端對齊,除了兩端的子元素分別靠向兩端的容器之外,其他子元素之間的間隔都相等
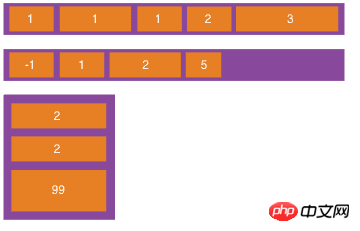
#space-around 每個子元素之間的距離相等,兩端的子元素距離容器的距離也和其它子元素之間的距離相同。 justify-content的對齊方式和主軸的方向有關,下圖以flex-direction為row,主軸方式是從左到右,描述jstify-content5個值的顯示效果:

justify-content
align-items表示側軸上的對齊方式:
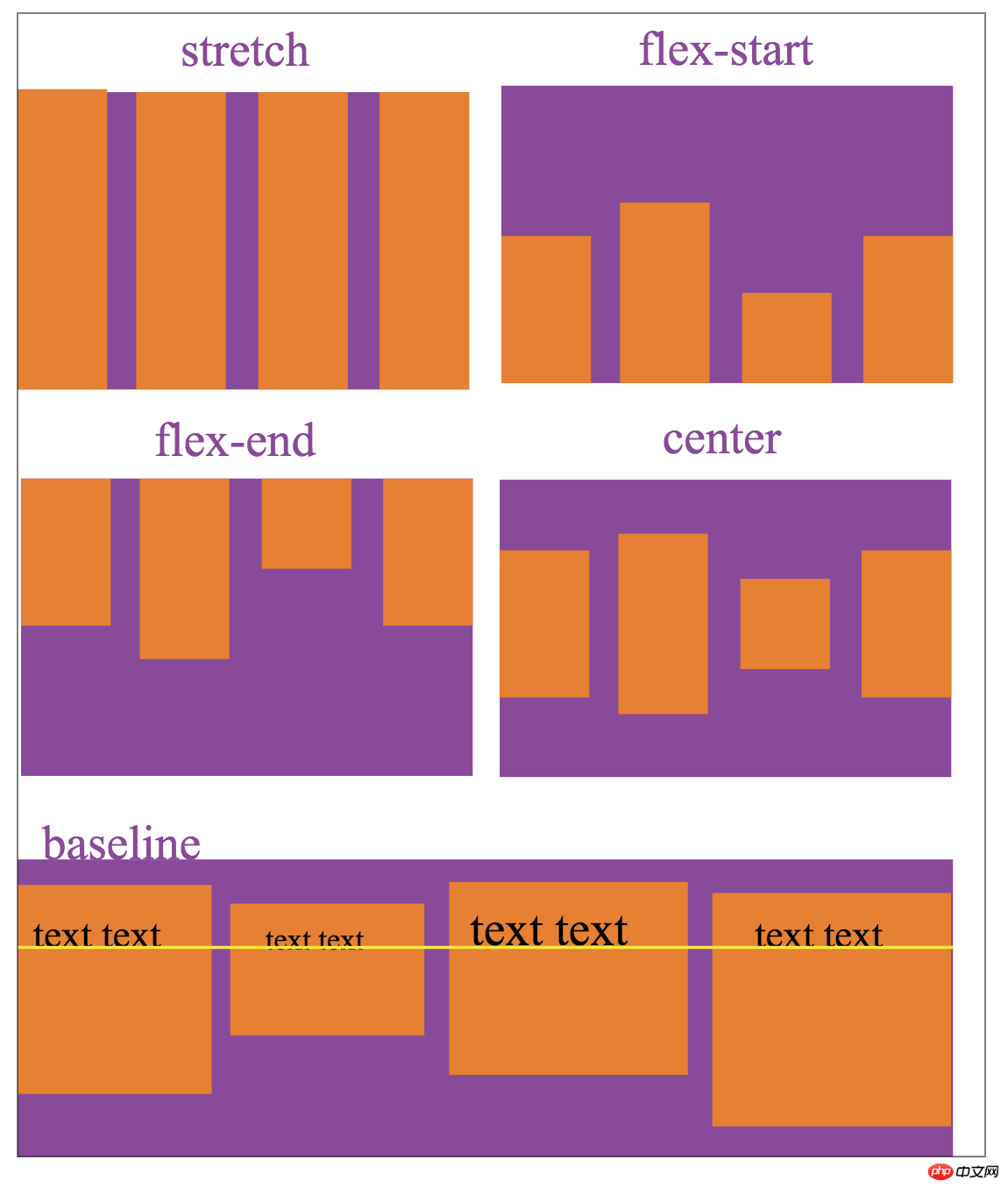
stretch 填入整個容器(默認值)
flex-start 側軸的起點對齊
flex-end 側軸的終點對齊
center 在側軸中居中對齊
baseline 以子元素的第一行文字對齊
align-tiems設定的對齊方式,和側軸的方向有關,下圖以flex-direction為row,側軸方向是從上到下,描述align-items的5個值顯示效果:

aign-items
有了主軸和側軸的方向再加上設定他們的對齊方式,就可以實現大部分的頁面佈局了。
【相關推薦】
1. 微信公眾號平台原始碼下載
3. 小豬cms(pigcms)微信行銷系統V8.52拼好貨商城二次開發特別版
#以上是詳解微信開發之Flex佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!




