這篇文章主要為大家詳細介紹了JavaScript運動框架的第二部分,解決防抖動問題、懸浮對聯問題,具有一定的參考價值,感興趣的朋友可以參考一下
本文實例是對JavaScript運動框架(一)的應用
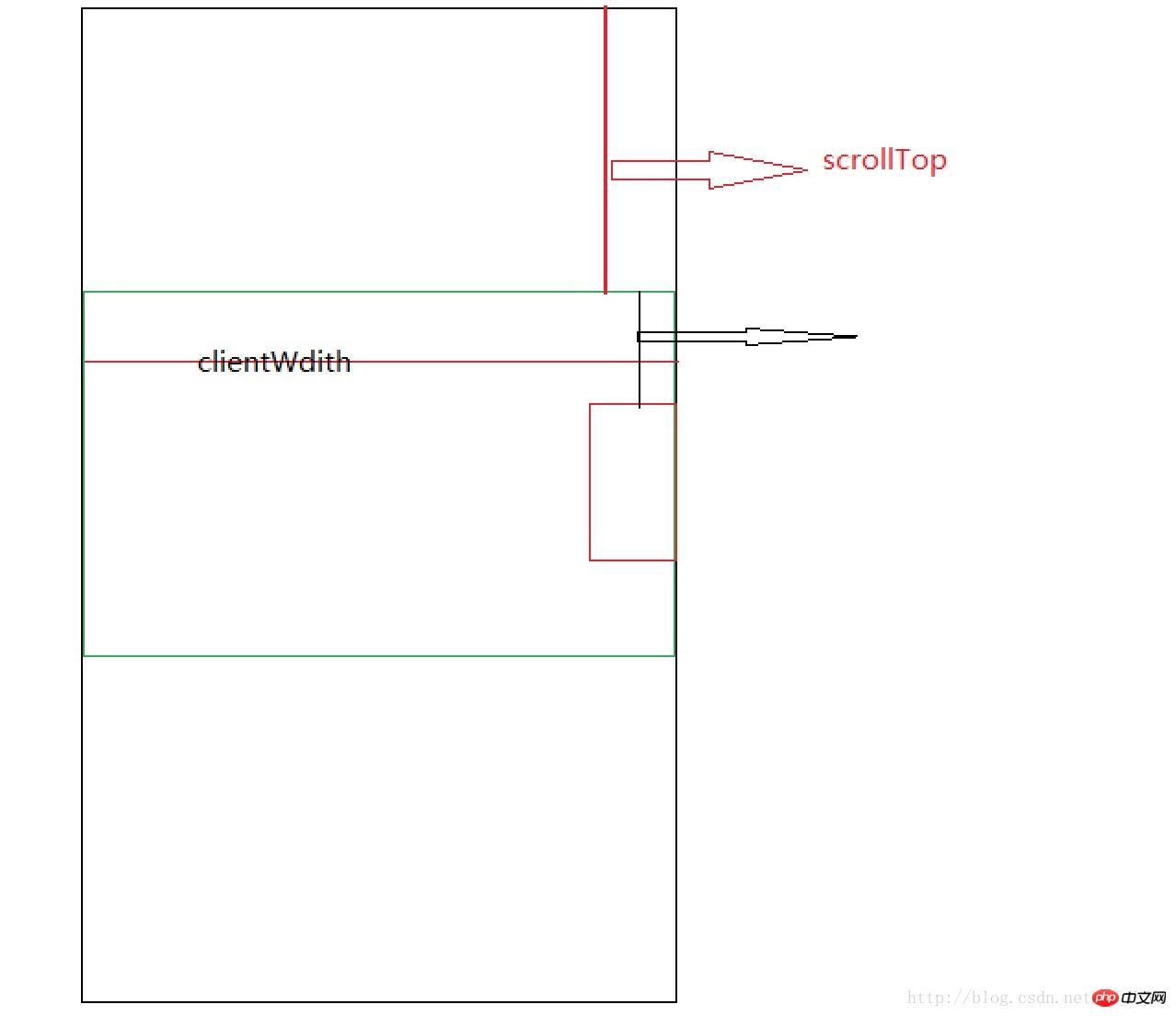
scrollTop:有時候網頁很長,其高度大於顯示器高度,會產生滾動,那麼在高度方向上,「滾走」的部分就是scrollTop
##var scrollTop = document.documentElement.scrollTop | | document.body.scrollTop;
offsetTop:此屬性可以取得元素的上外緣距離最近採用定位父元素內壁的距離,如果父元素中沒有採用定位的,則是取得上外邊緣距離文件內壁的距離。所謂的定位就是position屬性值為relative、absolute或fixed。

document.documentElement.scrollHeight;
#綠色框是目前可見的客戶區部分(不包括工具條,但我們想讓它運動性的最後落腳在目標位置:1:可以直接計算好位置,硬賦值;2:緩衝運動到目標位置,效果更柔和。
一般不用第一種硬來,因為視覺效果很差,很生硬。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>运动框架(二)</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#p1 {
width: 100px;
height: 200px;
background: orange;
position: absolute;
right: 0;
}
</style>
</head>
<body style="height: 30000000px;">
<p id="p1"></p>
<script type="text/javascript">
var op = document.getElementById('p1');
var timer = null;
window.onscroll = function() {
//每次滚动网页,都要重新计算目标值,当前值就是offsetTop
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
var target = (document.documentElement.clientHeight - op.offsetHeight)/2 + scrollTop;
//下面是硬赋值,计算好位置后,直接将值付给style.top,太生硬
//op.style.top = target;
startMove(target);
};
function startMove(iTarget) {
clearInterval(timer);
timer = setInterval(function() {
var speed = (iTarget - op.offsetTop) / 10;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (iTarget == op.offsetTop) {
clearInterval(timer);
} else {
op.style.top = op.offsetTop + speed + 'px';
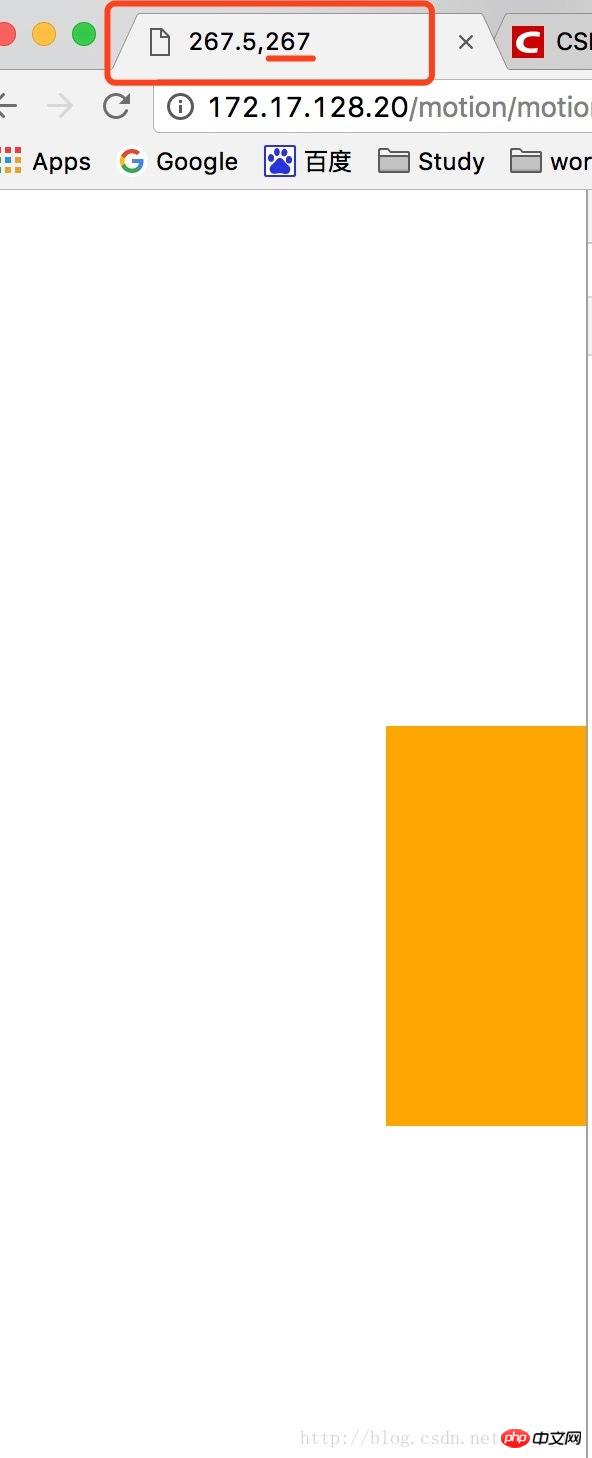
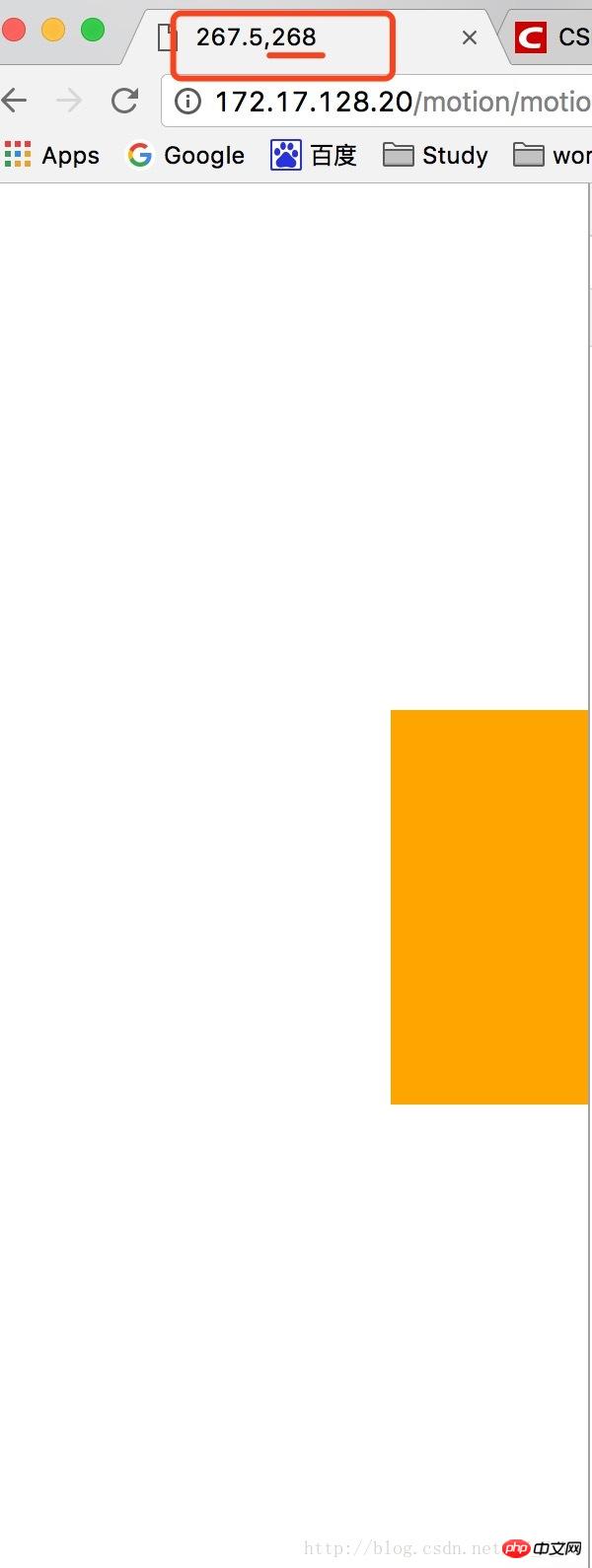
document.title = iTarget + ',' + op.offsetTop;
}
}, 30);
}
</script>
</body>
</html>

speed = (267.5 - 268)/10 –> -1,退1px,到267,始終到不了267.5的目標值,上一篇文章中讓速度只能取整,並且計算機也不走小數個px,所以始終到不了267.5,就這麼僵持著:跨一步,過了,退一步,狠了!來回抖動!
怎麼解決,很簡單,不允許目標值是個小數:取整!
var target = (document.documentElement.clientHeight - op.offsetHeight)/2 + scrollTop;
#var target = parseInt((document.documentElement.clientHeight - op.offsetHeight)/2 + scrollTop);
以上是JavaScript運動框架之如何解決防抖動問題、懸浮對聯(二)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




