CSS3如何讓任意圖片lowpoly動畫效果的實現分享
本篇文章主要介紹了CSS3實作任意圖片lowpoly動畫效果實例,這是一個利用CSS3的動畫屬性實現的結合lowpoly(低多邊形風格)的效果,主要利用了CSS3 transform屬性的rotate旋轉,translate移動,scale縮放
這是一個利用CSS3的動畫屬性實現的結合lowpoly(低多邊形風格)的效果,主要利用了CSS3 transform屬性的rotate旋轉,translate移動,scale縮放,CSS代碼部分非常簡單,唯一有趣的是nth-of-type選擇器的使用,這裡UI設計師小伙伴不用望而卻步, CSS部分完全可以拿來復用並根據自己的要求隨意改變參數(所有不能復用的SVG動畫代碼都是耍流氓),然後,UI設計師再搭配上自己熟悉的AI利器,就可以完美的實現下面的效果了。

分步驟拆解:
1. 低多邊形風格的圖片的製作
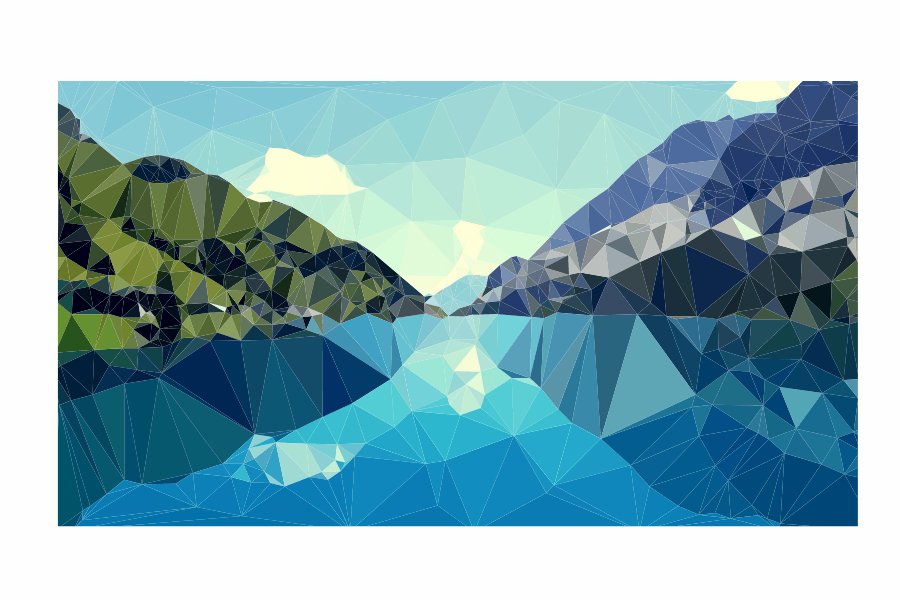
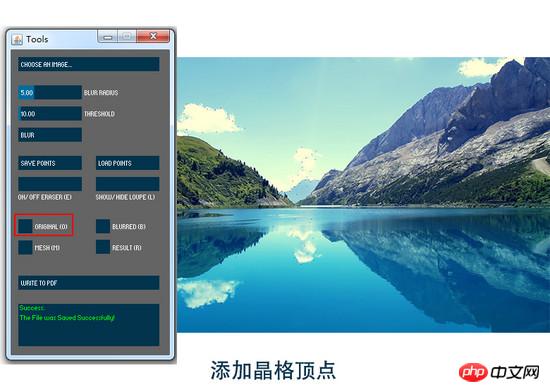
我的原圖是下面這種:

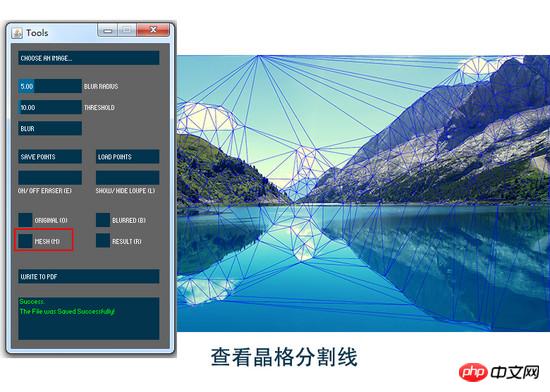
隨手從電腦上找了一張背景圖,然後藉助一個神器Image Triangulator ,不得不感慨,這個工具真是太好用了,各位設計師需要做的只是在圖片上打點(我是為了測試,很粗糙的添加了頂點,如果需要得到很出彩的效果,需要在明暗分隔的邊緣精細添加)。



#然後匯出的pdf格式的文件,就可以用AI打開了。
2. 圖片的處理
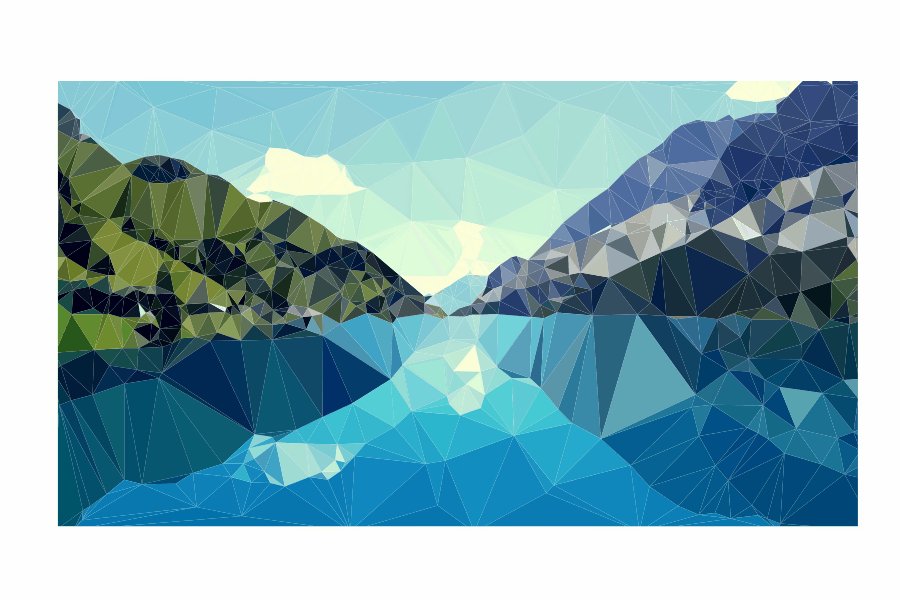
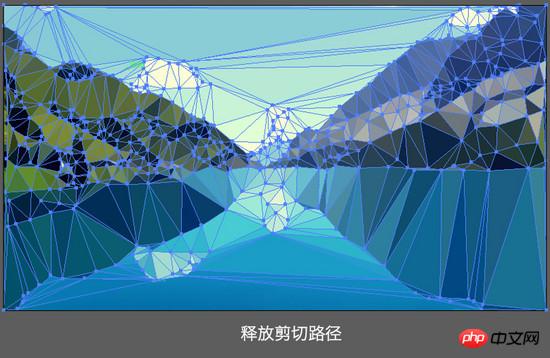
這裡在AI裡需要一步重要的操作, “釋放剪切蒙版” ,如果不進行這步操作,生成的SVG程式碼裡會有大量的路徑裁切遮罩標籤 <<a href="http://www.php.cn/wiki/921.html" target="_blank">clip</a>Path> 以及polygon的clip-path屬性。

釋放剪切路徑後選取圖形就可以看到此時圖片已經由一個個三角形色塊組成了。
匯出SVG程式碼可以看到密密麻麻的多邊形標籤 <polygon fill="" points=""/> 。
Image Triangulator產生lowpoly風格的圖片;AI處理,釋放剪切遮罩
這裡需注意,這個軟體產生的PDF是帶未處理的底圖的,SVG文件裡有 標籤,所以邊緣那裡可以多加幾個點,或是截取掉一部分,防止邊緣出現鏤空。
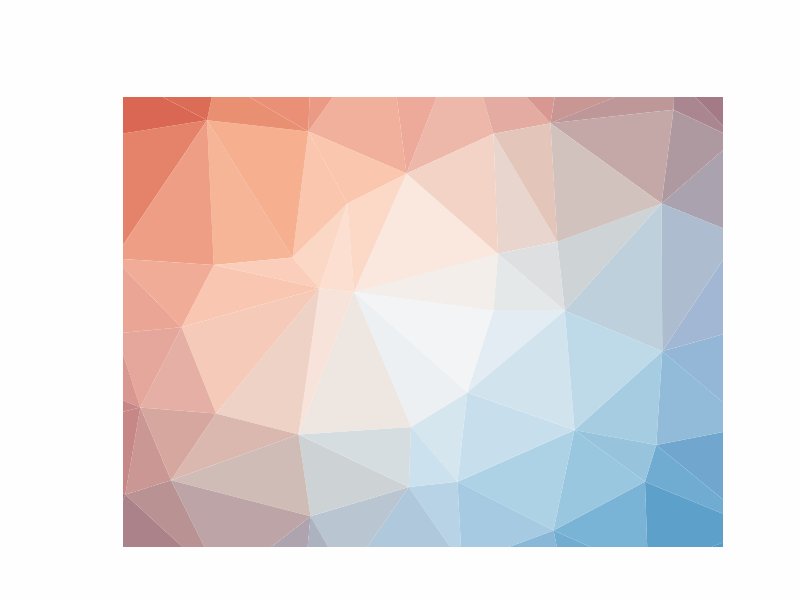
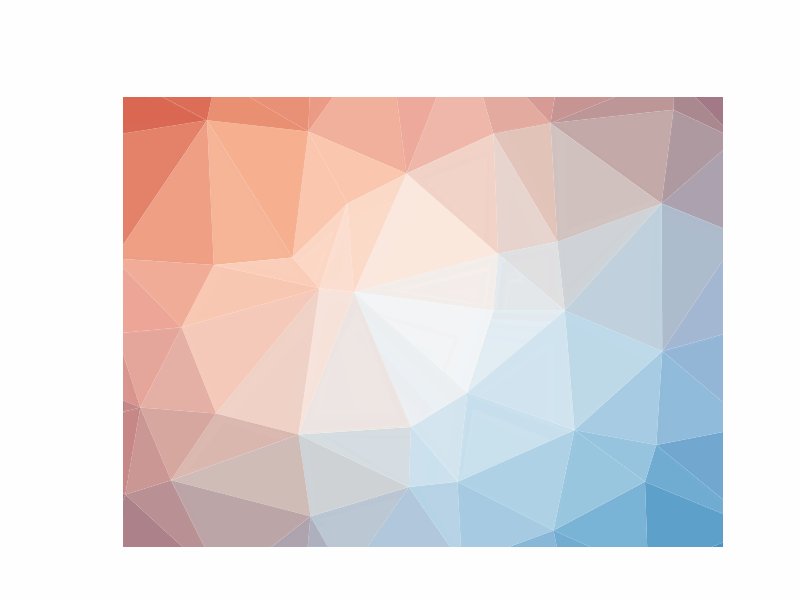
3. 線上產生的低多邊形背景圖片的處理
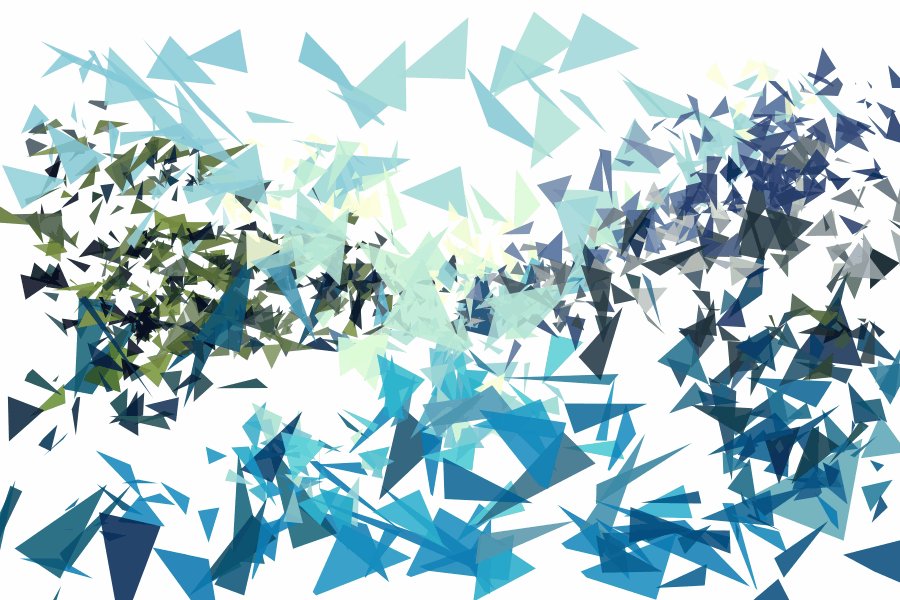
#如果需要的僅是一個背景圖,可以自訂尺寸、顏色和晶格大小,支持產生SVG格式。例如下面這種:

利用這個線上工具產生的圖片不處理的話裡面會是
截止到這一步,我們的圖形處理部分就已經結束了,剩下的是動畫效果的實現
4. CSS3動畫
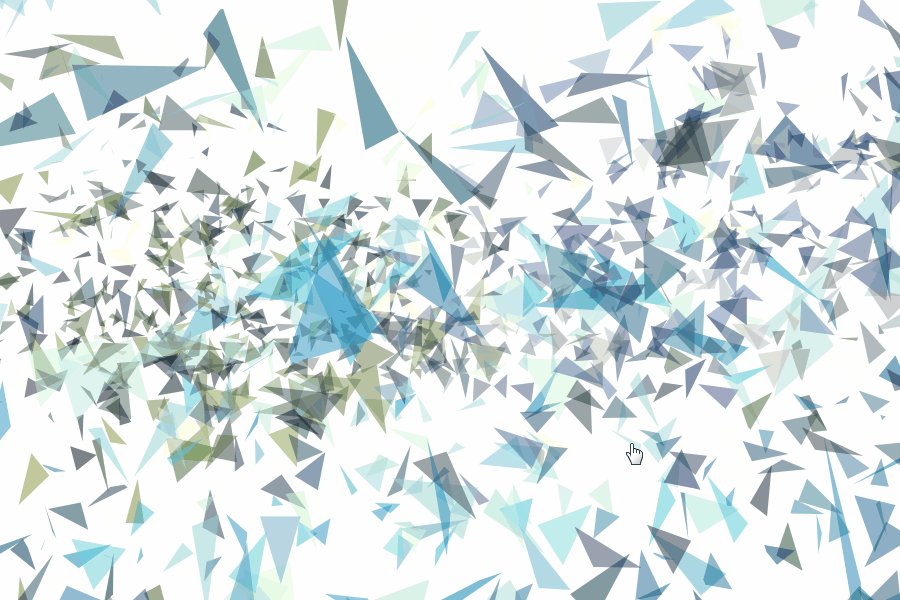
先說一下動畫實現的初步設想。我希望這些已經生成的多邊形碎片進行旋轉、位移和尺寸的變化,這對CSS來說,也是很容易實現的一個效果,但我需要的是散佈的不同效果,位移的方向不同,距離不同,縮放不同,可我這種JavaScript渣渣又不會寫隨機函數,還好CSS3提供了一個強大的選擇器nth-of-type(an+b) ,利用它,我可以賦予不同的多邊形碎片不同的動畫屬性值。
簡單了解一下nth-of-type(an+b),n從0開始取值,依序加1,所以你會得到第a+b個,2a+b個,3a+b個…元素。
例如,我希望我的
polygon:nth-of-type(6n+1){transform: translate(x , y) scale() rotate();}這是順序為6n+1(即1,7,13,19…)的多邊形的動畫效果,同理,下一組為polygon:nth-of-type(6n+2),即選擇了第2,8,14,20…個多邊形,依序向後推,直到polygon:nth-of-type(6n+6)
現在附上全部的程式碼及註解
結合下面的全部程式碼說一下:
<html>
<head>
<style>
/*以下为可复用的CSS代码部分*/
.cover{
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
z-index: 2;
}
/*cover和svg的宽高位置都重合,唯一不同的是z-index属性*/
svg {
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
overflow: visible;
z-index: 1;
}
polygon{
transition:all 1s ease;
transform-origin: 50% 50%;
}
/*以下为设定的6组动画效果*/
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+1){
transform: translate(-400% , -400%) scale(1.5) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+2){
transform: translate(800% , -400%) scale(1.1) rotate(200deg);
opacity: .4;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+3){
transform: translate(-800% , 400%) scale(1.2) rotate(200deg);
opacity: .3;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+4){
transform: translate(-400% , 800%) scale(1.4) rotate(200deg);
opacity: .4
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+5){
transform: translate(400% , 400%) scale(1.3) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+6){
transform: translate(800% , 400%) scale(1.2) rotate(200deg);
opacity: .3
}
</style></head>
<body><p class="cover"></p><!--定义的触发区域-->
<svg>
<g id="lowpoly">
……此处为若干<polygon>标签 即需要自行替换的部分
</g>
</svg></body></html>由於SVG在執行動畫效果後碎成滿屏,如果我們的動畫要設定成滑鼠移入破碎,滑鼠移出復原的效果,需要一個區域來進行動作的觸發,這就是我們定義cover的意義,且層級屬性要高於SVG屬性。

關於動畫效果的觸發,我用的是 :hover 滑鼠經過,需要其他觸發事件可以求助前端攻城獅。
svg的 overflow 屬性一定要定義為可見 visible ,以確動畫效果後超出svg尺寸的部分可見。
關於polygon的動畫屬性的設定,這種 transition:all 1s ease 表示所有的動畫時間為1s,緩動效果。 transform-origin: 50% 50% 定義了變換的原點為每個元素自己的center。
關於6組不同的動畫效果,我設定了位移translate,縮放scale,選擇rotate以及透明度opacity的變化。
這裡X軸和Y軸的位移,建議自己劃定一個範圍,數值越大,擴散度越高,例如我的X和Y方向都是-800%~800%。另外關於旋轉的角度,rotate(),為了符合物理規律,偏移的路徑越遠的旋轉的角度更大,反之亦然。
如果你想設定更多的不同的效果,只需要改nth-of-type(an+b)中n的係數a就可以了。
如果懶得修改嘗試,UI設計師在套用這個範本時,只需要把自己製作(或自動產生)的

知識點摘要
#1.低多邊形lowpoly風格圖片的製作(重點為自己製作任意圖形)
2.CSS3選擇器nth-of-type(an+b)的使用
以上是CSS3如何讓任意圖片lowpoly動畫效果的實現分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







