深入剖析webstorage--html5的本地資料處理
下面小編就為大家帶來一篇深入剖析webstorage[html5的本地資料處理]。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧,祝大家遊戲愉快哦
1.webStorage是什麼?
webStorage是html5中用於本地化儲存的一種方式,而在之前呢我們是用cookie的儲存方式處理;
2.那它們之間的差別是什麼?
Ⅰ.cookie存在的問題:
Ⅰ.cookie存在的問題:
ⅰ.cookie需要傳送一個請求,服務端傳回一個cookieId,儲存用瀏覽器快取裡,需消耗一定的頻寬。 [cookie會隨著每次HTTP請求頭資訊一起發送,無形中增加了網路流量];
ⅱ.cookie儲存的資料容量有限,根據瀏覽器類型不同而不同,IE6大約只能存儲2K;Ⅱ.而webstorage只需把資料儲存在本地;
#3.我們可以舉一個小例子來說明
過程:
ⅰ.建立一個事件
- XML/HTML Code
function MyClick1()
{
}ⅱ.透過一個id取得到它的使用者名稱
- #JavaScript Code
var
username = $(
"#TxtUserName"
).val();
- JavaScript Code
var pwd = $( "#TxtPwd" ).val();
#ⅳ.使用者名稱和密碼取得到之後,我們要怎麼存資料呢?有兩種方式:
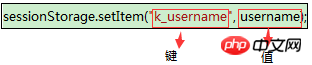
①. 第一種:sessionStorege,使用於Firefox2+的火狐瀏覽器;生命週期:以此方式儲存的資料僅視窗層級有效,同一個視窗(或Tab)頁面刷新或跳轉,都能獲取到本地儲存的數據,當新開視窗或頁面時,原來的數據就失效了[僅限當前頁面]缺點:IE不支持,不能實現資料的持久保存。
- JavaScript Code
複製內容到剪貼簿
sessionStorage.setItem(
, username); sessionStorage.setItem(
"k_pwd", pwd); 
②.第二種方式:localStorage localStorage是Web Storageari 支援中的一部分,現在在Firefox 3.5、SafcalStorage IESafageari 中的一部分,現在在Firefox 3.5 中得到互聯網支援。 生命週期:儲存於本機C磁碟,瀏覽器關閉開啟之後還有;
缺點:低版瀏覽器不支援。
JavaScript Code
- 複製內容到剪貼簿
localStorage.setItem("k_username", username);
localStorage.setItem("k_pwd",pwd);ⅴ.列印
JavaScript Code
- 複製內容到剪貼簿
alert(
"儲存成功!"
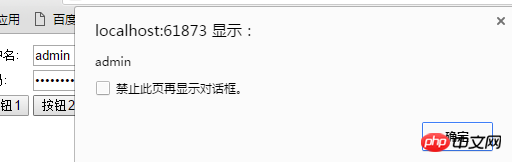
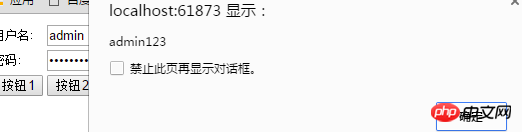
第一種方式列印:JavaScript Code
- 複製內容到剪貼簿
function MyClick2() {
alert(sessionStorage.getItem("k_username"));
alert(sessionStorage.getItem("k_pwd"));
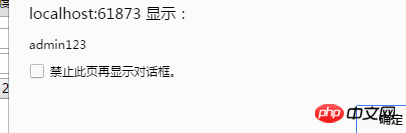
}第二種方式列印JavaScript Code
- 複製內容到剪貼簿
function MyClick2() {
alert(localStorage.getItem("k_username"));
alert(localStorage.getItem("k_pwd"))
} 結果顯示:
結果顯示:
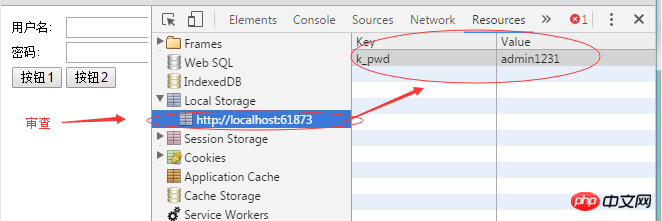
###### ⅶ.擴充:localStorage的removeItem方法###
//如果我想删除它的用户名怎么做呢?通过它的key把它删除,这样获取时就为空
//localStorage.removeItem("k_username");跟踪本地数据情况:

结果显示:


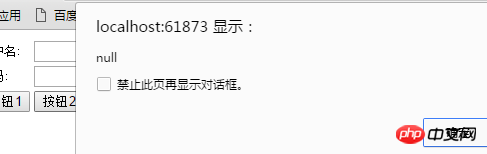
ⅷ.localStorage的clear方法
//如果我想把所有数据都清除?localStorage有个方法
localStorage.clear();
结果显示:


代码显示:
XML/HTML Code复制内容到剪贴板
用户名: 密码: 登入後複製
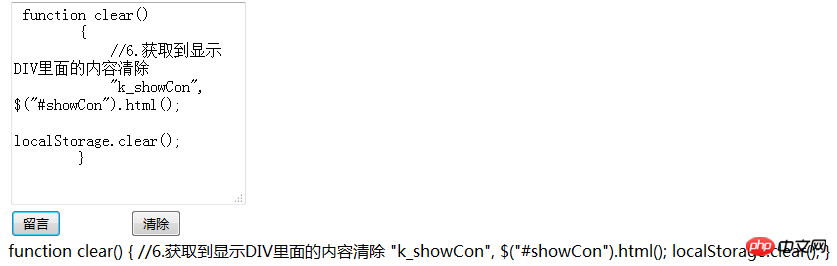
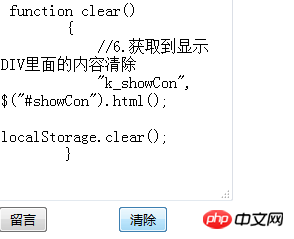
4.webStorage制作简易留言板[代码为了展示效果所以把js就直接在html里面写]
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="js/jquery-1.4.1.min.js"></script> <script type="text/javascript"> $(function () { //4.页面刷新之后判断它是否为空? if (localStorage.getItem("k_showCon") != null) { //5.存在,就把获取到的内容存到里面去 "k_showCon", $("#showCon").html(localStorage.getItem("k_showCon")); } }); function preservationClick() { var sCon = $("#mCon").val(); //2.获取到内容之后加到显示p里去?怎么放呢?这里我们用append方法 $("#showCon").append("<p>" + sCon + "</p>"); //3.预期的是刷新之后留言还在 localStorage.setItem("k_showCon", $("#showCon").html()); } function ClearClick() { //6.获取到显示p里面的内容清除 $("#showCon").html(""); localStorage.clear(); } </script> </head> <body> <p> <table> <tr> <td colspan="2"> <textarea id="mCon" cols="25" rows="10"></textarea> </td> </tr> <tr> <td><input type="button" value="留言" onclick="preservationClick()" /></td> <td><input type="button" value="清除" onclick="ClearClick()" /></td> </tr> </table> <p id="showCon"></p> </p> </body> </html>登入後複製效果显示:


以上是深入剖析webstorage--html5的本地資料處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)