文件中聲明需要使用HardwareAccelerate, 可以細化到Activity級別,如果不需要的View可以聲明不要用加速,但是需要在程式碼中做,具體如下:
< application ... android:hardwareAccelerated ="true">
<activity
... android:hardwareAccelerated="true" >,
还可以更细化到Window, getWindow.setFlags( WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED);
WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED,);
2)可以說挺奇怪的是,需要在AndroidManifest.xml檔案中用上API Level 11)開始可以對2D渲染加速,但我把targetSDK設定為5都可以使用的,但這個標籤不寫還不行。 一般來說,上面的操作做了,就可以使用video標籤播放視屏了,如果要支援全屏,還需要做一點操作:
1)給webview一個WebChromeClient物件,這個WebChromeClient物件需要實作onShowCustomView和onHideCustomView方法
####### ###### 好吧,這個寫法和網上很多寫法不一樣,網上大部分的例子都是onShowCustomView方法接收到的view是一個VideoView對象,而這裡是一個找不到的###HTML5## #VideoFullScreen的VideoSurfaceView子類,而且這個子類別還是一個private的子類,在外面根本沒有辦法訪問到,android.jar中也沒有HTML5VideoFullScreen這個類別。如果想要在application中存取到這個類,那麼需要把
其實不管是什麼版本,這個段程式碼的大概意思是,在onShowCustomView方法中,將取得到的view放到目前Activity的最上方,在onHideCustomView中,將先前的view隱藏或刪除,將原來被覆蓋的webview放回來,結束播放,否在會報MediaPlayer IllegalStatusException, 而且還是Native method,根本沒辦法調試了。
可以下載下來,用eclipse導入工程,把範例#影片放到sdcard根部目錄下,從系統角度看就是/mnt/sdcard即可。
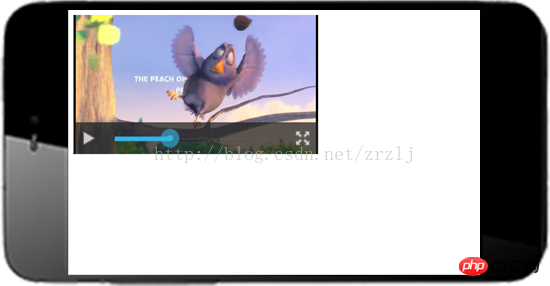
效果如圖:
全螢幕前:


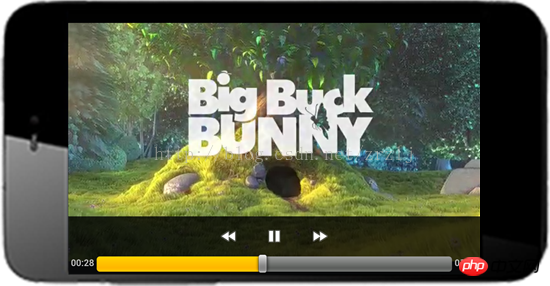
####################################### ### 全螢幕後: ################## #################### ########### ###### ####
以上是Android使WebView支援HTML5 Video全螢幕播放的方法分享(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




