CSS3中有一些你不知道的冷知識
可能我們在看一些網頁的源碼時
會發現自己從來沒見過的屬性或用法
今天我就來總結一下
CSS3的冷知識
樣式計算
在CSS中也可以進行簡單的計算
透過calc函數可以實作
這樣還可以使我們的元素自適應
當然計算的值應該是合法的值
.demo { ...
width: calc(100% - 500px); height: 200px;}這個demo中,元素的寬度值是父元素寬度減去500像素
如果父元素是body
改變視窗的大小,它的寬度也會隨之改變
#模糊文字
#兩行簡單的程式碼就可以實現模糊文字的效果
.demo { ...
color: transparent; text-shadow: black 0 0 2px;}其實就是利用了我們熟悉的text-shadow配合前景色透明
實現類似濾鏡的效果
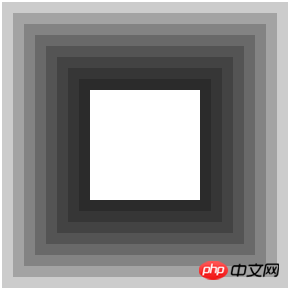
多重邊框
可能我們利用b order和outline可以實現兩層邊框
其實我們可以利用盒陰影實現多重邊框的效果
.demo { ...
box-shadow: 0 0 0 10px rgba(0, 0, 0, 0.2),
0 0 0 20px rgba(0, 0, 0, 0.2),
0 0 0 30px rgba(0, 0, 0, 0.2),
0 0 0 40px rgba(0, 0, 0, 0.2), 0 0 0 50px rgba(0, 0, 0, 0.2), 0 0 0 60px rgba(0, 0, 0, 0.2), 0 0 0 70px rgba(0, 0, 0, 0.2), 0 0 0 80px rgba(0, 0, 0, 0.2);}
指標事件
pointer-events屬性可以讓我們控制遊標在滑鼠點擊、拖曳等事件的行為
a { pointer-events: none;}新增了這個樣式後,連結就會失效
甚至滑鼠懸浮在這個連結上都不會變成pointer的遊標樣式
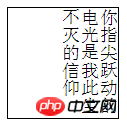
書寫模式
writing-mode屬性用於指定書寫模式
這個屬性是為了解決不是所有語言都是從左到右的書寫習慣
比如說我想指定書寫模式垂直方向從右向左
.demo { width: 100px; height: 100px; writing-mode: vertical-rl; border: 1px solid black;}
元素裁剪
可能我們用過對圖片裁剪的屬性background-clip
但其實css可以對元素裁剪
就是用clip屬性
不過好像真的不常用
這個屬性很嬌氣
它只有在absolute或fixed定位的時候才生效
這個屬性這樣用
.demo { ...
position: absolute; clip: rect(20px,140px,140px,20px);}不過我在chrome瀏覽器上使用這個屬性時
發現它和背景圖片的裁剪還不太一樣
四個像素值雖然同樣分別對應上右下左
但是只有第一個值(上)和最後一個值(左)是指定裁剪多大的尺寸
而第二個值(右)和第三個值(下)更像是保留多大的尺寸
由於不常用,這裡就不細說了
有興趣的同學可以在瀏覽器上調試一下
暫時寫這些
以後再想到什麼
整理在這裡
以上是CSS3中有一些你不知道的冷知識的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。







