CSS3景深與三維變換屬性及旋轉三維立方體的具體實現方法(圖文)
上週簡單寫了一下2D變換
今天來寫寫3D變換
三維立體效果我覺得是CSS3中最有趣的地方
不得不佩服那些開發者大神們
讓我們能夠透過幾行CSS程式碼就能得到酷炫的視覺體驗
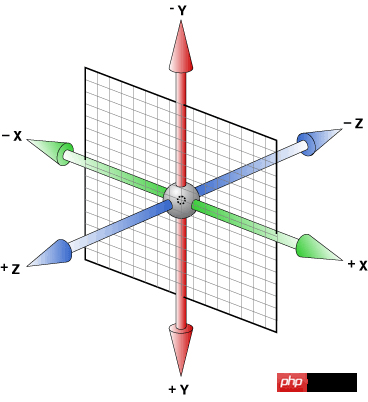
瀏覽器座標系
在在講正式語法之前,首先需要了解瀏覽器座標系
這需要我們把瀏覽器介面想像成立體的場景

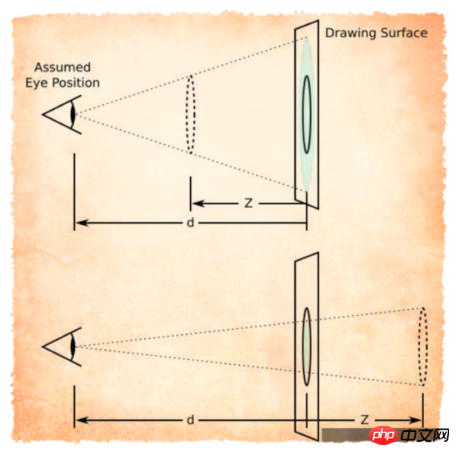
這是網路上流傳很廣的瀏覽器座標系圖片
從左到右的方向是瀏覽器x軸的正方向
從上到下的方向是瀏覽器y軸的正方向
而z軸正方向是面對我們的
了解這個很重要,因為下面我們旋轉元素需要藉助它來理解
3D旋轉
我們在平面中使用的旋轉只是單純的讓元素在平面旋轉一定角度
在三維旋轉中稍微要複雜一下
屬性當然還是用我們的transform
三維旋轉有下面三個函數分別對應三個維度的旋轉
rotateX(xxdeg)
-
rotateY(xxdeg)
rotateZ(xxdeg)
rotateX是讓元素繞著x軸旋轉,角度越大,元素繞著x軸順時針旋轉
類似我們的單槓運動
transform: rotateX(45deg);

rotateY是讓元素繞著y軸旋轉,角度越大,元素繞著y軸順時針旋轉
類似鋼管舞運動..
transform: rotateY(45deg);

rotateZ是讓元素繞著z軸旋轉,角度越大,元素繞著z軸順時針旋轉
這就是我們在二維平面的旋轉,類似轉盤
transform: rotateZ(45deg);

#其實3D旋轉還有一個合成的函數是rotate3d(num, num,num,deg)
用的不是很多,我就簡單說一下
參數並不是我們想那樣的3個角度值
而是三個數字一個角度值
前三個數字分別表示繞x、y、z軸旋轉的向量值
最後一個表示在空間的旋轉角度,等價關係如下
rotate3d(1,0,0,xxdeg) <==> rotateX(xxdeg) rotate3d(0,1,0,xxdeg) <==> rotateY(xxdeg) rotate3d(0,0,1,xxdeg) <==> rotateZ(xxdeg)
3D位移與3D縮放
#我們在2D中用到translateX()和translateY()在平面移動
3D中我們多了translateZ()允許我們沿著z軸平移
同樣可以使用合成函數translate3d(x,y,z )
注意前兩個值可以使用百分比形式,但是沿著z軸平移的值只能使用長度值
同理我們的3D縮放
scaleX(num)、scaleY(num) 、scaleZ(num)、scale3d(num,num,num)
至於它們的用法下面再透過例子來說
(3D的傾斜屬性是不存在的,換句話說,不存在skew3d函數)
透視/景深屬性perspective
景深這個名詞,維基百科是這樣就解釋的
景深(英文:Depth of field, DOF)景深是指相機對焦點前後相對清晰的成像範圍。在光學中,尤其是錄影或攝影,是一個描述在空間中,可以清楚成像的距離範圍。雖然透鏡只能夠將光聚到某一固定的距離,遠離此點則會逐漸模糊,但是在某一段特定的距離內,影像模糊的程度是肉眼無法察覺的,這段距離稱之為景深。當焦點設在超焦距處時,景深會從超焦距的一半延伸到無限遠,對一個固定的光圈值來說,這是最大的景深。
(看到這裡,我的手默默的離開了鍵盤,仰天長嘆,心想,這到底要什麼樣的學歷才能看得懂)
我們可以這樣來理解
景深就是我們的肉眼距離顯示器的距離
景深越大,元素離我們越遠,效果就不好
在我們CSS3中,perspective用來啟動一個3D空間
屬性值就是景深大小(預設none無景深)
有兩種用法
.stage { perspective: 500px;}應用景深的元素稱為「舞台元素」
舞台元素的所有後代元素都會受影響
(如果後代元素中也加入了perspective屬性,效果會疊加而不是覆蓋)
<p class="stage">
<p class="demo"></p></p>.stage
{
width: 200px;
height: 200px;
border: 1px solid black;
margin: 100px auto;}
.stage
.demo
{
width: 200px;
height: 200px;
background-color: orangered;
transform: rotateX(45deg);}
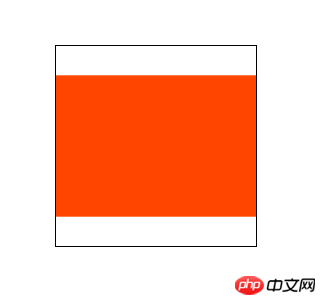
在这个例子中,我们把内部元素绕x轴旋转了45°后
由于他只是在二次元旋转,所以我们根本看不出来它旋转
但是我们现在加个景深
.stage {
width: 200px;
height: 200px;
border: 1px solid black;
margin: 100px auto;
perspective: 500px; /*增*/}.stage
.demo {
width: 200px;
height: 200px;
background-color: orangered;
transform: rotateX(45deg);}
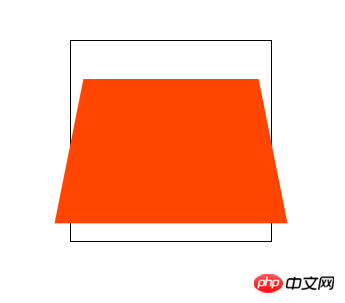
这就相当于我们在舞台元素的中心位置往里看,这个子元素距离我们肉眼有500px
由于子元素的顺时针旋转,
元素上半部分离我们远,所以看起来很小
元素下半部分离我们近,所以看起来稍大
这样就会产生很强的立体感
刚才我说道我们的肉眼相当于在舞台元素中心的位置
其实这个“眼睛”的位置是可以调整的
这用到了perspective-origin属性
默认的属性值就是 50% 50%
也就是舞台元素的中心位置
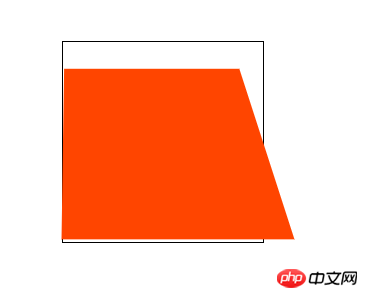
我们可以尝试调整视角
.stage {
width: 200px;
height: 200px;
border: 1px solid black;
margin: 100px auto;
perspective: 500px;
perspective-origin: 10px 10px; /*增*/}.stage
.demo {
width: 200px;
height: 200px;
background-color: orangered;
transform: rotateX(45deg);}
这就相当于在舞台元素的距离原点(左上)10px,10px的位置往里看
理解这个需要我们一定的空间立体感

注意:景深大小一定要比你的动画元素大(我们不可能看到眼睛后面的东西)
景深的另一种用法,是应用在动画元素(不是舞台元素)变形的函数中
和其他变形函数写在一起
.stage .demo { ......
transform: rotateX(45deg) perspective(100px);}3D属性transform-style
这个属性指定了子元素如何在空间中展示
只有两个属性值:flat(默认)和preserve-3d
flat 表示所有子元素在2D平面呈现
preserve-3d 表示所有子元素在3D平面呈现
(prederve是保护、维持的意思,preserve-3d就是保持三维空间的意思)
当然如果我们想要3D的效果,就要使用 transform-style: preserve-3d;
这个属性只是针对设置属性元素的子元素如何展示
而对子元素的子元素无效
而且对于设置了<a href="http://www.php.cn/wiki/923.html" target="_blank">overflow</a>: hidden;的元素,设置3D效果会失效
道理很简单,跳出了父元素平面的子元素无法显示了,结果自然还是2D效果
应用于这个属性的元素我们称作“容器”
这个属性我们下面通过一个例子再来体会
背面可见属性backface-visibility
通过这个元素我们可以指定当元素背对我们时是否可见
只有两个属性值visibility(默认)和hidden
如果我们希望元素背对我们不可见
就这样设置
.demo { ...
backface-visibility: hidden;
}下面我通过一个例子来把上面讲到的属性全部实践一下
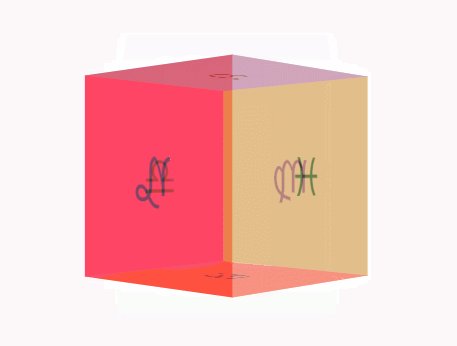
示例:旋转的三维立方体
<p class="stage"> <!--舞台元素,视角所在-->
<ul class="three-d-box"> <!--动画容器,通过它来控制整个立方体-->
<li>♑</li> <!--动画元素,立方体的六个面-->
<li>♍</li>
<li>♌</li>
<li>♋</li>
<li>♎</li>
<li>♓</li>
</ul></p>ul { /*调整ul标签的样式,取消内边距、外边距,和“点”样式*/
padding: 0; margin: 0; list-style-type: none;}.stage { /*设置舞台元素在屏幕居中,设置合适的景深大小*/
position: relative; width: 800px; height: 800px; margin: 100px auto; perspective: 800px;}@keyframes move { /*设置动画关键帧*/
0% { transform: rotateX(0deg); }
25% { transform: rotateX(180deg); }
50% { transform: rotateX(360deg) rotateY(0deg); }
75% { transform: rotateX(360deg) rotateY(180deg); }
100% { transform: rotateX(360deg) rotateY(360deg); }}.stage .three-d-box { /*动画容器居中在舞台元素中间*/
width: 200px; height: 200px; position: absolute; left: 50%; top: 50%; margin: -100px 0 0 -100px; transform-style: preserve-3d; /*设置3D属性让子元素三维空间呈现*/
animation: move 3s linear infinite; /*设置动画*/}.stage .three-d-box>li { /*设置动画子元素公共属性*/
position: absolute; width: 200px; height: 200px; left: 0; top: 0; font-size: 50px; line-height: 200px; text-align: center; opacity: 0.5;}/*为了保证我们对立方体位置的控制,我们需要让动画容器在立方体的中间位置*/.stage .three-d-box>li:nth-child(1) { background-color: red; transform: translateZ(-100px);}.stage .three-d-box>li:nth-child(2) { background-color: greenyellow; transform: translateZ(100px);}.stage .three-d-box>li:nth-child(3) { background-color: cornflowerblue; transform: rotateX(90deg) translateZ(100px);}.stage .three-d-box>li:nth-child(4) { background-color: orangered; transform: rotateX(-90deg) translateZ(100px);}.stage .three-d-box>li:nth-child(5) { background-color: deeppink; transform: rotateY(90deg) translateZ(100px);}.stage .three-d-box>li:nth-child(6) { background-color: lightcoral; transform: rotateY(-90deg) translateZ(100px);}大功告成
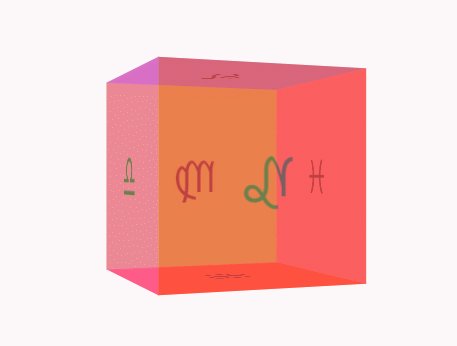
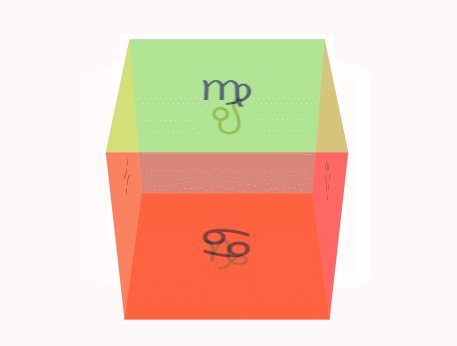
这样我们就会得到如下酷炫的三维立方体

注意在3D变换transform中,旋转与位移函数的顺序不同,元素展现的位置是不同的
这是因为元素的坐标轴是随着我们变换而变化的
上面的代码如果有不明白的地方,可以拷贝到浏览器进行调试
整体的思路就是
设置舞台元素(perspective:xxxpx)
设置动画容器(transform-style:preserve-3d)
通过旋转、位移调整动画子元素的位置
对动画容器应用动画效果
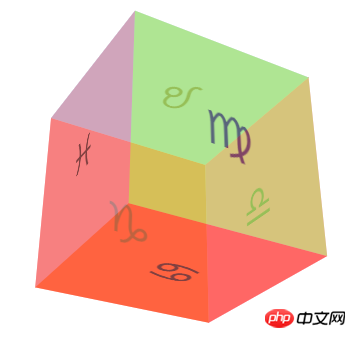
最后我们通过这个正方体来加深三维变换相关属性的理解
backface-visibility
添加样式前的正方体

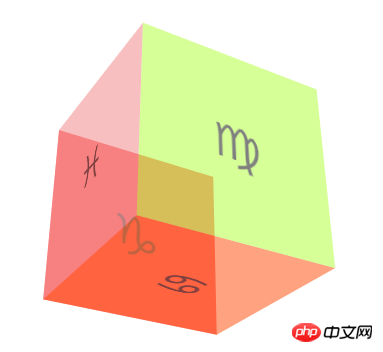
现在我们来添加样式
.stage .three-d-box>li { ......
backface-visibility: hidden;}
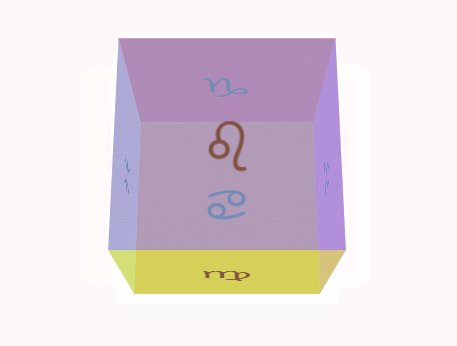
大家来找茬
可以看到背对我们的元素全部看不见了
这就是backface-visibility: hidden;的作用
还有一些旋转、缩放、平移的属性这里我就不再测试了
大家可以打开控制台自己体会一下,和2D中的用法是类似的
以上是CSS3景深與三維變換屬性及旋轉三維立方體的具體實現方法(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。
 css3什麼是自適應佈局
Jun 02, 2022 pm 12:05 PM
css3什麼是自適應佈局
Jun 02, 2022 pm 12:05 PM
自適應佈局又稱為“響應式佈局”,是指可以自動識別螢幕寬度、並做出相應調整的網頁佈局;這樣的網頁能夠兼容多個不同的終端,而不是為每個終端做一個特定的版本。自適應佈局是為解決行動裝置瀏覽網頁而誕生的,能夠為使用不同終端的使用者提供很好的使用者體驗。







