關於大眾點評點餐小程式開發過程中的資料收集的經驗分享
摘要: 關於小程式開發的經驗以及過程中遇到的「坑」在我們團隊之前的小程式開發經驗系列文章中已經介紹的差不多了,大數據時代,一個產品成敗的背後需要用大量的數據去分析驗證。本期就和大家一起探索下,微信小程式是如何...
|
#關於小程式開發的經驗以及過程中遇到的「坑」在我們團隊之前的小程式開發經驗系列文章中已經介紹的差不多了,大數據時代,一個產品成敗的背後需要用大量的數據去分析驗證。本期就和大家一起探索下,微信小程式是如何進行資料蒐集與分析的,當然還有過程中的「坑」。 本文部分範例來自「大眾點評點餐」小程式的選單頁面。 作者介紹:鄒弓一,美團點評前端工程師,4年Web 前端開發經驗,現在是美團點評點餐團隊的一員。 微信小程式公眾平台目前提供了一套官方的數據採集分析平台。
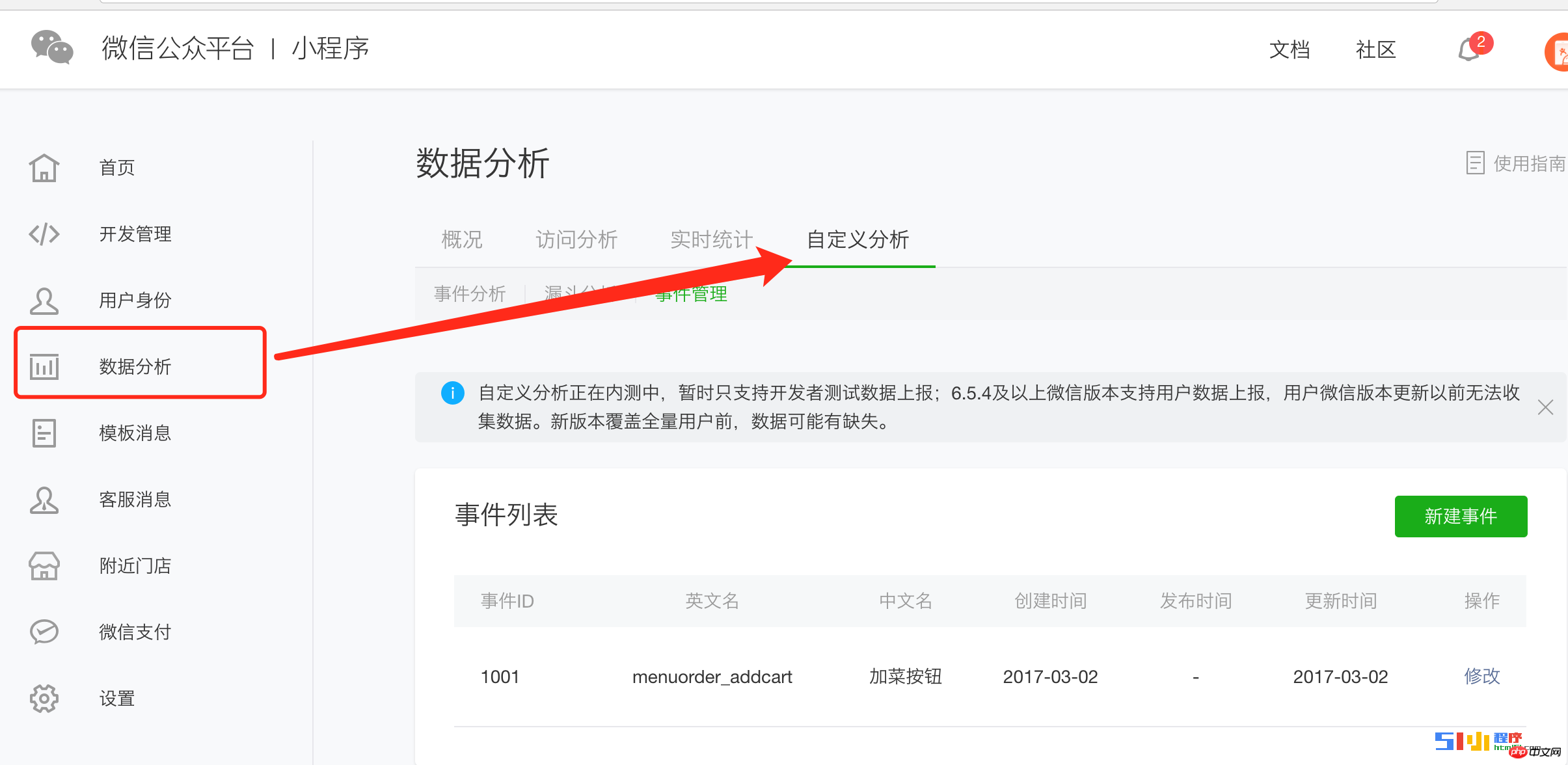
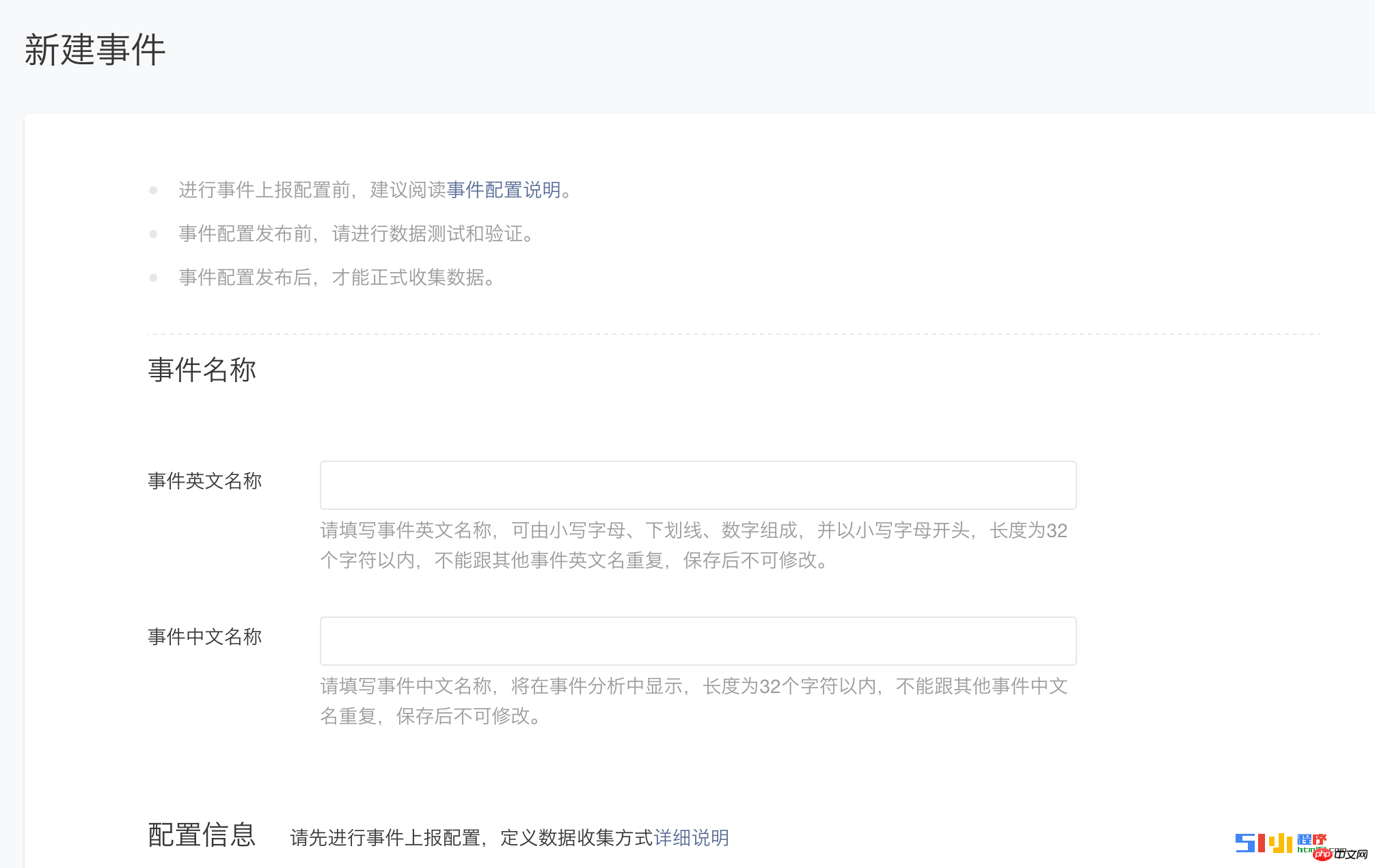
具體數據可透過https://mp.weixin.qq.com 使用小程式管理員帳號登入之後查看。 前3種方式都是小程式自動採集,不需要開發者任何的人為操作,在微信官方文件中都有詳細說明了,這邊就不再闡述 本文主要結合「大眾點評點餐」小程式來看下第4種-自訂分析能做什麼 自訂分析自訂分析就是傳統意義上的埋點,使用者可以自行設定希望回報的數據,透過這些數據來分析你希望得到的結果。 微信官方的自訂分析使用了當下比較流行的無埋點技術,透過微信後台配置錨點並即時下發到客戶端生效,無需在程式碼中手動加入埋點程式碼,而且由於小程式發版有審核機制,如果手動埋一次點就需要重新提審,成本將會非常高,所以採用無埋點技術是非常適合於小程式的場景。 #但從目前「大眾點評點餐」小程式中測試下來,目前內測版本的自訂分析(截止2017年3月2日)對程式碼本身設計與書寫的要求比較苛刻,資料收集需要與頁面page的data做到關聯,在某些場景下會出現較難滿足的情況。 接下來讓我們來看看實作一個自訂事件的步驟: ##1. 首先使用管理員帳號登入公眾平台後台,找到自訂分析(前面提到,需要單獨申請,否則看不到入口)
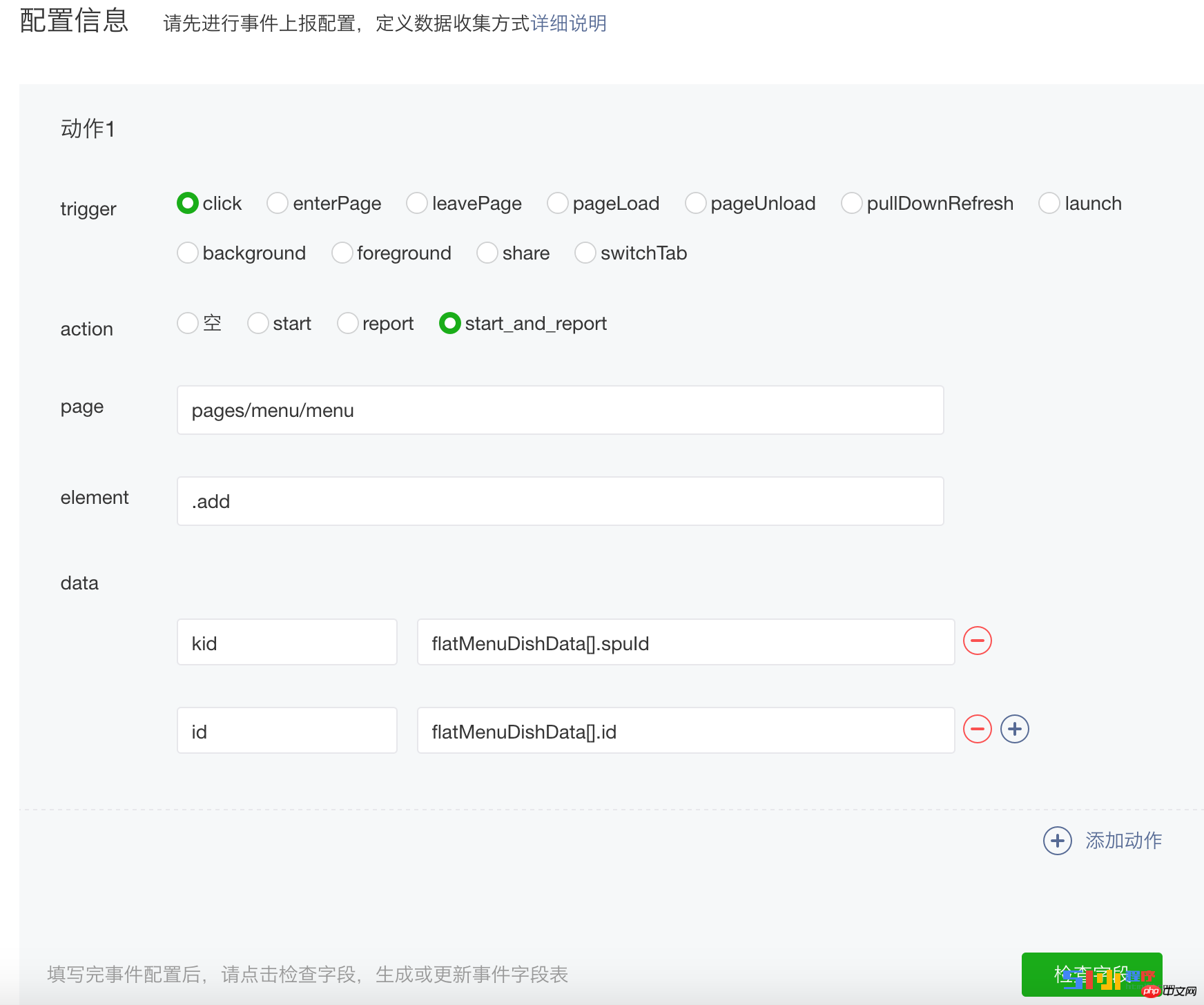
動作的各項意義如下:(轉自微信小程式官方api) trigger,觸發條件: #click 點選時觸發,必須指定page和element enterPage 進入頁面時觸發,必須指定page action trigger發生時的動作,預設會收集數據,包括系統預設資料和使用者自訂資料(data中定義) 空只收集資料;start 初始化並收集資料; 註:每次report之前必須有start操作,未經過start操作是不會上報的。 對於一個動作,如果設定了start_and_report,且指定了click觸發條件,則時序如下: page 觸發的頁面, 如pages/index/index, pages/list/list,此規則與小程式app.json的pages欄位保持一致,如果需要任意頁面觸發,則填寫ANY_PAGE。 element 觸發的元素,支援一層層級的css的id和class選擇器,即必須以'.'或'#'開頭data 收集的自訂數據,為0到多項, 每一項都是以「欄位名字段值」的方式;如果不填,則只收集系統資料。
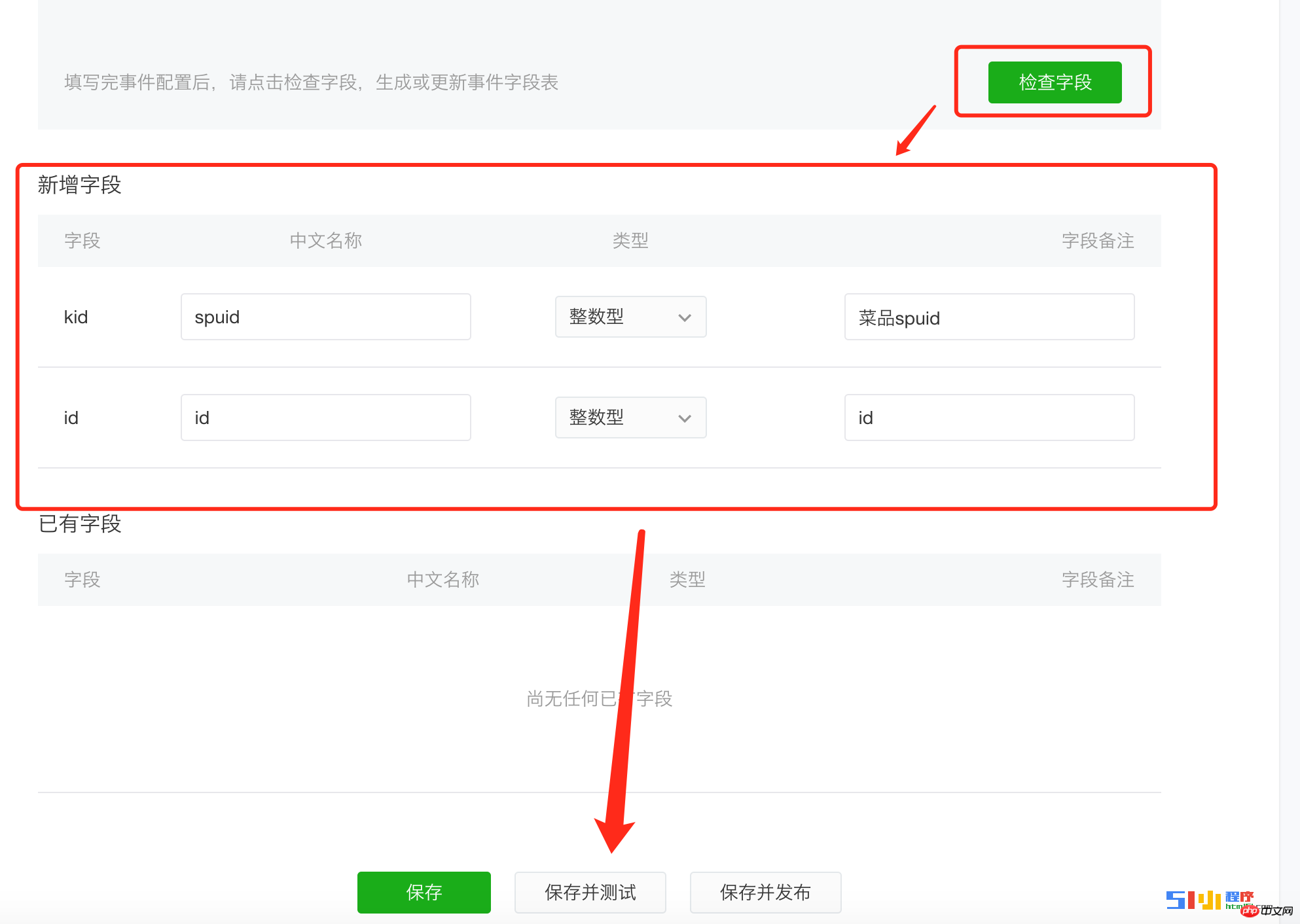
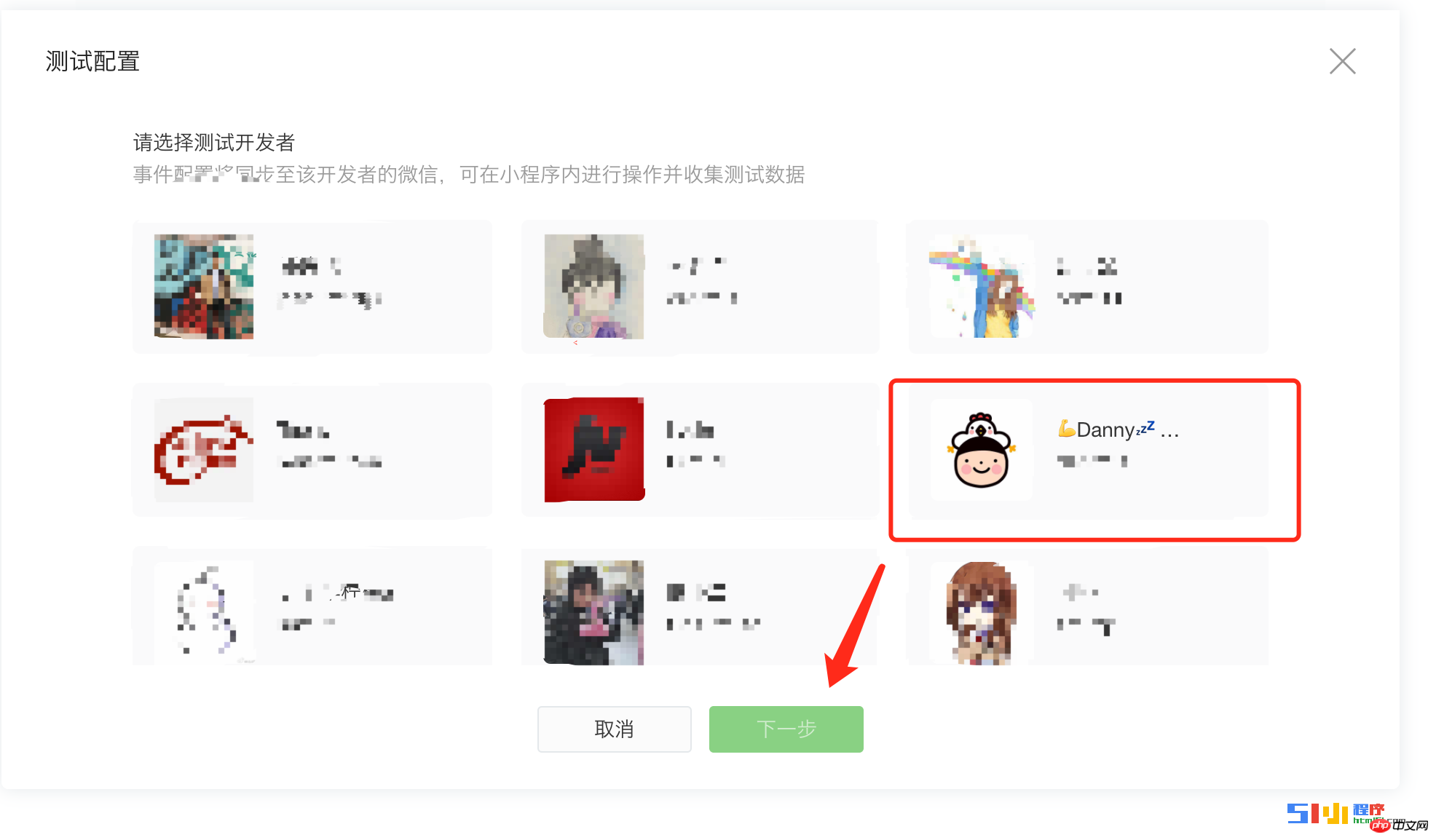
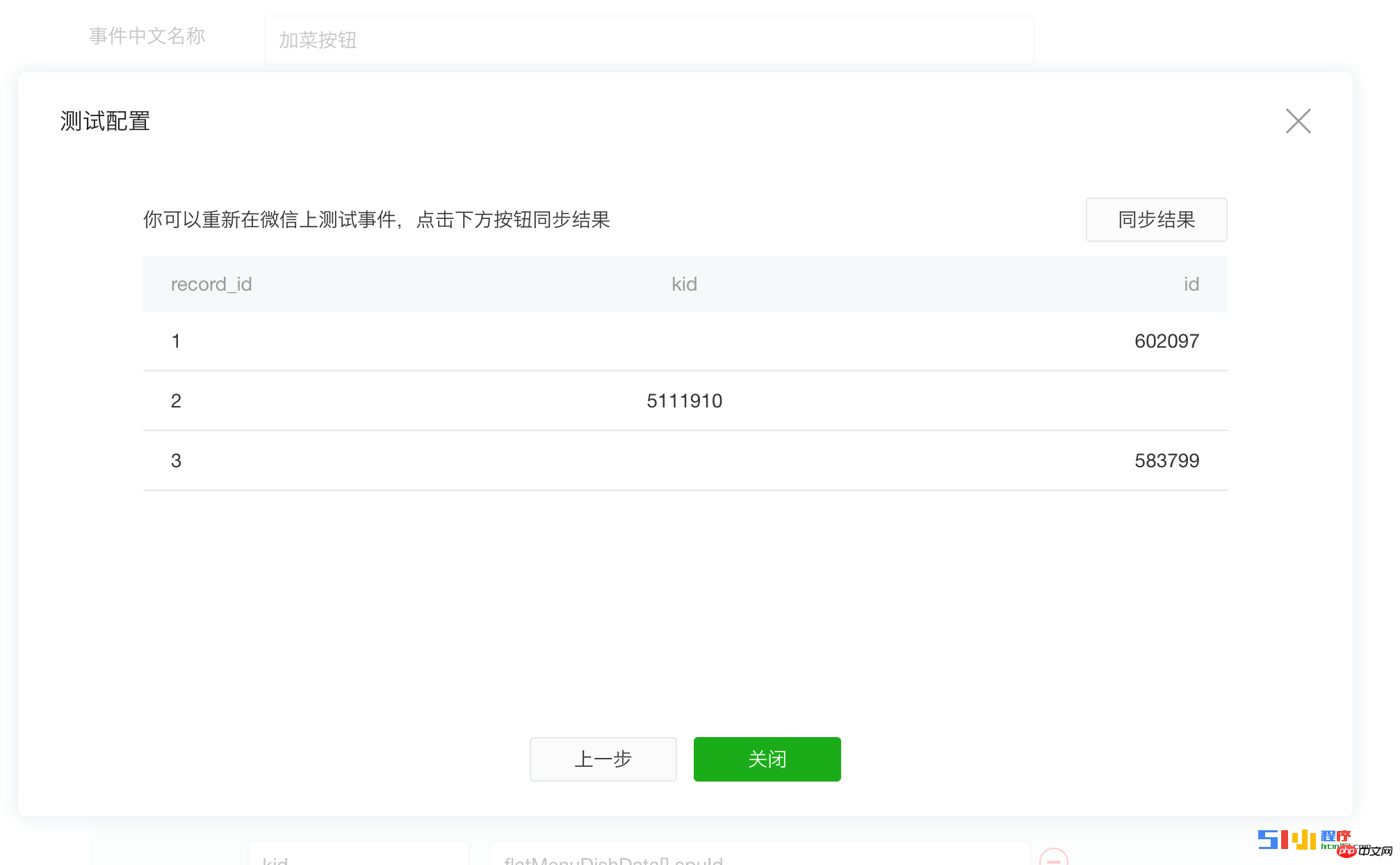
除此之外,還可以填入一些提供的系統屬性,以「$」開頭,目前支援以下屬性: ##$PAGE_TIME 使用者從進入本頁到目前的時間(觸發action的時間點) $APP_TIME 使用者進入小程式到目前的時間(觸發action的時間點)$CURRENT_PAGE 目前用戶所在的頁面 註:data可以為空,為空時該事件上報僅收集系統預設欄位的資料 —————————————————————————————————— #注意下我標紅的關於data的value的解釋,這個value就是之前說的「大眾點評點餐」小程式中某些場景下難以滿足採集需求的原因 我們先來繼續完成這個事件,等下來再來說說這個data的坑。 4. 全部配置完之後,就可以點擊檢查字段,然後填入一些字段說明,然後點擊儲存並測試,然後選擇一個開發人員點下一步,這時候這個開發人員可以用微信進入小程序,在小程序中click剛才我們配置的.add這個class對應的dom,然後回到剛才點擊下一步的頁面中就可以看到打點的數據(下圖中kid和id就是之前配置的字段)。
#5. OK,到這裡為止一個事件的創建算完成了。 "坑" 接下來,回到剛才提到的data的value這個值,認真閱讀這行文字你會發現幾個重點:
其中第二點舉例範例:
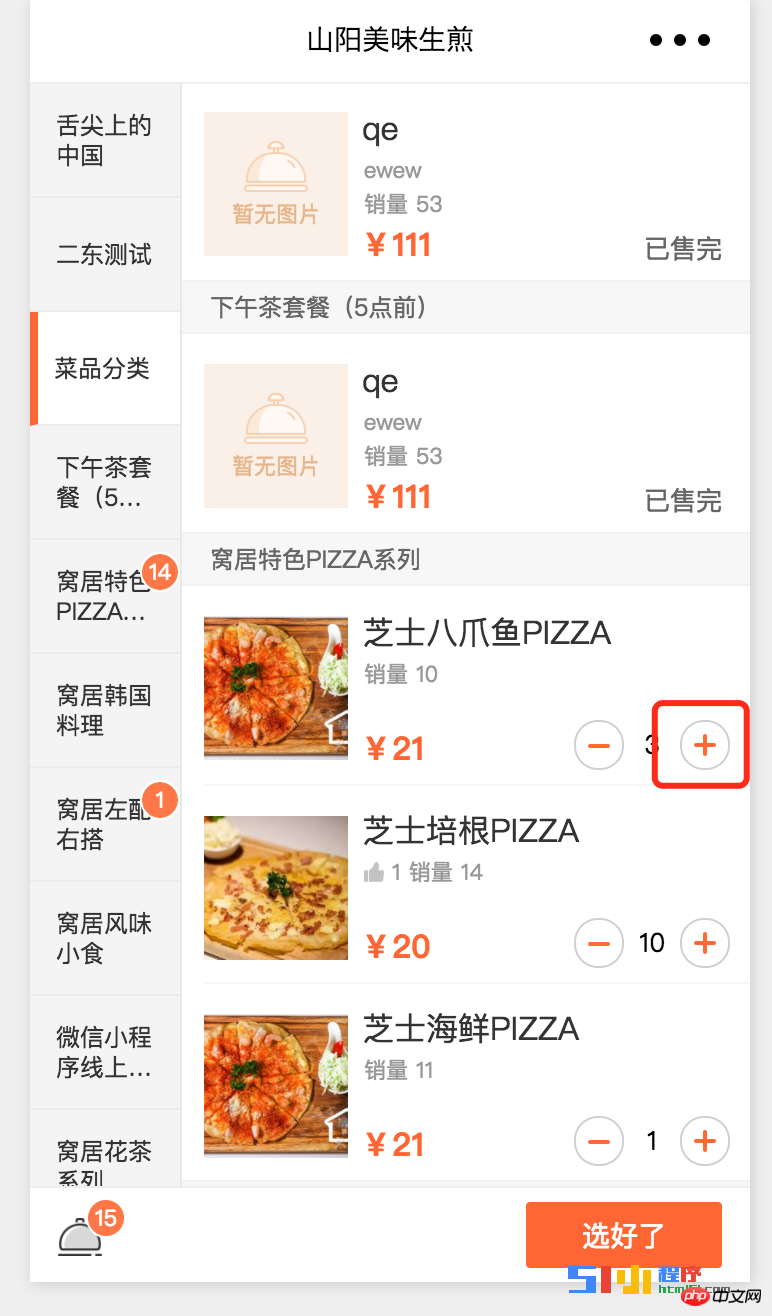
我們選單頁中的加菜按鈕就是剛才配置的.add,假定列表數組在page.data.menuList中,那這個紅框應該是page.data.menuList[2 ],索引index就是2 那透過$('.add')的class選擇器所取得的索引index=0(前面2個都是已售完,沒有.add); 這時候使用自訂分析時,點擊加號,上報的其實是page.data.menuList[0]的數據,而不是page.data.menuList[2],所以就會回報了錯誤的資料 #不足:
#由於小程式中不支援cookie,而公司的統計系統有部分資料的發送是透過cookie來實現的,後續可以考慮將所有資料手動在程式碼中埋點,然後透過ajax方式來發送到公司的統計datebase中,由公司自己的統計系統來完全對小程式的統計。 |
以上是關於大眾點評點餐小程式開發過程中的資料收集的經驗分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)