CSS3中的顏色值RGBA以及漸層色的具體詳解(圖)
CSS3之前漸層色圖片只能用背景圖片
CSS3的漸層色語法可以讓我們省去下載圖片的開銷
並且在改變瀏覽器解析度時有更好的效果
顏色值RGBA
我們熟悉的rgb顏色標準,是由r(red)、g(green)、b(blue)三種顏色疊加變化形成各種顏色
取值0~255,或0~100%
rgba就是在rgb基礎上增加了alpha不透明度參數
.demo { width: 100px; height: 100px; background-color: rgb(255, 0, 0);}
.demo { width: 100px; height: 100px; background-color: rgba(255, 0, 0, 0.5);}
alpha取值0~1,值越小越透明
線性漸變linear-gradient
gradient是「傾斜度」的意思,linear是「線性的」的意思
漸層色就是在多個色間平穩過渡,形成絢麗的色彩
線性漸變linear-gradient參數有漸層的方向(選填)和任一漸變色
.demo { width: 100px; height: 100px; background: linear-gradient(red,lime,blue);}注意我這裡寫的是background不是background-color
(其實漸層色是background-image的函數) 
#不填入漸變方向預設是從上到下
漸層方向有以下屬性值
to top、to bottom (預設)、to left、to right
to top left、to top right、to bottom left、to bottom right
或填入角度xxxdeg
例如to top left就代表方向朝向左上
.demo { width: 100px; height: 100px; background: linear-gradient(to top left,red,lime,blue);}
角度0deg與to top等價,增加角度,相當於順時針旋轉
#.demo { width: 100px; height: 100px; background: linear-gradient(20deg,red,lime,blue);}
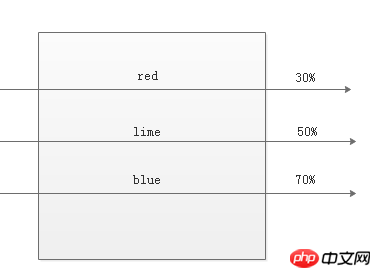
在每個顏色的後面可以加入各個顏色漸層的位置
.demo { width: 100px; height: 100px; background: linear-gradient(red 30%,lime 50%,blue 70%);}

如果不填的話,瀏覽器就預設均分了,例如三個色值預設就是0%,50%,100%
還有一個不常見的函數repeating-linear-gradient使我們可以重複線性漸層
.demo { width: 100px; height: 100px; background: repeating-linear-gradient(red, rgba(100,100,100,0.5),blue 50%);}
結果就畫出了這樣巨醜無比的漸層色
徑向漸層radial-gradient
radial意思是「徑向的、輻射狀的」
就是一個漸變中心向外放射漸變
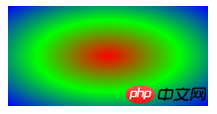
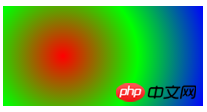
.demo { width: 200px; height: 100px; background: radial-gradient(red,lime,blue);}
和線性漸變類似
不過第一個參數(選填)是徑向漸層的漸層形狀、位置
可以使用圓形circle、橢圓形ellipse(預設)
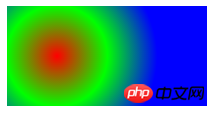
.demo { width: 200px; height: 100px; background: radial-gradient(circle,red,lime,blue);}
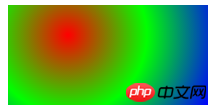
##可以使用shape at postion的格式定義漸變中心的位置
.demo { width: 200px; height: 100px; background: radial-gradient(circle at 30% 30%,red,lime,blue);}
#漸變位置可以讓百分數形式,也可以是像素形式
如果只寫一個值時,另一個值預設是中間位置50%
.demo { width: 200px; height: 100px; background: radial-gradient(circle at 30%,red,lime,blue);}
#漸層尺寸如果你不想用關鍵字,也可用數字形式
.demo { width: 200px; height: 100px; background: radial-gradient(100px 100px at 50px 50px,red,lime,blue);}
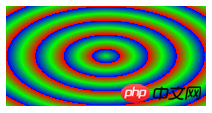
徑向漸層同樣有重複漸變的函數
用法和線性漸層的類似,這裡就不多解釋了
.demo { width: 200px; height: 100px; background: repeating-radial-gradient(red 10%,lime 20%,blue 30%);}
以上是CSS3中的顏色值RGBA以及漸層色的具體詳解(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 PPT創建漸層色立體圓柱體的操作流程
Mar 26, 2024 pm 04:21 PM
PPT創建漸層色立體圓柱體的操作流程
Mar 26, 2024 pm 04:21 PM
1.打開PPT,進入其主介面。 2、將按一下此處新增標題和副標題兩個輸入框刪除。 3.點選插入選單,選擇形狀工具。 4、在基本形狀找到並點選圓柱體,畫出一個圓柱體。 5.點選格式,選擇形狀填滿。 6.點選漸變,在開啟的下拉選單中點選其他漸層。 7.選擇漸層填充,在預設顏色中點選漫漫黃沙,按關閉。 8.我們就在PPT中創建好了一個漫漫黃沙漸變色圓柱。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。







