關於CSS3多重背景及背景圖片裁剪與定位以及尺寸的具體詳解
CSS3之前我們可以對背景添加一張圖片
CSS3允許我們在一個元素上添加多個圖片
#多重背景圖片
<p class="demo"></p>
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat;}
多重背景可以把多個圖片資源加入到background屬性上,用逗號隔開
然後用background -position把他們定位到你想要的位置
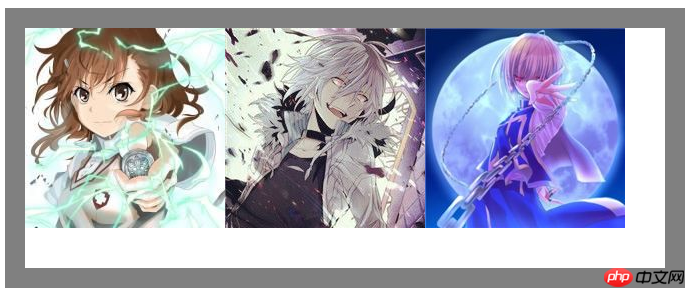
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0;}
如果不設定no-repeat下面的圖片資源會覆蓋上面的圖片資源
圖片起始位置background-origin
background-origin允許我們定義圖片從哪裡開始定位
可選的屬性值padding-box(預設)、 border-box、content-box;
padding-box預設圖片從內邊距開始
我們可以加上內邊距證明這一點
.demo { width: 600px; height: 200px; border: 20px solid gray/*改*/; padding: 20px/*增*/; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0;}【註: css是不能行註解的,我這樣註解是為了高亮效果,大家不要被誤導】 
border-box定義圖片從邊框開始
.demo { width: 600px; height: 200px; border: 20px solid gray; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0; background-origin: border-box/*增*/;}
修改為border-box我們發現圖片的一部分被擋在了灰色背景色的底部
可以理解為邊框實際要在元素的更上面
.demo { width: 600px; height: 200px; border: 20px solid gray; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0; background-origin: content-box/*改*/;}content-box定義從元素的內容部分為起始位置
圖片裁切background-clip
雖然我們的起始位置設定為內容區
但這不代表我們的圖片就被限制在內容區
在整個元素邊框及邊框以內都是可以繪製的
可以稍微修改一上面的程式碼證明這點
.demo { width: 600px; height: 200px; border: 20px solid transparent/*改*/; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png')/*删掉no-repeat 默认repeat*/ 400px 0; background-origin: content-box;}
那麼有辦法設定圖片顯示的範圍嗎?
這就用到了我們的background-clip屬性
與content-origin的屬性值類似
有padding-box(預設)、border-box、content-box;
設定圖片顯示範圍,像被裁切了一樣
.demo { width: 600px; height: 200px; border: 20px solid transparent; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') 400px 0; background-origin: content-box; background-clip: content-box/*增*/;}
這樣圖片多餘的部分就看不到了
在我們webkit中的圖片裁切屬性還有一個特殊的屬性值是text
意思就是背景圖片被限製到文字上
配合text-fill-color可以形成獨特的遮罩文字效果,了解
<p class="demo">某科学的超电磁炮</p> <--添加内容
.demo { width: 600px; height: 200px; border: 20px solid transparent; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') 400px 0; background-origin: content-box; -webkit-background-clip: text;/*增*/
-webkit-text-fill-color: transparent;/*增*/
font: 75px/200px bold;/*增*/}
圖片尺寸background-size


 ##回到我們的一張圖片上來
##回到我們的一張圖片上來
比如寫兩個像素值控制寬高
.demo {/*新*/
width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: 180px 140px;}.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: cover/*改*/;}.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: contain;}以上是關於CSS3多重背景及背景圖片裁剪與定位以及尺寸的具體詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 我該如何裁剪HTML中的IFrame?
Aug 29, 2023 pm 04:33 PM
我該如何裁剪HTML中的IFrame?
Aug 29, 2023 pm 04:33 PM
內嵌框架在HTML中稱為iframe。標籤指定內容中的一個矩形區域,瀏覽器可以在其中顯示帶有捲軸和邊框的不同文件。若要在目前HTML文檔中嵌入另一個文檔,請使用內嵌框架。可以使用HTMLiframe名稱屬性指定元素的參考。在JavaScript中,對元素的參考也是使用name屬性進行的。 iframe本質上用於在目前顯示的網頁中顯示網頁。包含iframe的文件的URL使用「src」屬性指定。語法以下是HTML的語法<iframesrc="URL"title="d
 photoshop怎麼把歪的圖片裁成正的? ps裁剪傾斜照片教程
Mar 25, 2024 pm 10:07 PM
photoshop怎麼把歪的圖片裁成正的? ps裁剪傾斜照片教程
Mar 25, 2024 pm 10:07 PM
有些用戶發現圖片上的某些東西是歪的,沒辦法直接框選裁剪,想知道有沒有什麼方法可以把圖片上的東西擺正呢?其實這個操作對於ps高手來說非常簡單,這裡小編給ps小白用戶講講photoshop把歪的圖片裁剪成正的,這個方法很容易操作,希望能幫到大家。 ps裁切傾斜照片教學 1、打開Photoshop,滑鼠移至左側的裁切工具,然後點選滑鼠右鍵,選擇「透視剪切工具」。 2、選擇需要擺正的圖片,確定好四個點。 3、然後按下回車鍵,即可成功地擺正。 4、這樣一來照片上的東西就變正了,而
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 iOS 17:如何在照片中使用一鍵裁剪
Sep 20, 2023 pm 08:45 PM
iOS 17:如何在照片中使用一鍵裁剪
Sep 20, 2023 pm 08:45 PM
透過iOS17照片應用,Apple可以更輕鬆地根據您的規格裁剪照片。繼續閱讀以了解如何操作。以前在iOS16中,在「照片」應用程式中裁剪圖像涉及幾個步驟:點擊編輯介面,選擇裁剪工具,然後透過捏合縮放手勢或拖曳裁剪工具的角落來調整裁剪。在iOS17中,值得慶幸的是,蘋果簡化了這個過程,這樣當你放大照片庫中任何選定的照片時,一個新的「裁剪」按鈕會自動出現在螢幕的右上角。點擊它會彈出完整的裁剪介面,其中包含您選擇的縮放級別,因此您可以裁剪到您喜歡的圖像部分,旋轉圖像,反轉圖像,或應用螢幕比例,或使用標記
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。







