li inside-block在IE11換行無效的原因
近日在做一個網頁標籤列表,要求不能換行,一開始以為比較容易,三兩下就把程式碼寫完了,並且在Firefox和Chrome瀏覽器測試通過,不過,在IE11一看,卻出人意料的沒有達到預期效果,li inside-block 在IE11裡竟然無效!照樣換行!

li inside-block在IE11照樣換行?
li inside-block 在IE11照樣換行!為何無效?難道程式碼還要hack一下IE11?但我看別人網站裡的寫法並沒有hack IE11。
其實程式碼挺簡單,在Chrome和Firefox瀏覽器完全達到預期效果。
css核心程式碼如下:
ul li{
display:inline-block;
padding:3px 4px 3px 4px;
margin:3px 3px 3px 0px;
}使用 display:inline-block 可設定 li 列舉不換行。
html核心程式碼如下:
<ul>
<li>tag1</li>
<li>tag2</li>
<li>tag3</li>
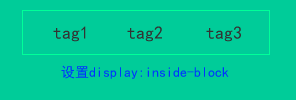
</ul>出來的效果應該是這樣:

使用 display:inline-block 可設定 li 列舉不換行
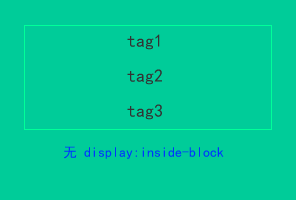
而不是這樣:

無 display:inline-block 時 li 列舉行
#在京東網頁html程式找到IE11無效的原因
上述問題困擾了我好幾天,一度放棄了 li 列舉的這種代碼方式而採用 div 的寫法,但是還是心有不甘,因為 li 的寫法才是正道,且代碼更加簡潔。
今天在京東網瀏覽手機,側邊欄的標籤清單吸引了我,透過查看其網頁html原始碼,發現它也是用 li 列舉使用 display:inline-block 來實現的。

京東的標籤清單
我決意一定要從京東的這張網頁上找到同時適用IE11的標籤清單程式碼。
一刻不能再等了,立即動手。
在本地搭建的調試環境新建一html文件,把京東網頁的html源碼複製過來,接著採用「排除法」逐步刪減程式碼,直到最後只剩下這個標籤列舉的DIV。
透過一段時間的程式碼刪除工作,最後剩下的程式碼越來越少,答案也應該越來越明朗了。
功夫不負有心人,最後終於找到答案了!困擾多天的問題終於得以解決了!
原來是網頁
裡需要加入這句話:這句話的意思是,該網頁不使用IE相容性視圖。
IE相容性視圖是使用低版本的IE瀏覽器來渲染網頁,以免網頁佈局產生錯亂,但現在我們明白了,相容性視圖會抹殺某些樣式,使網頁某些區塊的佈局不能達到預期效果。因此,在設計網頁的時候,我們應該告訴IE瀏覽器不要使用相容性檢視來渲染此網頁。
以上是li inside-block在IE11換行無效的原因的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:網絡標準和技術的發展
Apr 15, 2025 am 12:12 AM
H5:網絡標準和技術的發展
Apr 15, 2025 am 12:12 AM
Web标准和技术从HTML4、CSS2和简单的JavaScript演变至今,经历了显著的发展。1)HTML5引入了Canvas、WebStorage等API,增强了Web应用的复杂性和互动性。2)CSS3增加了动画和过渡功能,使页面效果更加丰富。3)JavaScript通过Node.js和ES6的现代化语法,如箭头函数和类,提升了开发效率和代码可读性,这些变化推动了Web应用的性能优化和最佳实践的发展。
 H5代碼:Web開發人員的最佳實踐
Apr 16, 2025 am 12:14 AM
H5代碼:Web開發人員的最佳實踐
Apr 16, 2025 am 12:14 AM
H5代碼的最佳實踐包括:1.使用正確的DOCTYPE聲明和字符編碼;2.採用語義化標籤;3.減少HTTP請求;4.使用異步加載;5.優化圖像。這些實踐能提升網頁的效率、可維護性和用戶體驗。
 H5是HTML5的速記嗎?探索細節
Apr 14, 2025 am 12:05 AM
H5是HTML5的速記嗎?探索細節
Apr 14, 2025 am 12:05 AM
H5不僅僅是HTML5的簡稱,它代表了一個更廣泛的現代網頁開發技術生態:1.H5包括HTML5、CSS3、JavaScript及相關API和技術;2.它提供更豐富、互動、流暢的用戶體驗,能在多設備上無縫運行;3.使用H5技術棧可以創建響應式網頁和復雜交互功能。
 H5:工具,框架和最佳實踐
Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳實踐
Apr 11, 2025 am 12:11 AM
H5開發需要掌握的工具和框架包括Vue.js、React和Webpack。 1.Vue.js適用於構建用戶界面,支持組件化開發。 2.React通過虛擬DOM優化頁面渲染,適合複雜應用。 3.Webpack用於模塊打包,優化資源加載。
 H5和HTML5:網絡開發中常用的術語
Apr 13, 2025 am 12:01 AM
H5和HTML5:網絡開發中常用的術語
Apr 13, 2025 am 12:01 AM
H5與HTML5指的是同一個東西,即HTML5。 HTML5是HTML的第五個版本,帶來了語義化標籤、多媒體支持、畫布與圖形、離線存儲與本地存儲等新功能,提升了網頁的表現力和交互性。
 了解H5代碼:HTML5的基本原理
Apr 17, 2025 am 12:08 AM
了解H5代碼:HTML5的基本原理
Apr 17, 2025 am 12:08 AM
HTML5是構建現代網頁的關鍵技術,提供了許多新元素和功能。 1.HTML5引入了語義化元素如、、等,增強了網頁結構和SEO。 2.支持多媒體元素和,無需插件即可嵌入媒體。 3.表單增強了新輸入類型和驗證屬性,簡化了驗證過程。 4.提供了離線和本地存儲功能,提升了網頁性能和用戶體驗。
 解構H5代碼:標籤,元素和屬性
Apr 18, 2025 am 12:06 AM
解構H5代碼:標籤,元素和屬性
Apr 18, 2025 am 12:06 AM
HTML5代碼由標籤、元素和屬性組成:1.標籤定義內容類型,用尖括號包圍,如。 2.元素由開始標籤、內容和結束標籤組成,如內容。 3.屬性在開始標籤中定義鍵值對,增強功能,如。這些是構建網頁結構的基本單位。






