這篇文章主要為大家介紹了利用CSS3偽元素實現逐漸發光的方格邊框的相關資料,文中給出了詳細的示例代碼供大家參考學習,對大家具有一定的參考學習價值,需要的朋友們下面來一起看看吧。
本文介紹的是一個使用偽元素來實作邊框逐漸發光的程式碼,主要用到scale和opacity這兩個屬性。以下來看看詳細的介紹:
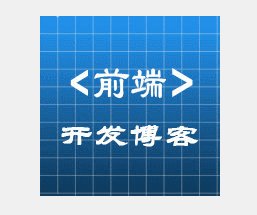
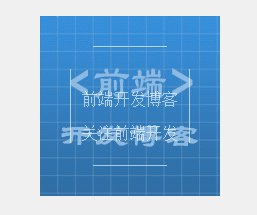
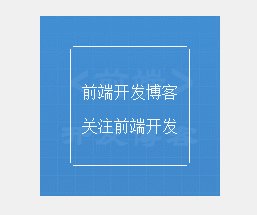
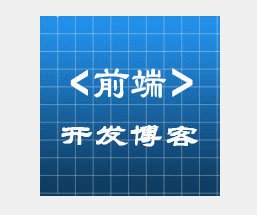
效果圖如下:

HTML程式碼:
##
<p class="light"> <img src="http://tva2.sinaimg.cn/crop.0.0.180.180.180/6830a53bjw8f2qo4xzc2zj20500500t0.jpg"/> <p class="light-inner"> <p>前端开发博客</p> <p>关注前端开发</p> </p> </p>
.light{
background: #fff;
width: 180px;
height: 180px;
margin: 100px auto;
position: relative;
text-align: center;
color: #333;
transform:translate3d(0,0,0);
}
.light-inner{
padding: 60px 30px 0;
pointer-events: none;
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
text-align: center;
transition: background 0.35s;
backface-visibility: hidden;
}
.light-inner:before, .light-inner:after{
display: block;
content: "";
position: absolute;
left: 30px;
top: 30px;
right: 30px;
bottom: 30px;
border: 1px solid #fff;
opacity: 0;
transition: opacity 0.35s, transform 0.35s;
}
.light-inner:before{
border-left: 0;
border-right: 0;
transform:scaleX(0,1);
}
.light-inner:after{
border-top: 0;
border-bottom: 0;
transform: scaleY(1,0);
}
.light:hover .light-inner{
background: #458fd2
}
.light:hover .light-inner:before, .light:hover .light-inner:after{
opacity: 1;
transform: scale3d(1,1,1);
}
.light-inner p{
transition: opacity .35s, transform 0.35s;
transform: translate3d(0,20px,0);
color: #fff;
opacity: 0;
line-height: 30px;
}
.light:hover .light-inner p{
transform: translate3d(0,0,0);
opacity: 1;
}發光的方格,主要是透過.light-inner的偽元素:before和:after來實現
上下的邊框是從中間往兩邊逐漸展開:scaleX(0)到scaleX( 1)左右的邊框是從中間往上下兩邊展開:scaleY(0)到scaleY(1)
#形成了一個四方形從中間向邊角逐漸發光的效果:opacity :0到opacity:1。
其它就沒什麼技巧了。
scale介紹scale(
scaleX(
#1. CSS3免費影片教學
2. CSS3完成圖片lowpoly動畫效果的過程詳解
######3. ###教你用CSS繪製標準的圓形圖案#########4. ###用css實作文字超鏈文字右邊加上一個箭頭圖示#########5. ###關於H5和CSS3表單驗證的使用教學# #####以上是透過CSS3偽元素完成逐漸發光的邊框的程式碼詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




