教你怎麼去規範的書寫CSS樣式
寫了這麼久的CSS,但大部分前端er都沒有按照良好的CSS書寫規範來寫CSS代碼,這樣會影響代碼的閱讀體驗,這裡總結一個CSS書寫規範、CSS書寫順序供大家參考
這些是參考了國外一些文章以及我的個人經驗總結出來,我想對寫CSS的前端用戶來說是值得學習的。
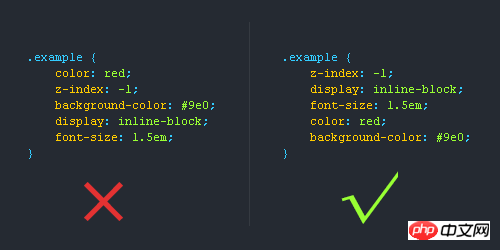
一、CSS書寫順序
1.位置屬性(position, top, right, z-index, display, float等)
2.大小(width, height, padding, margin)
3.文字系列(font, line-height, letter-spacing, color- text-align等)
4.背景(background, border等)
5.其他(animation, transition等)

二、CSS書寫規格
1.使用CSS縮寫屬性
CSS有些屬性是可以縮寫的,例如padding,margin,font等等,這樣精簡程式碼同時又能提升使用者的閱讀體驗。
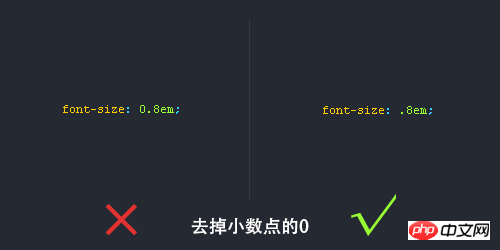
2.去掉小數點前的「0」

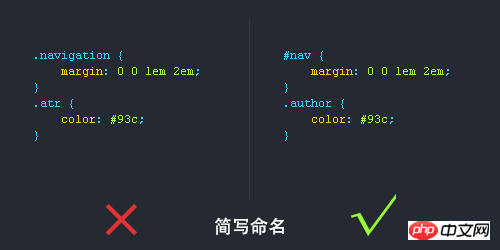
#3.簡寫命名
很多使用者都喜歡簡寫類別名,但前提是要讓人看懂你的命名才能簡寫哦!

4.16進位顏色代碼縮寫
有些顏色代碼是可以縮寫的,我們就盡量縮寫吧,提高使用者體驗為主。

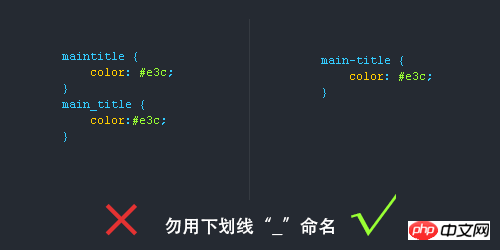
5連字符CSS選擇器命名規格
1).長名稱或詞組可以使用中橫線來為選擇器命名。
2).不建議使用「_」底線來命名CSS選擇器,為什麼呢?
輸入的時候少按一個shift鍵;瀏覽器相容問題(例如使用_tips的選擇器命名,在IE6是無效的) 能很好地區分JavaScript變數命名( JS變數命名是用「_」)

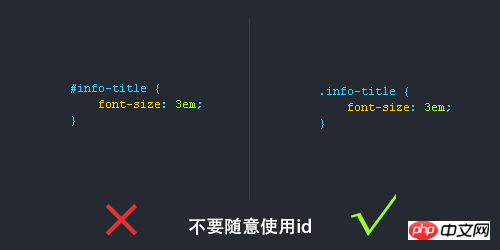
6.不要隨意使用id
id在JS是唯一的,不能多次使用,而使用class類別選擇器卻可以重複使用,另外id的優先權優先與class,所以id應該按需使用,不能濫用。

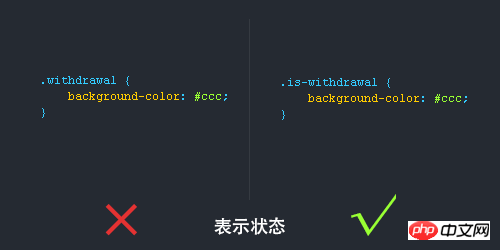
7.為選擇器加上狀態前綴
有時候可以為選擇器加上一個表示狀態的前綴,讓語義更明了,例如下圖是加上了「.is-」前綴。

三、CSS命名規範(規則)
常用的CSS命名規則
頭:header
內容:content/container
尾:footer
導覽:nav
側邊欄:sidebar
欄位:column
頁面外圍控制整體佈局寬度:wrapper
左右中:left right center
登錄條:loginbar
標誌:logo
廣告:banner
頁面主體:main
熱點:hot
新聞:news
下載:download
子導航:subnav
選單:menu
子選單:submenu
搜尋:search
友情連結:friendlink
頁尾:footer
版權:copyright
滾動:scroll
內容:content
標籤: tags
文章清單:list
提示訊息:msg
小技巧:tips
欄目標題:title
加入:joinus
指南:guide
服務:service
註冊:regsiter
狀態:status
投票:vote
合作夥伴:partner
註解的寫法:
/* Header */
內容區
/* End Header */
id的命名:
#1)頁面結構
容器: container
頁頭:header
內容:content/container
頁面主體:main
頁尾:footer
導覽:nav
側邊欄:sidebar
欄位:column
頁面外圍控制整體佈局寬度:wrapper
左右中:left right center
(2)導覽
導覽:nav
主導覽:mainnav
子導航:subnav
頂導覽:topnav
邊導覽:sidebar
左導覽:leftsidebar
右導覽:rightsidebar
選單:menu
子選單:submenu
標題: title
摘要: summary
(3)功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:register
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标籤页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
四、注意事项::
1.一律小写;
2.尽量用英文;
3.不加中槓和下划线;
4.尽量不缩写,除非一看就明白的单词。
五、CSS样式表文件命名
主要的 master.css
模块 module.css
基本共用 base.css
布局、版面 layout.css
主题 themes.css
专栏 columns.css
文字 font.css
表单 forms.css
补丁 mend.css
打印 print.css
【相关推荐】
1. CSS3免费视频教程
以上是教你怎麼去規範的書寫CSS樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...













