看了這麼多的小程式入門,想必各位看官也差不多對小程式已經有了一定的了解。這篇文章就不再主講入門,現在我們要透過一個知乎日報的小程式去實踐一下,加深對微信小程式API的理解。
好了,下面我們就開始吧。
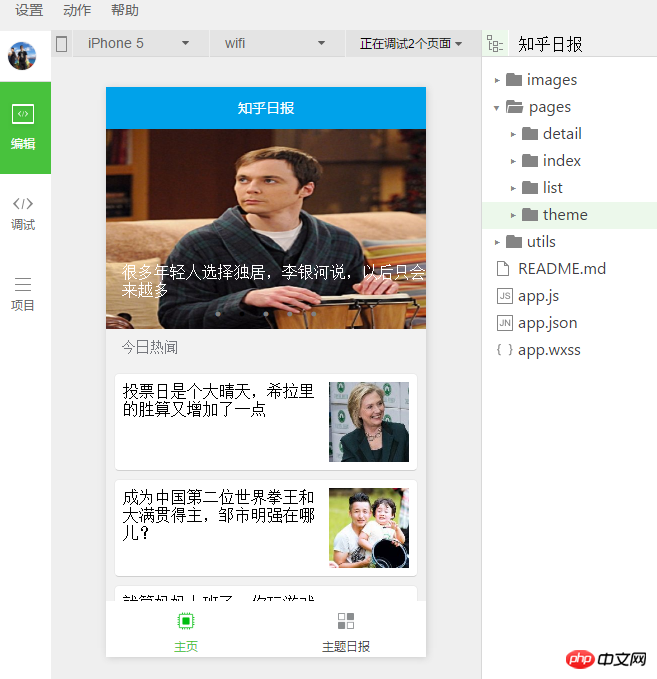
先看看我們今天要做的知乎日報的成果。
如下圖。不過由於篇幅問題,今天只講首頁的完成,裡麵包含了與後端的交互,頁面的佈局,數據的渲染,事件響應等,基本上囊括瞭如何製作一個單頁所有開發。

知乎日報小程式首頁
知乎日報-簡短版API:
new s-at.zhihu.com/api/4/news/latest 今日热文 news.at.zhihu.com/api/4/news/ before / 更多往日热文登入後複製
上面這兩個位址是我們今天要做的首頁的API,我們將發起request請求,拿回資料做渲染。
下面我們將開始寫程式碼,請保持首頁目錄結構跟我下圖一致。

首頁三個檔案
好,首先我們先寫JS檔,程式碼如下,而且我都加了詳細的註解。
// index.js
//index.js
//获取应用实例
var app = getApp()
var utils = require('../../utils/util.js');
//初始化数据
Page({
data: {
list: [],
duration: 2000,
indicatorDots: true,
autoplay: true,
interval: 3000,
loading: false,
plain: false
},
//onLoad方法,程序启动自执行,请求知乎日报今日热闻接口
onLoad: function () {
var that = this;
wx.request({
url: 'http://news-at.zhihu.com/api/4/news/latest',
headers: { // http头数据
'Content-Type': 'application/json'
},
success: function (res) { //请求成功后的回调
that.setData({ // 设置返回值
banner: res.data.top_stories, //banner图片数据
list: [{ header: '今日热闻' }].concat(res.data.stories) //热闻数据list
})
}
})
this.index = 1; //方便下拉点击更多时的计数下标,暂可忽略
},
//下拉滚动条,点击更多的响应
loadMore: function (e) {
if (this.data.list.length === 0) return
var date = this.getNextDate()
var that = this
that.setData({ loading: true });
wx.request({ // 再次发起请求,请求上一天的热闻
url: 'http://news.at.zhihu.com/api/4/news/before/' + (Number(utils.formatDate(date)) + 1), //此此API需要带日期
headers: {
'Content-Type': 'application/json'
},
success: function (res) { // 成功回调
that.setData({
loading: false,
list: that.data.list.concat([{ header: utils.formatDate(date, '-') }]).concat(res.data.stories)
})
}
})
},
//事件处理函数
bindViewTap: function(e) {
wx.navigateTo({
url: '../detail/detail?id=' + e.target.dataset.id
})
},
//转换时间函数
getNextDate: function (){
var now = new Date()
now.setDate(now.getDate() - this.index++)
return now
},
})這裡我們簡單講下幾個要點:
目前微信小程式只能支援
this.setData({....});無法直接指定一個值
this.data.xxxx = ''; //记住,这样是不行的。
這是頁面生命週期裡的一個監聽頁面載入的方法,就是說每一次進入這個頁面開始都要執行這裡面的方法,和JS中load一樣。
微信小程式中和後端互動也是採用的請求接口,具體樣例如下,我已經加了註解了,想必都能看懂。
wx.request({
url: 'test.php', //接口地址
data: { // 参数
x: '' ,
y: ''
},
header: { // 头信息
'Content-Type': 'application/json'
},
success: function(res) { // 成功 回调
console.log(res.data)
}
})好了,寫完了和後端互動的js程式碼,這樣我們就拿到了數據,現在我們開始寫頁面的佈局。
其實微信小程式在渲染頁面這塊,採用的也是一種模板引擎的方式。而且頁面取值方式都比較通用。和其他一些頁面模板引擎都是差不多的。
好,我們開始吧。這個頁面佈局還是比較簡單的。

佈局分割
首先,我們去找下文檔,會有專門的banner元件,
swiper(點擊可以跳到文件)
我們就用這個swiper元件寫咱們的bannner模組,這裡有個注意點
#在
swiper元件中只會放置<swiper-item/>元件,其他節點會自動刪除。
// index.html banner模块代码
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" class="banners" interval="{{interval}}" duration="{{duration}}">
<!-- 循环bannner图片开始-->
<block wx:for="{{banner}}">
<swiper-item class="banner" >
<image src="{{item.image}}" data-id="{{item.id}}" bindtap="bindViewTap" class="banner-image" width="100%" height="100%"/>
<text class="banner-title">{{item.title}}</text>
</swiper-item>
</block>
<!-- 循环bannner图片结束-->
</swiper>其實下面的一個熱聞列表也就是一個list循環,這邊怎麼做循環呢,同樣我們可以查詢API文檔可得。
利用 wx-for 屬性,但這只是一個屬性,我們需要把它加到一個標籤上面才能執行,為了承載這個屬性,微信小程式專門定義了一個無其他作用的標籤
另外注意,微信小程式裡有很多預設:
在元件上使用wx:for控制屬性綁定一個數組,即可使用數組中各項的資料重複渲染該元件。預設陣列的目前項目的下標變數名稱預設為index,陣列目前項目的變數名稱預設為item,如果需要修改的話,使用 wx:for-item 可以指定陣列目前元素的變數名稱。
所以對下面的item.header不要驚訝,item哪來的。
程式碼如下:
<view class="news-item-container">
<block wx:for="{{list}}" wx:for-index="id">
<text wx:if="{{item.header}}" class="sub-title">{{item.header}}</text>
<navigator wx:else url="../detail/detail?id={{item.id}}">
<view class="news-item" >
<view class="news-item-left">
<text class="news-item-title">{{item.title}}</text>
</view>
<view class="news-item-right">
<image src="{{item.images[0]}}" class="news-image"/>
</view>
</view>
</navigator>
</block>
<button type="primary" class="load-btn" size="mini" loading="{{loading}}" plain="{{plain}}" bindtap="loadMore"> 更多 </button>
</view>另外,這裡有個更多的點擊回應,使用的是 bindtap 屬性指定回應方法名稱。
這就不單獨說了,跟平常寫的 css幾乎沒啥差別。最後也會放出原始碼給大家下載。
這篇小文,只是帶領大家做一個和服務端進行交互的小demo,加深下對微信小程式的前前後後的理解。
後續的正在coding中....
敬請期待。
【相關推薦】
1. 微信公眾號平台原始碼下載
2. 小豬cms(PigCms)微電商系統營運版(獨立微店商城+三級分銷系統)
以上是微信開發實戰之知日報的詳細內容。更多資訊請關注PHP中文網其他相關文章!




