微信应用号(小程序,「应用号」的新称呼)终于来了!
目前还处于内测阶段,微信只邀请了部分企业参与封测。想必大家都关心应用号的最终形态到底是什么样子?怎样将一个「服务号」改造成为「小程序」?
我们暂时以一款简单的第三方工具的实例,来演示一下开发过程吧。(公司的项目保密还不能分享代码和截图。博卡君是边加班边偷偷给大家写教程。感谢「名片盒」团队提供他们的服务号来动这个手术,所以博卡君的教程就用「名片盒」的公众号滚动更新发布吧?)
OK,为了让大家尽快看到这份教程,博卡君注定要熬夜了!今晚开始更新,希望明天一早就能发布第一篇教程!记录开始!看看几天能完成变身吧!
序言
开始开发应用号之前,先看看官方公布的「小程序」教程吧!(以下内容来自微信官方公布的「小程序」开发指南)
本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面中查看当前小程序的启动日志。
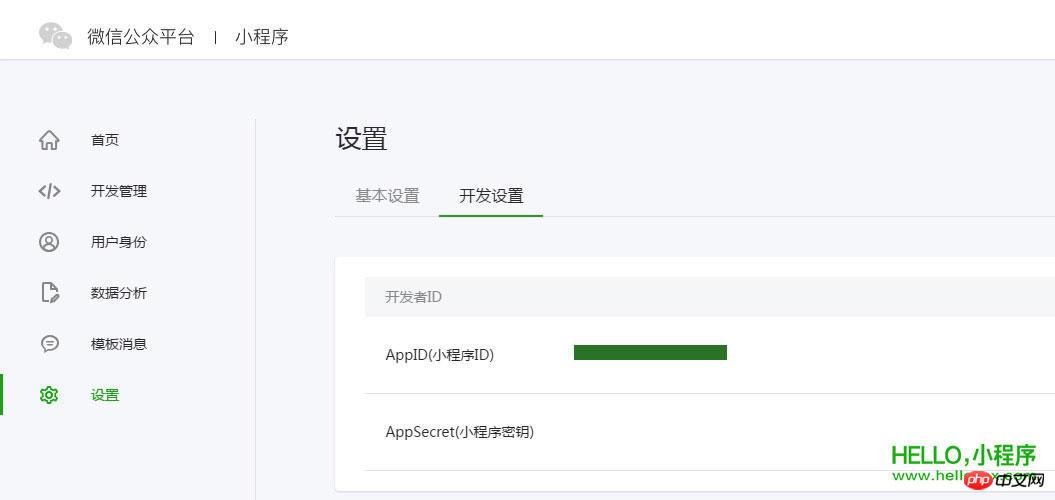
1. 获取微信小程序的 AppID
首先,我们需要拥有一个帐号,如果你能看到该文档,我们应当已经邀请并为你创建好一个帐号。注意不可直接使用服务号或订阅号的 AppID。 利用提供的帐号,登录 mp.weixin.qq.com,就可以在网站的「设置」-「开发者设置」中,查看到微信小程序的 AppID 了。

注意:如果我们不是用注册时绑定的管理员微信号,在手机上体验该小程序。那么我们还需要操作「绑定开发者」。即在「用户身份 - 开发者」模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。
2. 创建项目
我们需要通过开发者工具,来完成小程序创建和代码编辑。
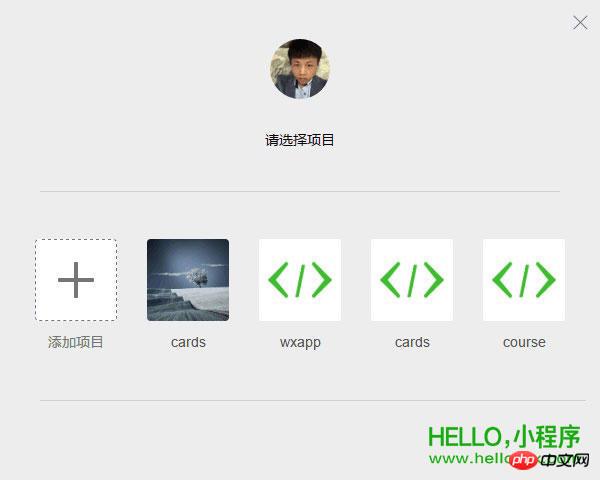
开发者工具安装完成后,打开并使用微信扫码登录。选择创建「项目」,填入上文获取到的 AppID,设置一个本地项目的名称(非小程序名称),比如「我的第一个项目」,并选择一个本地的文件夹作为代码存储的目录,点击「新建项目」就可以了。
为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择「是」,开发者工具会帮助我们在开发目录里生成一个简单的 demo。

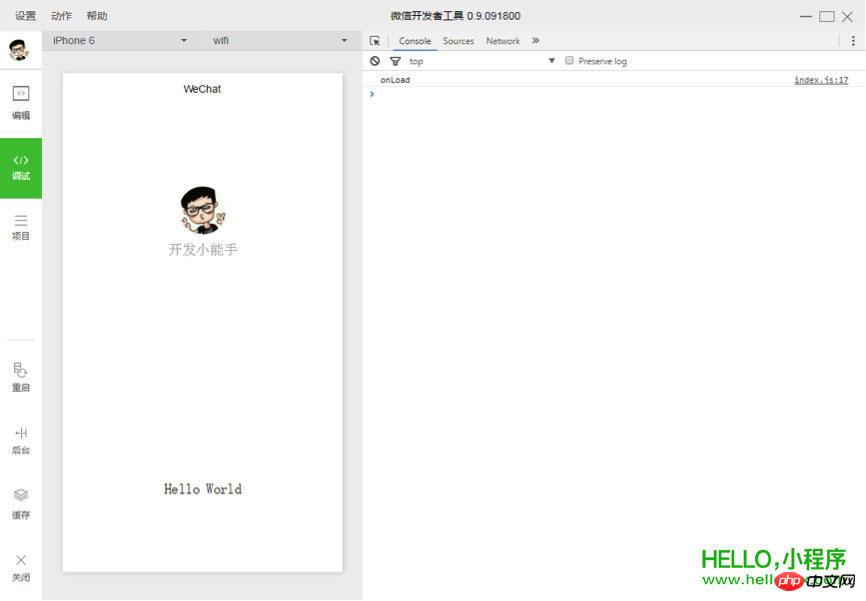
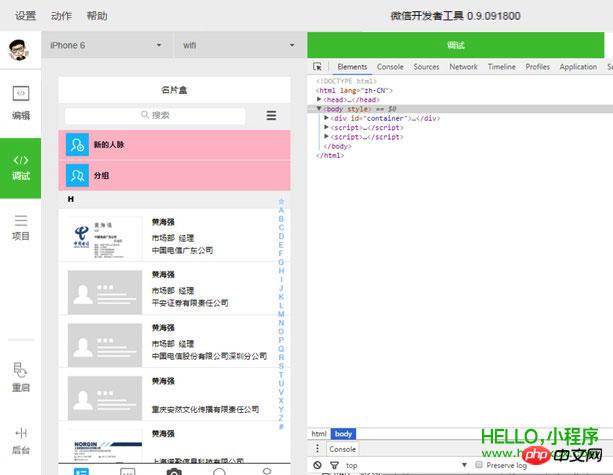
项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在「编辑」里可以查看和编辑我们的代码,在「调试」里可以测试代码并模拟小程序在微信客户端效果,在「项目」里可以发送到手机里预览实际效果。
3. 编写代码
点击开发者工具左侧导航的「编辑」,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js 后缀的是脚本文件,.json 后缀的文件是配置文件,.wxss 后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。
app.js 是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用 MINA 提供的丰富的 API,如本例的同步存储及同步读取本地数据。
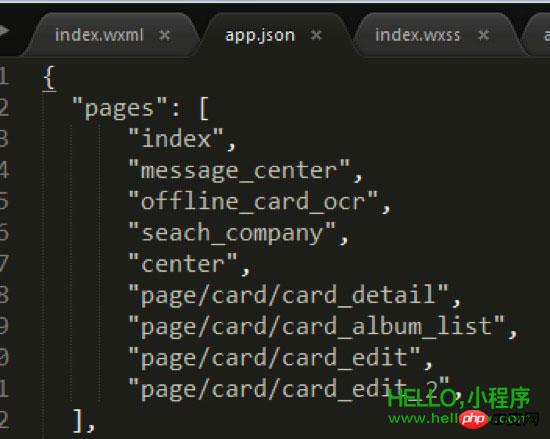
//app.jsApp({onLaunch: function () {// 调用 API 从本地缓存中获取数据var logs = wx.getStorageSync('logs') || []logs.unshift(Date.now())wx.setStorageSync('logs', logs)},getUserInfo:function(cb){var that = this;if(this.globalData.userInfo){typeof cb == "function" && cb(this.globalData.userInfo)}else{// 调用登录接口wx.login({success: function () {wx.getUserInfo({success: function (res) {that.globalData.userInfo = res.userInfo;typeof cb == "function" && cb(that.globalData.userInfo)}})}});}},globalData:{userInfo:null}})app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口 背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。
{"pages":["pages/index/index","pages/logs/logs"],"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "WeChat","navigationBarTextStyle":"black"}}
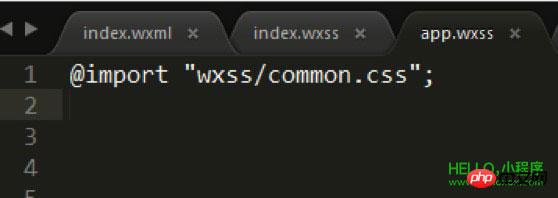
app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
/**app.wxss**/.container {height: 100%;display: flex;flex-direction: column;align-items: center;justify-content: space-between;padding: 200rpx 0;box-sizing: border-box;}
###4. 创建页面
在这个教程里,我们有两个页面,index 页面和 logs 页面,即欢迎页和小程序启动日志的展示页,他们都在 pages 目录下。微信小程序中的每一个页面的【路径 + 页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js 后缀的文件是脚本文件,.json 后缀的文件是配置文件,.wxss 后缀的是样式表文件,.wxml 后缀的文件是页面结构文件。
index.wxml 是页面的结构文件:"
{{userInfo.nickName}}
{{motto}}"本例中使用了 、、 来搭建页面结构,绑定数据和交互处理函数。
index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。//index.js// 获取应用实例
var app = getApp()Page({data: {motto: 'Hello World',userInfo: {}},// 事件处理函数bindViewTap: function() {wx.navigateTo({url: '../logs/logs'})},onLoad: function () {console.log('onLoad')var that = this// 调用应用实例的方法获取全局数据app.getUserInfo(function(userInfo){// 更新数据that.setData({userInfo:userInfo})})}})index.wxss 是页面的样式表:
"/index.wxss/.userinfo {display: flex;flex-direction: column;align-items: center;}
.userinfo-avatar {width: 128rpx;height: 128rpx;margin: 20rpx;border-radius: 50%;}
.userinfo-nickname {color: #aaa;}
.usermotto {margin-top: 200px;}"页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
{{index + 1}}. {{log}}logs 页面使用 控制标签来组织代码,在 上使用 wx:for-items 绑定 logs 数据,并将 logs 数据循环展开节点
//logs.jsvar util = require('../../utils/util.js')Page({data: {logs: []},onLoad: function () {this.setData({logs: (wx.getStorageSync('logs') || []).map(function (log) {return util.formatTime(new Date(log))})})}})运行结果如下:

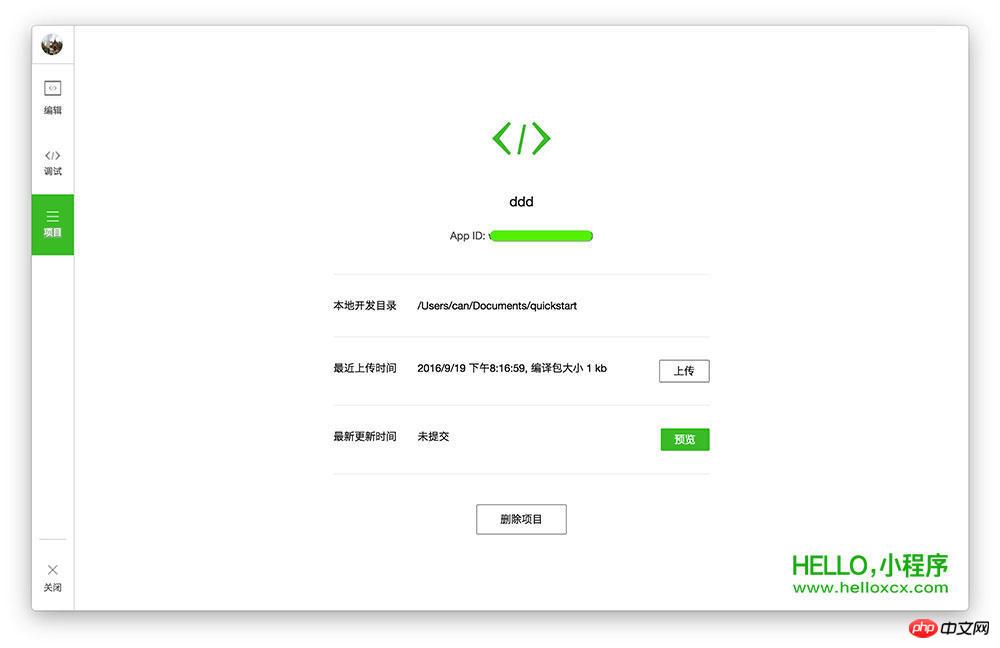
5. 手机预览
开发者工具左侧菜单栏选择「项目」,点击「预览」,扫码后即可在微信客户端中体验。

目前,预览和上传功能尚无法实现,需要等待微信官方的下一步更新。
如你所见,微信官方给出的开发指南还非常简单,很多细节、代码和功能都没有明确的展示,所以接下来就到展示实力的时候啦!开发教程正式开始!
第一章:准备工作
做好准备工作很重要。开发一个微信应用号,你需要提前到微信的官方网站(weixin.qq.com)下载开发者工具。
下载最新微信开发者工具,打开后你会看到该界面:

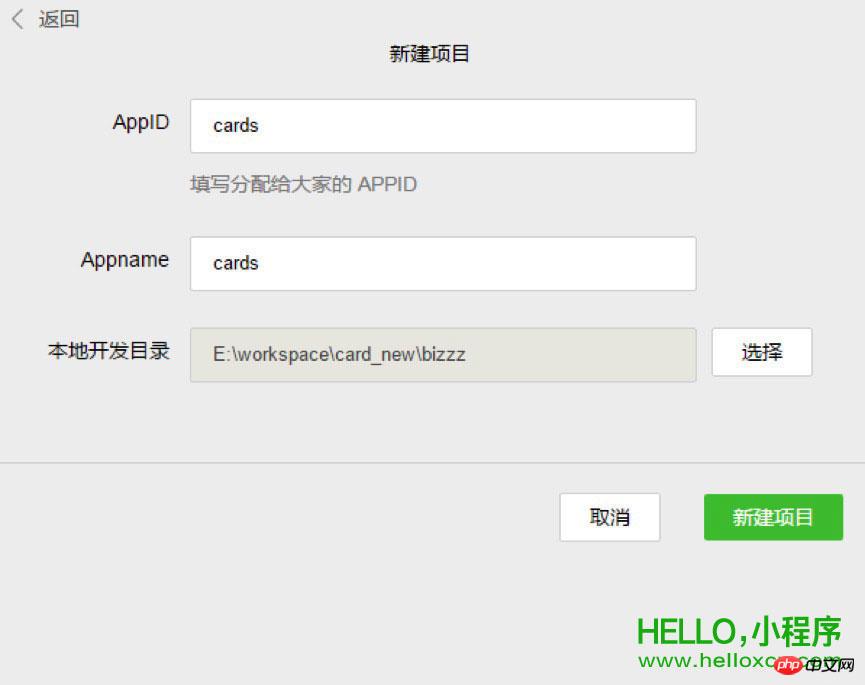
点击「新建 web+」项目,随后出现如下画面:

该页面内的各项内容需要注意——
AppID:依照官方解释来填。 Appname: 项目最外层文件夹名称,如你将其命名为「ABC」,则之后的全部项目内容均将保存在「/ABC/…」目录下。 本地开发目录:项目存放在本地的目录。
注:再次强调,如果你和团队成员共同开发该项目,则建议你们使用同样的目录名称及本地目录,以确保协同开发的统一性。如果你之前已有项目,则导入过程与以上内容近似,不再赘述。
准备工作全部完成后,点击「新建项目」按钮,弹出框点「确定」。

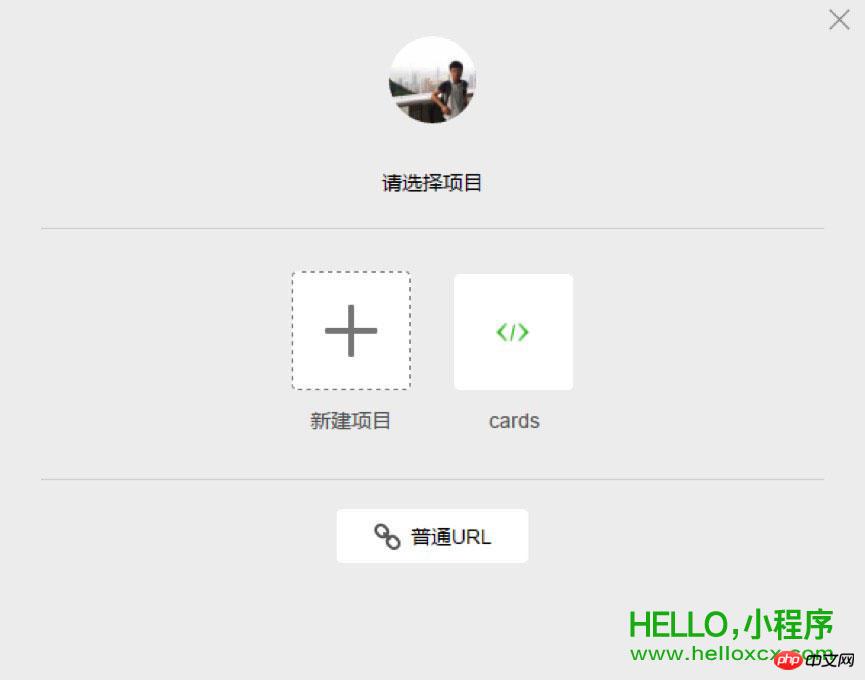
如上图所示,此刻,微信开发者工具已经为你自动构建了一个初始的 demo 项目,该项目内包含了一个微信应用项目所需具备的基本内容和框架结构。点击项目名称(图中即「cards」)进入该项目,就能看到整个项目的基本架构了:

第二章:项目构架
微信目前用戶群非常龐大,微信推出公眾號以後,火爆程度大家都看得到,也同樣推動著h5 的高速發展,隨著公眾號業務的需求越來越複雜,應用號現在的到來也是恰到好處。我們團隊具體看了一兩次文件後發現,它提供給開發者的方式也在發生全面的改變,從操作DOM 轉為操作數據,基於微信提供的一個過橋工具實現很多h5 在公眾號很難實現的功能,有點類似於hybrid 開發,不同於hybrid 開發的方式是:微信開放的接口更為嚴謹,結構必須採用他提供給我們的組件,外部的框架和插件都不能在這裡使用上,讓開發者完全脫離操作DOM,開發思想轉變很大。
工欲善其事,必先利其器。理解它的核心功能非常重要,先了解它的整個運作流程。
生命週期:
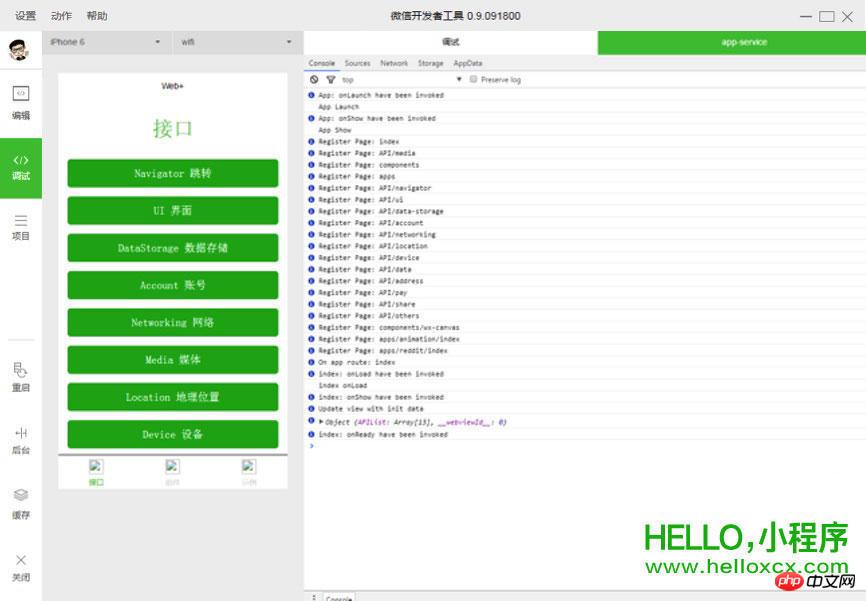
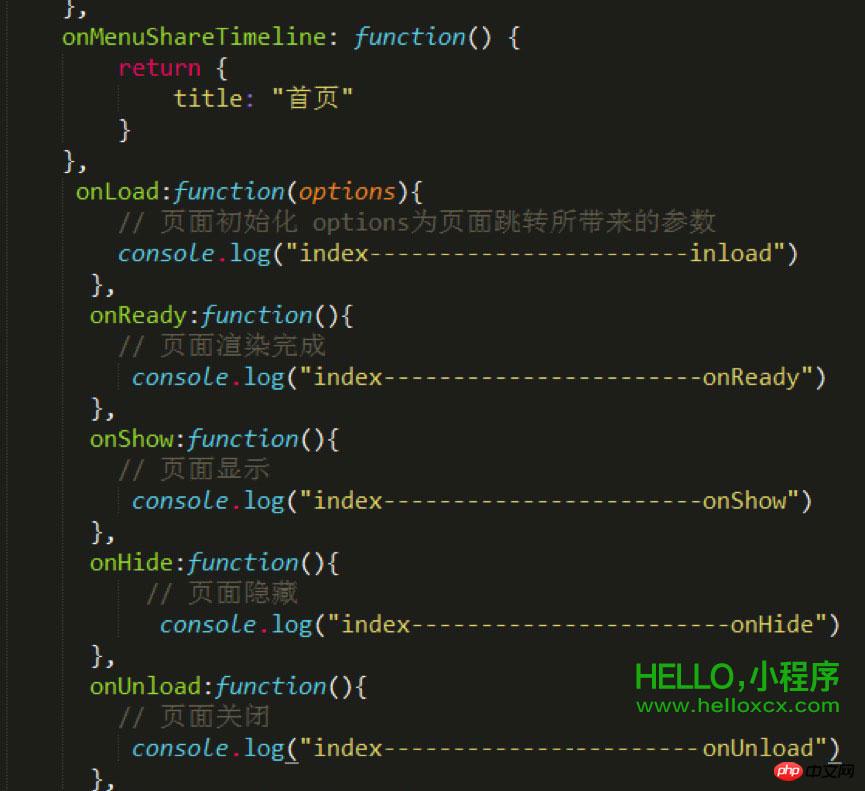
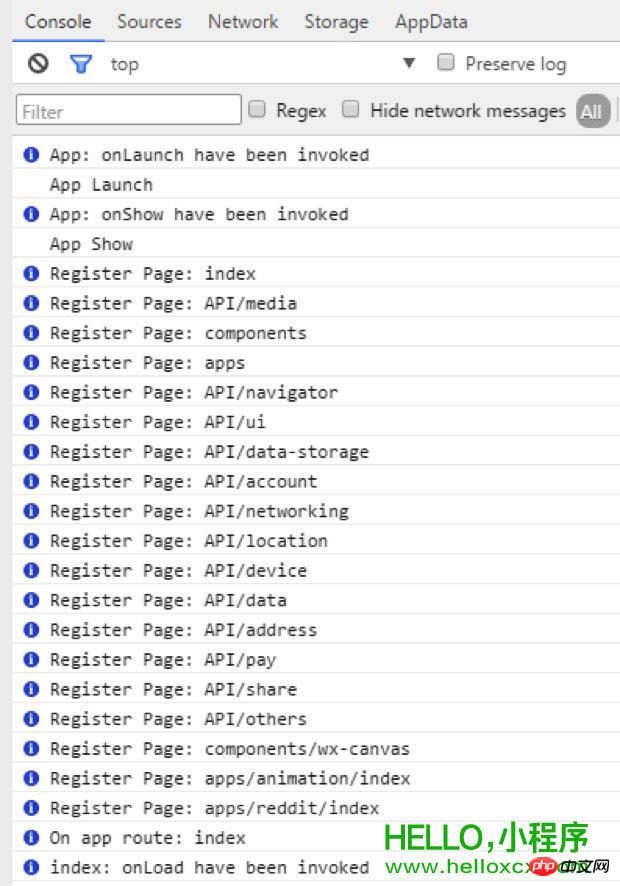
在index.js裡面:

開發者工具上Console 可以看到:

#在首頁console 可以看出順序是App Launch-->App Show -->onload-->onShow-->onReady。
首先是整個 app 的啟動與顯示,app 的啟動在 app.js 裡面可以配置,其次再進入到各個頁面的載入顯示等等。
可以想像到這裡可以處理很多東西了,如載入框之類的都可以實作等等。
路由:
路由在專案開發中一直是個核心點,在這裡其實微信對路由的介紹很少,可見微信在路由方面經過很好的封裝,也提供三種跳轉方法。
wx.navigateTo(OBJECT):保留目前頁面,跳到應用程式內的某個頁面,使用wx.navigateBack可以回到原始頁面。 wx.redirectTo(OBJECT):關閉目前頁面,跳到應用程式內的某個頁面。 wx.navigateBack():關閉目前頁面,回退前一頁面。
這三個基本上使用足夠,在路由方面微信封裝的很好,開發者根本不用去配置路由,往往很多框架在路由方面配置很繁瑣。
元件:
這次微信在元件提供方面也是非常全面,基本上滿足專案需求,故而開發速度非常快,開發前可以認真瀏覽幾次,開發效率會很好。
它它:
任何外部框架以及外掛基本上都無法使用,就算原生的js 外掛也很難使用,因為以前我們的js 外掛也基本上全部是一操作dom 的形式存在,而微信應用號此次的架構是不允許操作任何dom,就連以前我們習慣使用的動態設定的rem.js 也是不支援的。
這次微信也提供了 WebSocket,就可以直接利用它來做聊天,可以開發的空間非常大。
跟公眾號對比我們發現,發展應用號組件化,結構化,多樣化。新大陸總是充滿驚喜,更多的彩蛋等著大家來發現。
接下來開始搞一些簡單的程式碼了!
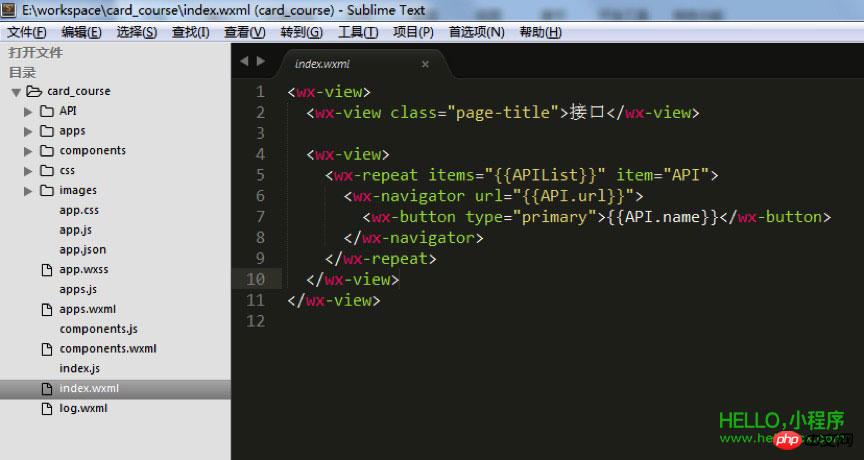
找到專案資料夾,匯入你的編輯器裡面。在這裡,我使用了 Sublime Text 編輯器。你可以根據自己的開發習慣選擇自己喜歡的編輯器。

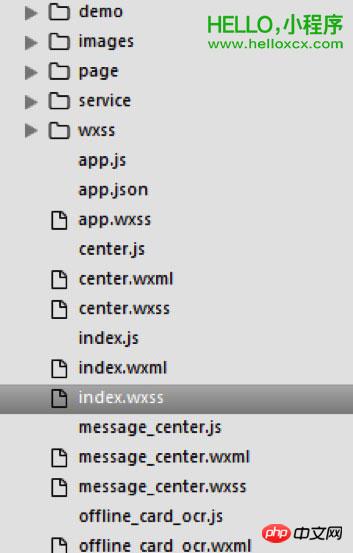
#接下來,你需要根據自己的專案內容調整項目結構。在範例專案中,「card_course」目錄下面主要包含了「tabBar」頁面以及該應用程式的一些設定檔。
範例專案的「tabBar」是五個選單按鈕:

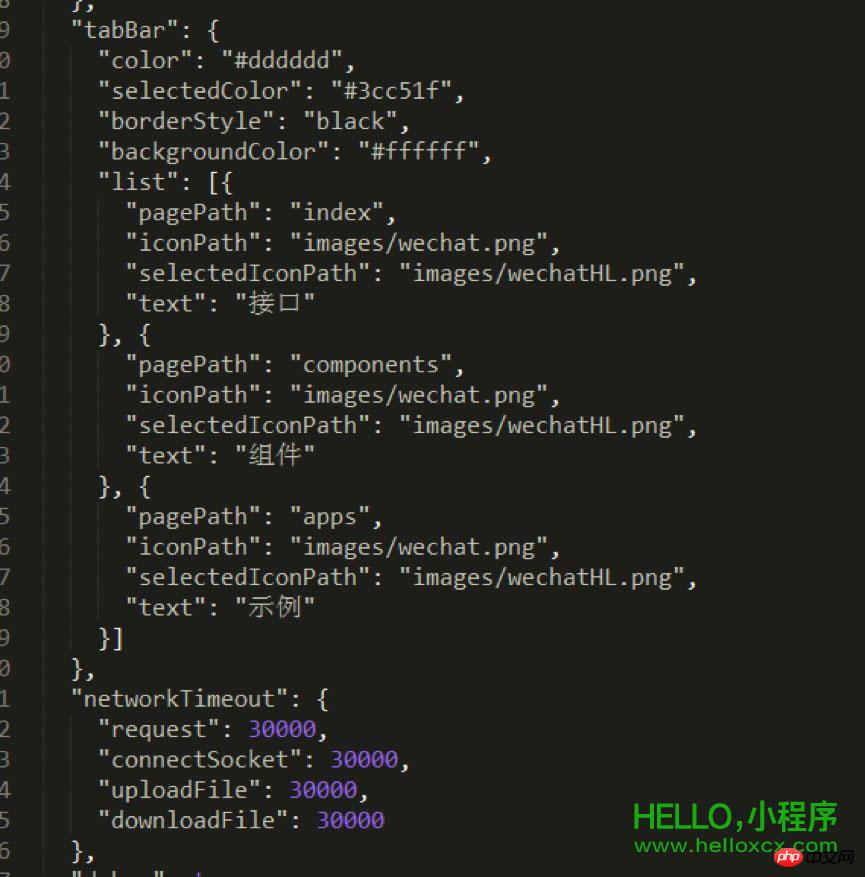
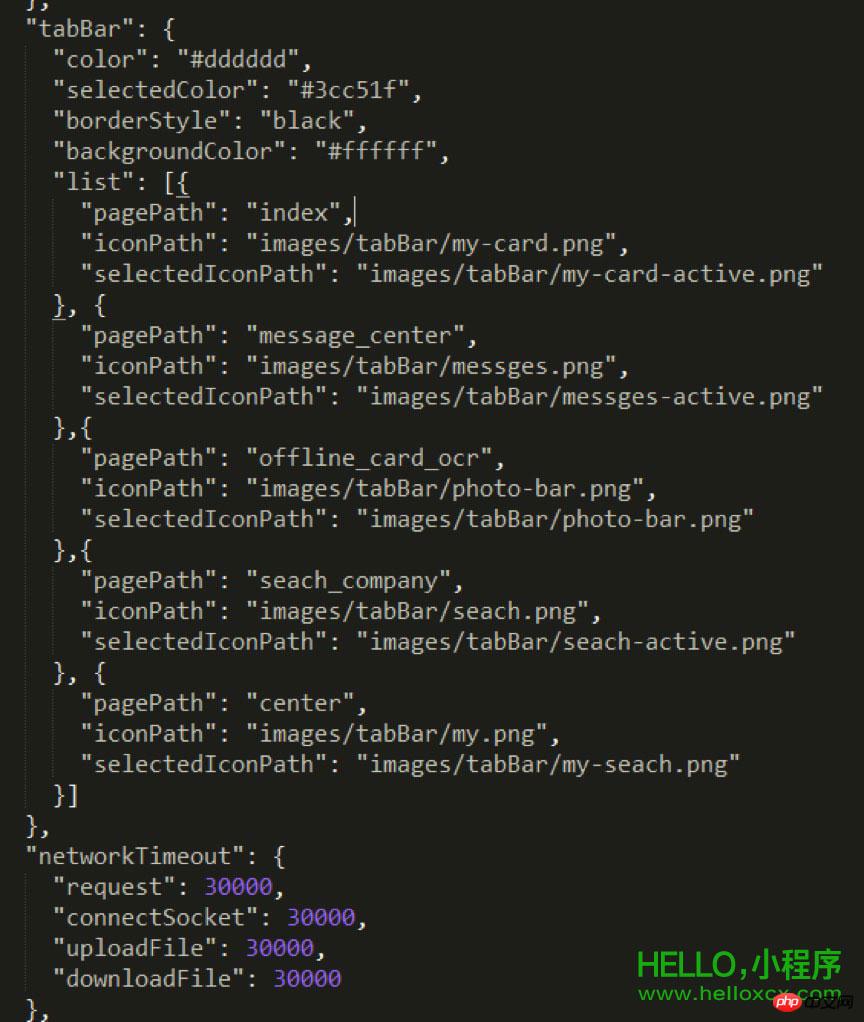
找到「app.json」文件,用來設定這個五個選單。在程式碼行中找到「tabBar」:

你可以根據實際項目需求更改,其中:
「Color」是底部字體顏色,「selectedColor」是切換到該頁面高亮顏色,「borderStyle」是切換選單上面的一條線的顏色,「backgroundColor」是底部選單列背景顏色。文字描述較為抽象,建議你一一調試並查看其效果,加深印象。 「「list」」下的程式碼順序必須依序放置,不能隨便更改。 “”pagePath””之後的檔名內,“.wxml”後綴被隱藏起來了,這是微信開發程式碼中人性化的一點-幫你節約寫程式碼的時間,無須頻繁聲明文件後綴。 “”iconPath””為未獲得顯示頁面的圖示路徑,這兩個路徑可以直接是網頁圖示。 “”selectedIconPath””為目前顯示頁面高亮圖示路徑,可以去掉,去掉之後會預設顯示為“”iconPath”的圖示。 * “”Text””為頁面標題,也可以去掉,去掉之後純顯示圖標,如只去掉其中一個,該位置會被佔用。
注意:微信的底部選單最多支援五欄(五個icons),所以在你設計微信應用的UI 和基本架構時就要預先考慮好選單列的排布。
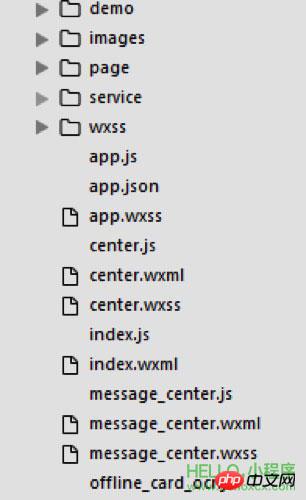
根據上述程式碼規則,我做好了範例專案的基本架構,供你參考:


「Json」檔案配置好後,“ card_course」的基本結構入上圖所示,不需要的子集都可以暫時刪除,缺少的子集則需要你主動新建。刪除子集時記得順帶檢查一下「app.json」裡的相關內容是否已經一併刪除。
注意:我個人建議你新建一個「wxml」檔案的同時,把對應的「js」和「wxss」檔案一起新建好,因為微信應用程式號碼的設定特點就是解析到一個「wxml」文件時,會同時在同級目錄下找到同檔名的「js」和「wxss」文件,所以「js」文件要及時在「app.json」裡預先配置好。
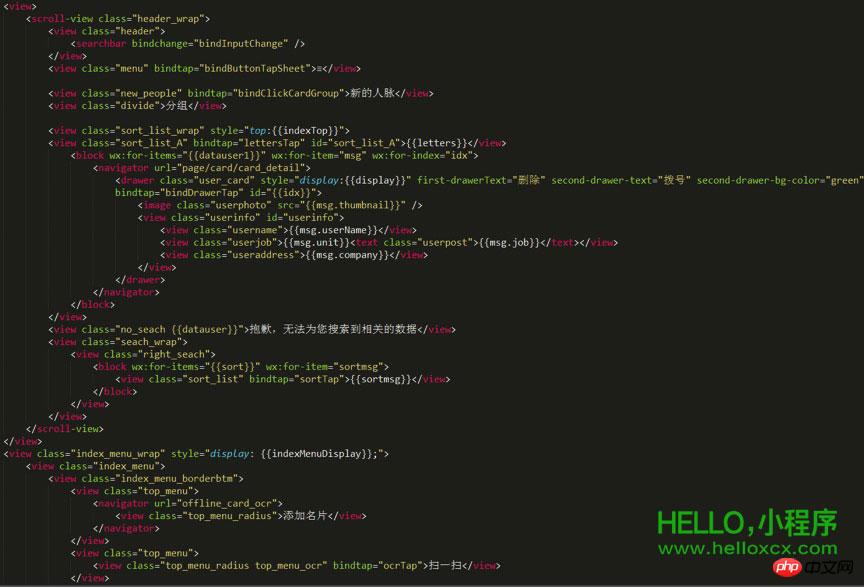
寫「wxml」時,根據微信應用號碼提供的介面編碼即可,大部分就是以前的「p」,而我們現在就用「view」即可。需要用其它子集時,可以根據微信提供的介面酌情選擇。
使用「class」名稱來設定樣式,「id」名在這裡基本上沒有什麼用處。主要操作數據,不操作“dom”。

#以上是範例專案首頁的「wxml」編碼。從圖中就可以看出,實作一個頁面程式碼量非常少。
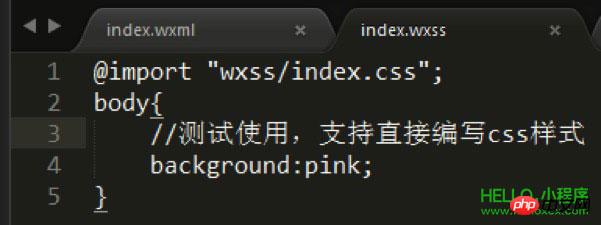
「Wxss」文件是引入的樣式文件,你也可以直接在裡面寫樣式,範例中採用的是引入方式:


修改程式碼後刷新一次,可以看到未設背景的「view」標籤直接變成了粉紅色。
注意:修改「wxml」與「wxss」下的內容後,直接F5 刷新就能直接看到效果,修改「js」則需點選重啟按鈕才能看到效果。
另外,公共樣式可以在「app.wxss」裡直接引用。

#「Js」檔案需要在「app.json」文件的“”page””裡預先配置好。為了專案結構清晰化,我在範例專案中的「index」首頁同級目錄新建其它四個頁面文件,具體如下:


1. 微信小程式完整原始碼下載
以上是微信小程式開發(一)詳解將服務號碼改造成小程式實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




