微信小程式開發(三)名片夾詳情頁實例教程
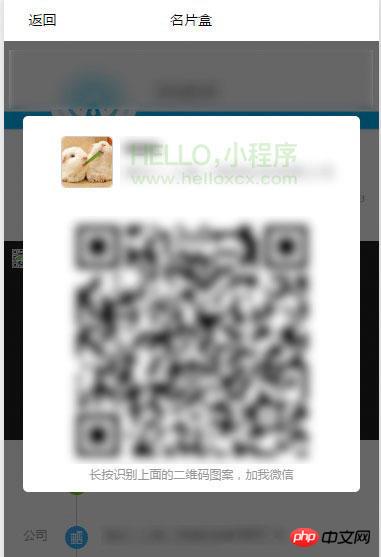
今天加了新乾貨!除了開發日誌本身,也回答了一些朋友的問題。閒話不多說,先看下「名片盒」詳情頁的效果圖:


備註下大致需求:頂部背後是輪播圖,二維碼按鈕彈出模態框資訊、點擊微信欄、點擊存入手機,網址列需要地圖展示,名片分享也是模態框指引。
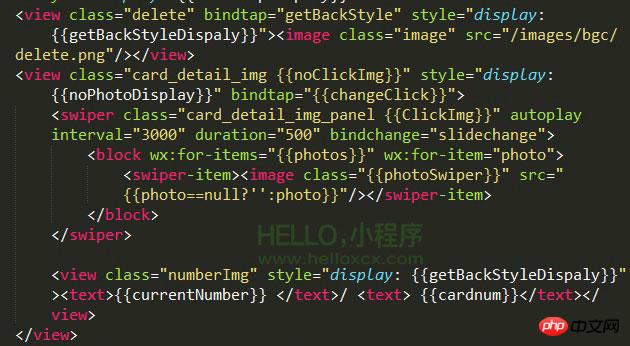
首先是輪播圖,autoplay 自動播放,interval 輪播的時間,duration 切換速度,可以依照自己需求去添加。
Delete:是刪除按鈕,載入進來是隱藏的,需用戶點輪播圖進去後,輪播圖全螢幕顯示才出來。
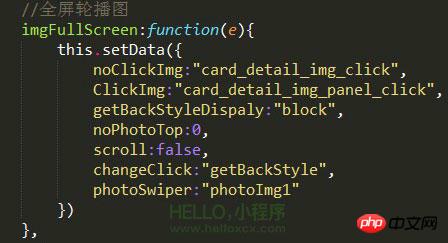
noClickImg 與 ClickImg:切換全螢幕與非全螢幕輪播圖,綁定了點擊事件 changeClick 來切換,只是改變樣式即可。
Block:圖片列表。
Number_img:目前輪播 index(currentNumber),與圖片 length 集合(cardnum)。
其中currentNumber:
//輪播圖改變時改變數字
//初始化資料
#Data:{
currentNumber:1
}
slidechange:function(e){
var number = e.detail.current;
this.setData({
#currentNumber:number+1
})
},

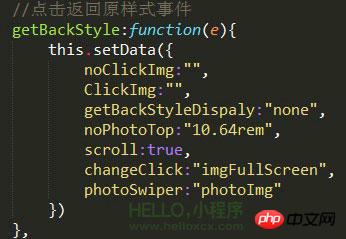
#這裡可以看到全螢幕狀態下當關閉按鈕被點擊後getBackStyle,把changeClick 切換到imgFullScrenn 待命。

再次點擊返回原始樣式,

切換後事件又走回getBackStyle 了,靈活運用。

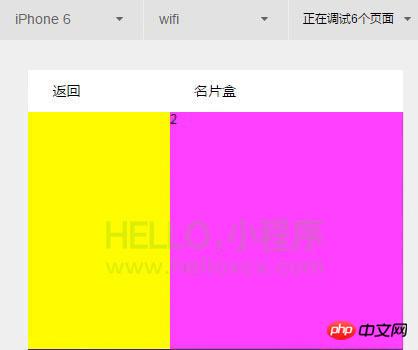
刷新下開發者工具可以看到具體效果如下:

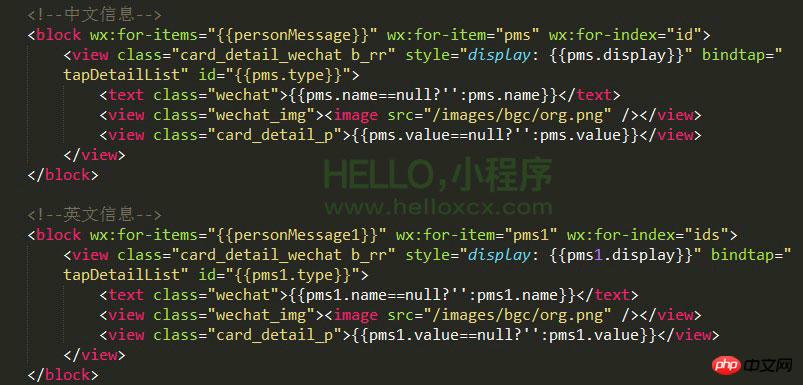
詳情頁可以看到資訊基本上都是樣式一樣,可以使用微信提供的循環block。下面是詳情頁裡面的個人資訊數據, 如果有資訊就顯示出來,沒有數據的不顯示,這裡使用

//中文信息
var chinaMessage = res.card.groups[0].fields;
var personMessage= []
for(var i = 0;i
personMessage.push(chinaMessage[i])
}
//为空或者null是不显示判断
for(var k in personMessage){
if(personMessage[k].value==null || personMessage[k].value==""){
personMessage[k]["display"] = "none";
}else{
personMessage[k]["display"] = "block";
}
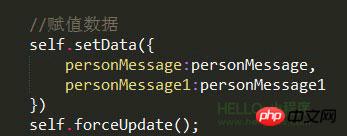
}具體以json 資料格式來處理,我們需要做的就是給它綁定display 的值,然後我們呼叫即可。

微信此版本的setData 不支援非同步更新數據,故而我們在發生真實網路數據請求時一定要在後面加上forceUpdata(),強制觸發視圖渲染,否則會出現很多莫名其妙的bug。

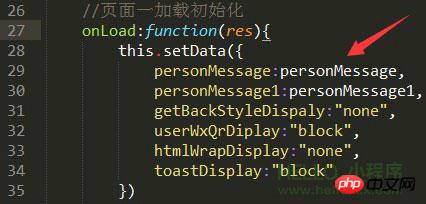
這裡說明下:如是伺服器真實資料。

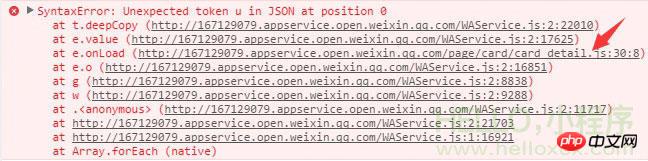
可以看到會報錯,可能是js 的執行順序,依序往下走,此時網路數據還在請求中。

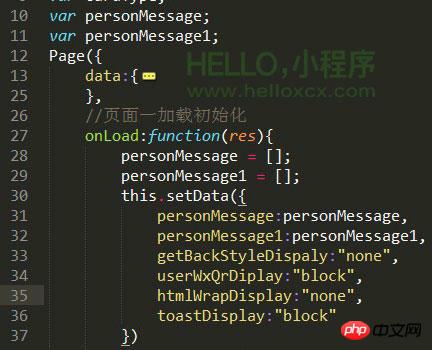
定義變數即可。

當然這裡的資料都是 push 上來的。

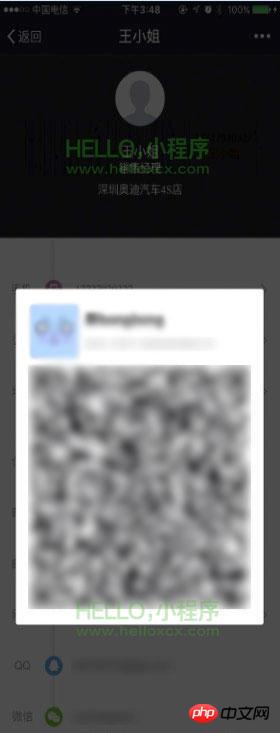
以下是二維碼彈出訊息。

這是彈出模態框二維碼訊息,布好局初始化是none狀態。那裡需要它直接綁定資料即可:
This.setData({
//模态框名字:”显示?隐藏”
})方法是讓它顯示。

需要用他的地方呼叫方法即可。 (支援重複呼叫)
詳情頁公司位置地圖直接呼叫微信提供的介面實作(群組裡的 demo 有實作方式)。
可以看下實現的效果:


以上是微信小程式開發(三)名片夾詳情頁實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Python中的SVM實例
Jun 11, 2023 pm 08:42 PM
Python中的SVM實例
Jun 11, 2023 pm 08:42 PM
Python中的支援向量機(SupportVectorMachine,SVM)是一個強大的監督學習演算法,可以用來解決分類和回歸問題。 SVM在處理高維度資料和非線性問題的時候表現出色,被廣泛地應用於資料探勘、影像分類、文字分類、生物資訊學等領域。在本文中,我們將介紹在Python中使用SVM進行分類的實例。我們將使用scikit-learn函式庫中的SVM模
 VUE3入門實例:製作一個簡單的影片播放器
Jun 15, 2023 pm 09:42 PM
VUE3入門實例:製作一個簡單的影片播放器
Jun 15, 2023 pm 09:42 PM
隨著新一代前端框架的不斷湧現,VUE3作為一個快速、靈活、易上手的前端框架備受熱愛。接下來,我們就來一起學習VUE3的基礎知識,製作一個簡單的影片播放器。一、安裝VUE3首先,我們需要在本地安裝VUE3。開啟命令列工具,執行以下命令:npminstallvue@next接著,新建一個HTML文件,引入VUE3:<!doctypehtml>
 PHP在小程式開發的頁面跳轉與路由管理
Jul 04, 2023 pm 01:15 PM
PHP在小程式開發的頁面跳轉與路由管理
Jul 04, 2023 pm 01:15 PM
PHP在小程式開發的頁面跳轉與路由管理隨著小程式的快速發展,越來越多的開發者開始將PHP與小程式開發結合。在小程式開發中,頁面跳轉和路由管理是非常重要的一部分,它能夠幫助開發者實現頁面之間的切換和導航操作。 PHP作為常用的伺服器端程式語言,可以很好地與小程式互動和資料傳遞,下面我們來詳細了解PHP在小程式中的頁面跳轉與路由管理。一、頁面跳轉基
 小程式開發中的PHP權限管理與使用者角色設定
Jul 04, 2023 pm 04:48 PM
小程式開發中的PHP權限管理與使用者角色設定
Jul 04, 2023 pm 04:48 PM
小程式開發中的PHP權限管理與使用者角色設定隨著小程式的普及和應用範圍的擴大,使用者對於小程式的功能和安全性提出了更高的要求,其中權限管理和使用者角色設定是保證小程序安全性的重要一環。在小程式中使用PHP進行權限管理和使用者角色設定能夠有效地保護使用者的資料和隱私,以下將介紹如何實現此功能。一、權限管理的實作權限管理是指依據使用者的身分和角色,授予不同的操作權限。在小
 學習Golang指標轉換的最佳實務範例
Feb 24, 2024 pm 03:51 PM
學習Golang指標轉換的最佳實務範例
Feb 24, 2024 pm 03:51 PM
Golang是一門功能強大且高效的程式語言,可用於開發各種應用程式和服務。在Golang中,指標是一種非常重要的概念,它可以幫助我們更靈活和有效率地操作資料。指標轉換是指在不同類型之間進行指標操作的過程,本文將透過具體的實例來學習Golang中指標轉換的最佳實踐。 1.基本概念在Golang中,每個變數都有一個位址,位址就是變數在記憶體中的位置。
 如何在uniapp中實現小程式開發和發布
Oct 20, 2023 am 11:33 AM
如何在uniapp中實現小程式開發和發布
Oct 20, 2023 am 11:33 AM
如何在uni-app中實現小程式開發和發布隨著行動互聯網的發展,小程式成為了行動應用程式開發的重要方向。而uni-app作為一個跨平台的開發框架,可以同時支援多個小程式平台的開發,如微信、支付寶、百度等。以下將詳細介紹如何使用uni-app開發和發布小程序,並提供一些具體的程式碼範例。一、小程式開發前準備在開始使用uni-app開發小程式之前,需要先做一些準備工
 Oracle實例數量與資料庫效能關係
Mar 08, 2024 am 09:27 AM
Oracle實例數量與資料庫效能關係
Mar 08, 2024 am 09:27 AM
Oracle實例數量與資料庫效能關係Oracle資料庫是業界知名的關係型資料庫管理系統之一,廣泛應用於企業級的資料儲存與管理。在Oracle資料庫中,實例是一個非常重要的概念。實例是指Oracle資料庫在記憶體中的運作環境,每個實例都有獨立的記憶體結構和後台進程,用於處理使用者的請求和管理資料庫的操作。實例數量對於Oracle資料庫的效能和穩定性有著重要的影響。
 Python中的VAE演算法實例
Jun 11, 2023 pm 07:58 PM
Python中的VAE演算法實例
Jun 11, 2023 pm 07:58 PM
VAE是一種生成模型,全名為VariationalAutoencoder,中文譯為變分自編碼器。它是一種無監督的學習演算法,可以用來產生新的數據,例如圖像、音訊、文字等。與普通的自編碼器相比,VAE更加靈活和強大,能夠產生更複雜和真實的數據。 Python是目前使用最廣泛的程式語言之一,也是深度學習的主要工具之一。在Python中,有許多優秀的機器學習和深度






