詳解前端開發常用的HTML標籤
這篇文章主要為大家詳細介紹了前端開發每天必學之HTML標籤,幫助大家認識HTML標籤,感興趣的小伙伴們可以參考一下
<strong>2.1 語義化,讓你的網頁更好的被搜尋引擎理解
這一章節我們要開始把網頁中常用到的標籤一一向大家介紹,學習這一章節的時候要記住學習html標籤過程中,主要注意兩個面向的學習:標籤的用途、標籤在瀏覽器中的預設樣式。
什麼叫做語意化呢,說的通俗點就是:明白每個標籤的用途(在什麼情況下使用此標籤合理),比如,網頁上的文章的標題就可以用標題標籤,網頁上的各個欄目的欄位名稱也可以使用標題標籤。文章中內容的段落就得放在段落標籤中,在文章中有想強調的文本,就可以使用 em 標籤表示強調等等。
<strong>2.2 body標籤,網頁顯示內容放在這裡
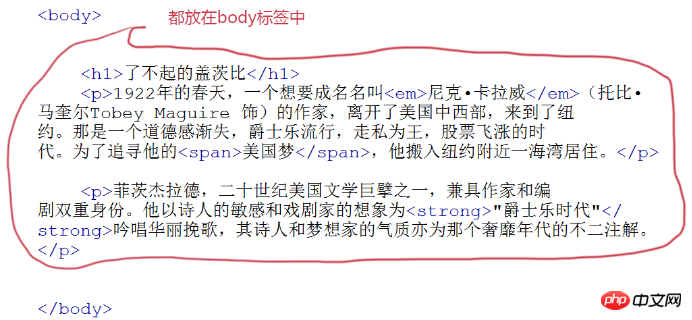
網頁上要展示出來的頁面內容一定要放在body標籤裡。如下圖是一個新聞文章的網頁。 <br>

<br>瀏覽器效果如下:

<strong>2.3 p標籤,新增段落
如果想在網頁上顯示文章,這時就需要<code><p></p>標籤了,把文章的段落放到<code><p></p>標籤中。
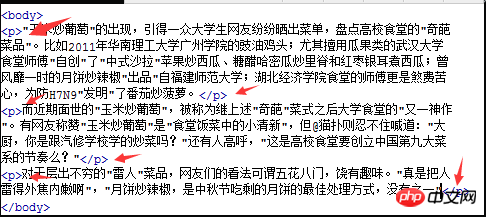
語法:<code><p>段落文字</p>注意一段文字一個標籤,如在一篇新聞文章中有3段文字,就要把這3個段落分別放到3個<code><p></p>標籤中。如下圖所示:

<br>瀏覽器顯示效果如下:

標籤的預設樣式,可以在上圖看出來,段前段後面都會有空白,如果不喜歡這個空白,可以用css樣式來刪除或改變它。段落驗證碼:
XML/HTML Code複製內容到剪貼簿
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> p标签</title> </head> <body> <h2 id="段落验证">段落验证</h2> <p>我的第一个段落。</p> <p>我的第二个段落。</p> </body> </html>
<strong>2.4 hx標籤,新增標題
標題標籤一共有6個,h1、h2、h3、h4、h5、h6分別為一級標題、二級標題、三級標題、四級標題、五級標題、六級標題。且依據重要性遞減。 <code><h1 id="code-是最高的等級-p-p-語法-code-hx-標題文字-hx-x為-code-p-p-文章的標題前面已經說過了-可以使用標題標籤-另外網頁上的各個欄目的標題也可使用它們-如下圖為騰訊網站-p-p-p-p-style-text-align-center-img-src-static-imghw-default-png-data-src-https-img-php-cn-upload-article-af-d-cb-a-aa-fc-bf-a-png-class-lazy-title-alt-詳解前端開發常用的HTML標籤-p-p-注意-因為h-標籤在網頁中較為重要-所以一般h-標籤被用在網站名稱上-騰訊網站就是這樣做的-如-code-h-騰訊網">是最高的等級。
語法:<code><hx>標題文字</hx> (x為1-6)
文章的標題前面已經說過了,可以使用標題標籤,另外網頁上的各個欄目的標題也可使用它們。如下圖為騰訊網站:

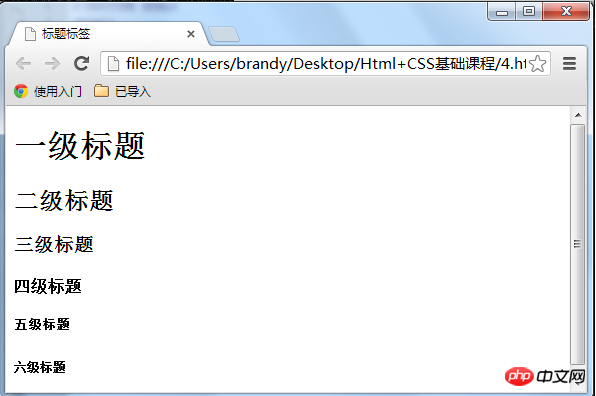
注意:因為h1標籤在網頁中較為重要,所以一般h1標籤被用在網站名稱上。騰訊網站就是這樣做的。如:<code><h1>騰訊網</h1>h1-h6標籤的預設樣式:
##XML/HTML Code複製內容到剪貼簿
<body>
<h1 id="一级标题">一级标题</h1>
<h2 id="二级标题">二级标题</h2>
<h3 id="三级标题">三级标题</h3>
<h4 id="四级标题">四级标题</h4>
<h5 id="五级标题">五级标题</h5>
<h6 id="六级标题">六级标题</h6>
</body> ##從上面的圖片可以看出標題標籤的樣式都會加粗,h1標籤字號最大,h2標籤字號相對h1要小,以此類推h6標籤的字號最小。
##從上面的圖片可以看出標題標籤的樣式都會加粗,h1標籤字號最大,h2標籤字號相對h1要小,以此類推h6標籤的字號最小。
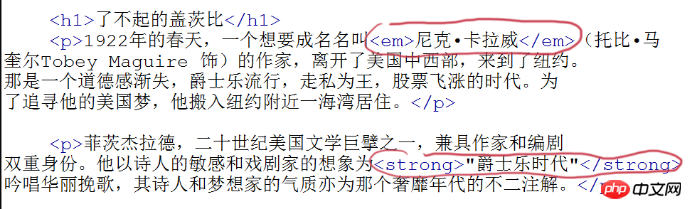
<strong>有了段落又有了標題,現在如果想在一段話中特別強調某幾個文字,這時候就可以用到
<em>或<strong>標籤。 <code>兩者在強調的語氣上有區別:
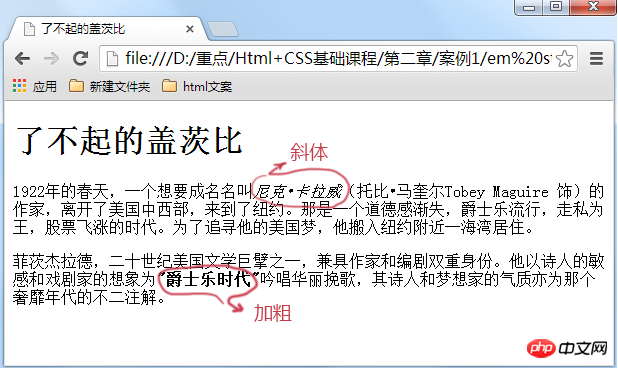
<em>表示強調,<code><strong> 表示更強烈的強調。並且在瀏覽器中<code><em>預設用斜體表示,<code><strong>用粗體表示。兩個標籤相比,目前國內前端程式設計師喜歡使用<code><strong>表示強調。 <code>語法:
<p></p>XML/HTML Code複製內容到剪貼簿# <em>需要强调的文本em> <strong>需要强调的文本strong> 举例说明em和strong标签: <code><em>的内容在浏览中显示为斜体,<code><strong>显示为加粗。如果不喜欢这种样式,没有关系,以后可以使用css样式去改变它。 <strong>2.6 style/span标签,为文字设置单独样式 对<code><em>、<strong>、<span>这三个标签进行一下总结: <code><em>和<code><strong>标签是为了强调一段话中的关键字时使用,它们的语义是强调。 <code><span>标签是没有语义的,它的作用就是为了设置单独的样式用的。 如果现在我们想把上一小节的第一段话“美国梦”三个字设置成blue(蓝色),但注意不是为了强调“美国梦”,而只是想为它设置和其它文字不同的样式(并不想让屏幕阅读器对“美国梦”这三个字加重音读出),所以这样情况下就可以用到<code><span>标签了。 语法: 举例: XML/HTML Code复制内容到剪贴板 在浏览器显示为: <strong>2.7 q标签,短文引用 想在你的html中加一段引用吗?比如在你的网页的文章里想引用某个作家的一句诗,这样会使你的文章更加出彩,那么语法: 注意要引用的文本不用加双引号,浏览器会对q标签自动添加双引号。 注意这里用 XML/HTML Code复制内容到剪贴板 代码中是没有引号的,但是因为是<code><q>标签,所以自动加上引号。 <strong>2.8 blockquote标签,长文本引用 <code><blockquote>的作用也是引用别人的文本。但它是对长文本的引用,如在文章中引入大段某知名作家的文字,这时需要这个标签。 <code><q>标签是对简短文本的引用,比如说引用一句话就用到<code><q>标签。 <strong>语法:<code><blockquote>引用文本 浏览器对<code><blockquote>标签的解析是缩进样式。 XML/HTML Code复制内容到剪贴板 在浏览器中显示效果如下,可以看到被<code><blockquote>标签部分前后都缩进了: <strong>2.9 br标签分行显示文本 怎么可以让每一句诗词后面加入一个折行呢?那就可以用到<code><br />标签了,在需要加回车换行的地方加入<code><br />,<br />标签作用相当于word文档中的回车。 <strong>语法: 与以前我们学过的标签不一样,<code><br />标签是一个空标签,没有HTML内容的标签就是空标签,空标签只需要写一个开始标签,这样的标签有<code><br />、<hr />和 总结:在 html 代码中输入回车、空格都是没有作用的。在html文本中想输入回车换行,就必须输入<code><br />。 <strong> <strong>2.10  为网页中添加一些空格 已经讲解过在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入 <strong>语法:<code> 如下插入两个空格: XML/HTML Code复制内容到剪贴板 <strong>2.11 hr标签,添加水平横线 在信息展示时,有时会需要加一些用于分隔的横线,这样会使文章看起来整齐些。比如下面网页 语法: html4.01版本 <code><hr> <code><span style="font-family:NSimsun"><</span><code>hr />标签和<code><br />标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。 <code><hr />标签的在浏览器中的默认样式线条比较粗,颜色为灰色,可能有些人觉得这种样式不美观,没有关系,这些外在样式在我们以后学习了css样式表之后,都可以对其修改。 XML/HTML Code复制内容到剪贴板 浏览器中效果: <strong>2.12 address标签,为网页加入地址信息 一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以标签。也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。 语法: 在浏览器上显示的样式为斜体,如果不喜欢斜体,当然可以,可以在后面的课程中使用 css 样式来修改它<code><address>标签的默认样式。 XML/HTML Code复制内容到剪贴板 <strong>2.13 code标签,加入一行代码 在介绍语言技术的网站中,避免不了在网页中显示一些计算机专业的编程代码,当代码为一行代码时,你就可以使用<code><code>标签了,注意:在文章中一般如果要插入多行代码时不能使用<code><code>标签了。如下面例子: 注:如果是多行代码,可以使用<code> 浏览器效果: <strong>2.14 pre标签,加入大段代码 在上节中介绍加入一行代码的标签为<code><code>,但是在大多数情况下是需要加入大段代码的,如下图,怎么办?不会是每一代码都加入一个<code><code>标签吧,没有这么复杂,这时候就可以使用<code>
在浏览器中显示为:
<span>文本</span>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>了不起的盖茨比</title>
<style>
span{
color:blue;
}
</style>
</head>
<body>
<p><span>美国梦</span>。</p>
<p><strong>菲茨杰拉德</strong></p>
<p><em>爱丽丝</em></p>
</body>
</html>
使用span的变成了蓝色,使用strong标签的变化为粗体,使用em标签的变成斜体。<q>引用文本</q>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>q标签</title>
</head>
<body>
<p>周瑜,确实也配的上那句<q>聪明秀出为之英,胆略过人为之雄。</q></p>
</body>
</html><!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>blockquote标签的使用</title>
</head>
<body>
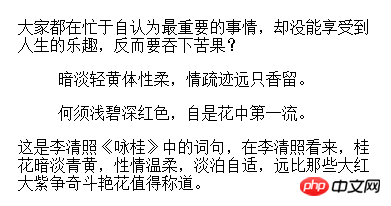
<h2 id="心似桂花开">心似桂花开</h2>
<p>大家都在忙于自认为最重要的事情,却没能享受到人生的乐趣,反而要吞下苦果?</p>
<blockquote>暗淡轻黄体性柔,情疏迹远只香留。</blockquote>
<blockquote>何须浅碧深红色,自是花中第一流。</blockquote>
<p>这是李清照《咏桂》中的词句,在李清照看来,桂花暗淡青黄,性情温柔,淡泊自适,远比那些大红大紫争奇斗艳花值得称道。</p>
</body>
</html>

xhtml1.0写法:<code><br />
html4.01写法:<code><br> 。
。XML/HTML Code复制内容到剪贴板<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>br标签的使用</title>
</head>
<body>
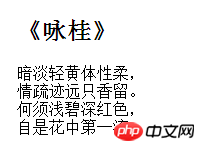
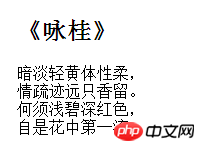
<h2 id="咏桂">《咏桂》</h2>
<p>
暗淡轻黄体性柔,<br>
情疏迹远只香留。<br>
何须浅碧深红色,<br>
自是花中第一流。
</p>
</body>
</html>
浏览器效果:

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>空格讲解</title>
</head>
<body>
<h1 id="感悟梦想">感悟梦想</h1>
来源:作文网 作者:为梦想而飞
</body>
</html>
xhtml1.0版本<code><hr /><!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>hr标签使用</title>
</head>
<body>
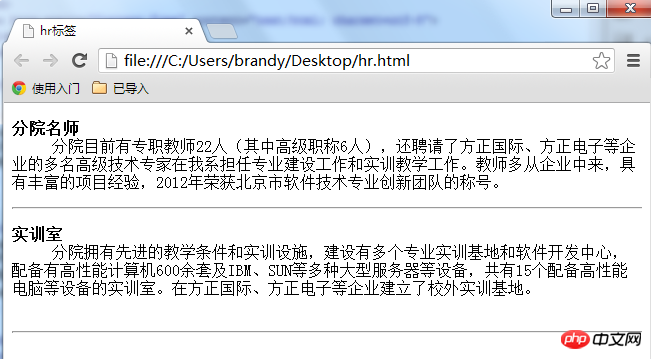
<p>火车飞驰过暗夜里的村庄,月光,总是太容易让思念寂寞,太容易让人觉得孤独。</p>
<hr>
<p>每一枚被风吹起的蒲公英,都载满了一双眼睛的深情告别与一个目光的依依不舍。</p>
</body>
</html>

<address>联系地址信息</address>
<address> 本文的作者:<a href="mailto:lilian@imooc.com">lilian</a> </address>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>address标签介绍</title>
</head>
<body>
<h2 id="慕课网">慕课网</h2>
<p>超酷的互联网、IT技术免费学习平台!公司地址:<address>北京市西城区德外大街10号</address></p>
</body>
</html>
<code>var i=i+300;</code>
</code>标签。</p><p class="codeHead"><span class="lantxt">XML/HTML Code</span><span style="CURSOR: pointer" class="copyCodeText">复制内容到剪贴板</span></p><pre class='brush:php;toolbar:false;'><!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>code标签介绍</title>
</head>
<body>
<p>我们可能知道水平渐变的实现,类似这样:<code>{background-image:linear-gradient(left, red 100px, yellow 200px);}</code></p>
</body>
</html>
</code>标签: <br/></p><p style="max-width:90%"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/505/b91e972cd7a37eaa071bcef1cdb4ca22-13.png" class="lazy" title="" alt="詳解前端開發常用的HTML標籤"/></p><p><code><pre class="brush:php;toolbar:false"></code>标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。注意:<code><pre class="brush:php;toolbar:false"></code> 标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,只是<code><pre class="brush:php;toolbar:false"></code>标签的一个常见应用就是用来展示计算机的源代码。</p><pre class='brush:php;toolbar:false;'>XML/HTML Code复制内容到剪贴板<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>pre标签的使用</title>
</head>
<body>
<pre class="brush:php;toolbar:false">var message="欢迎";for(var i=1;i<=10;i++){
alert(message);}


