html實現固定表格四周並且可以上下左右滾動
這篇文章主要為大家詳細介紹了固定表格四周實現表格上下左右滾動的解決方法,表格上下滾動時,表格頭尾固定;左右滾動的時候表格,表格第一列最後一列固定,本文為大家提供了思路,有興趣的夥伴們可以參考一下
問題:
最近做專案統計的時候碰見一個特定的需求,要求表格上下捲動時,表格頭尾固定;左右滾動的時候表格,表格第一列最後一列固定。
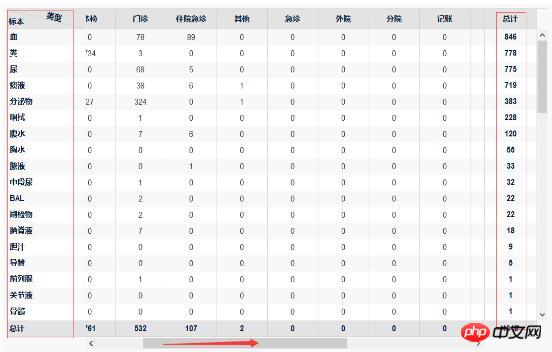
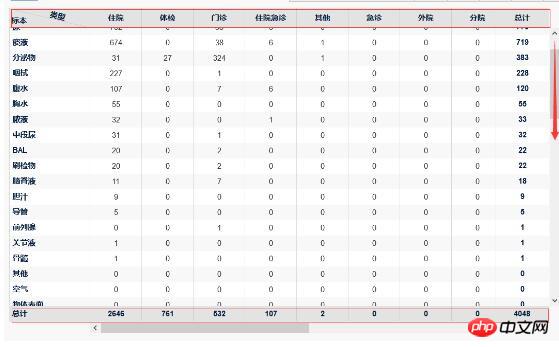
先上效果圖可能會更明了一些:
左右捲動時,兩列固定,頭尾中間部分跟著滾動。

上下捲動時,頭尾固定,第一列和最後一列中間部分跟著滾動。

想法:
思考了很久發現,如果單純的表格基本上很難實現,上下滾動的時候存在相互矛盾的地方。最後換了個思路去用p佈局,仿表格設計,來達到這樣的效果。
解決:
1、整體佈局:分為上中下三個部分,即head er,body,footer三個部分。 body固高。實現上下滾動。是不是很簡單,哈哈。
2、header佈局:分為left container right,left10%寬度左浮動,container80%寬度左浮動,right10%寬度左浮動。 container裡面加上一個資料實際寬度的容器column-container(相對定位)。
3、body,footer同header。
4、控制核心:產生一個寬度同container同寬的(80%)p,裡面放置一個同column-container實際資料寬度相同的p(如id=Scroll) 。來模擬左右滾動條。
JavaScript Code#複製內容到剪貼簿
$("#Scroll").scroll(function () {
(this).scrollLeft();
卷"- : -scrollLeft +
"px" }); 的滾動條去控制header body footer 中的column-container滾動。這樣就實現了左右滾動時固定了兩列,同時頭尾行的container也跟著滾動。
結語: -
由於程式碼樣式等貼出來太冗長了,在這裡就只說說想法了,動手試試看。
1. HTML免費視訊教學
2.
以上是html實現固定表格四周並且可以上下左右滾動的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
實現圖片點擊後周圍圖片散開並放大效果許多網頁設計中,需要實現一種交互效果:點擊某張圖片,使其周圍的...
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...






