分享22款H5和CSS3的幫助工具
收集的22款給力的HTML5和CSS3幫助工具,需要的朋友可以參考下
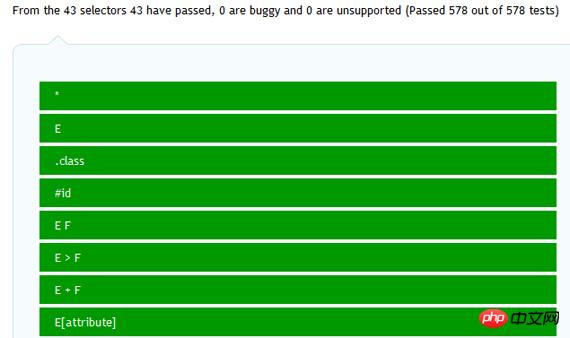
1. CSS3 Selectors Test
在打開這個地址時,它會自動測試你當前使用瀏覽器所支援的css屬性,然後用一個列表的形式給展示出來;你可以點擊列表中列出的每個項目來查看結果,包括一個小例子和相應的解釋內容。

2. CSS3 Please!
CSS3 Please!,製作人:Paul Irish and Jonathon Neal。目的在於允許你在線上編輯其中任意的數值,然後你可以看右面大大的效果展示,每更改一下數值,就會產生相應的全部程式碼。

3. CSS3 Generator
讓你自訂自己的CSS3效果。

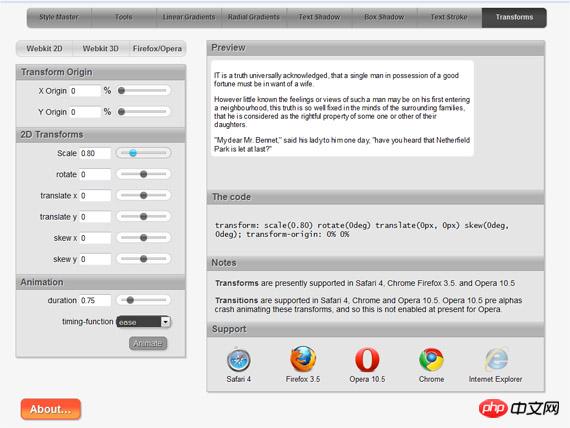
4. CSS3 Transforms
你可以採用CSS3旋轉,縮放等處理HTML元素,研究CSS3的改變。 (Opera 10.5, Firefox 3.5 以及Safari 4 和更高)

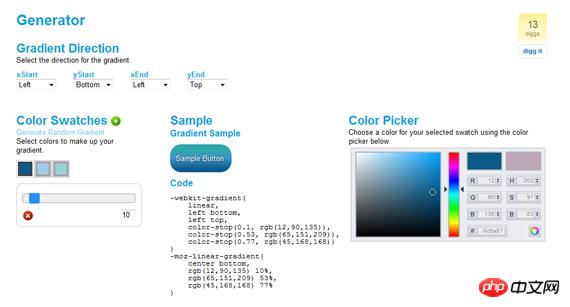
##5. CSS3 Gradient Generator
這是一個可以在線上修改css3漸層色彩的地方,無論是背景圖還是邊框都可以改變。

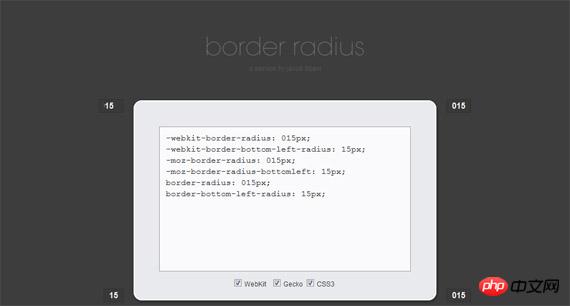
6. Border Radius
允許你設定
圓角邊框。

7. Modernizr
Modernizr 是一個小而簡單的
JavaScript# 函式庫,可以幫助你在現有的老式瀏覽器中充分利用新的web技術(CSS3,HTML5)。

這個簡單的CSS
編輯器可以幫助你理解WebKit核心瀏覽器對CSS3的支持情況。

9. CSS3 Previews
許多新的CSS3功能的預覽和示範。

10. CSS Template Layout Module
學習流行的CSS3模式和CSS3佈局。

11. 5 Techniques to Acquaint You With CSS 3
學習CSS3最受歡迎的新功能。

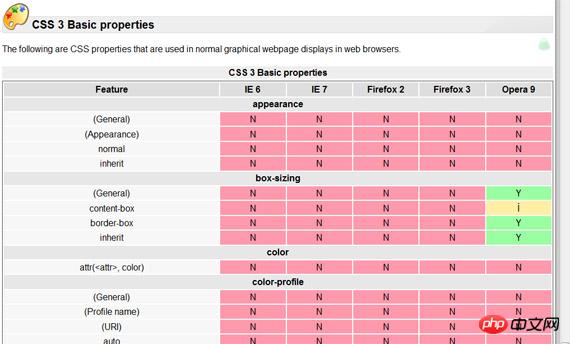
12. Web Browser CSS Support
這個文件是一個標準的網頁瀏覽器對CSS的支援列表,非常詳細。

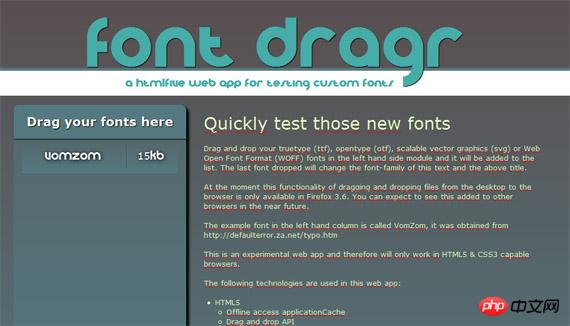
13. Font Drag
Font Dragr 是 HTML5/CSS3 驅動的用來測試自訂web字體的web應用。允許你拖放你的ttf、otf、svg和woff格式字體,你可以查看他們的表現。

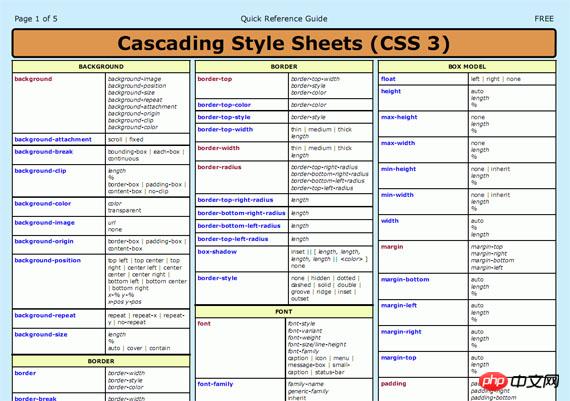
14. CSS3 Cheat Sheet
提供下載一份
W3C中關於css3所包含完整的css屬性,選擇器類型和css3的允許的值清單的pdf檔。

一個純粹的
JS CSS選擇器引擎。

16. Web Designers’ Browser Support Checklist
現實瀏覽器對HTML5和CSS3的支援。

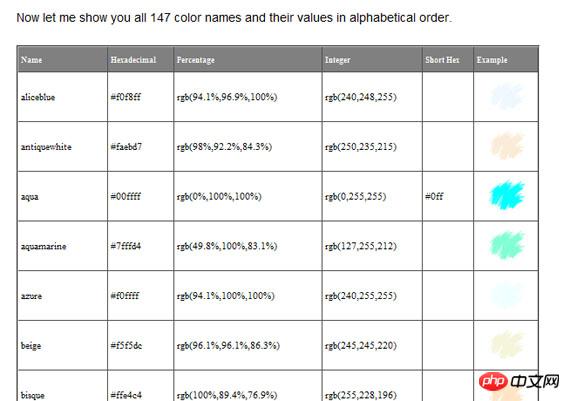
17. CSS3 Color Names
CSS3 支援 147 種不同的色名 (17個標準色加上130)。 這裡列出了這些支援的所有顏色名字,RGB值和十六進位值。

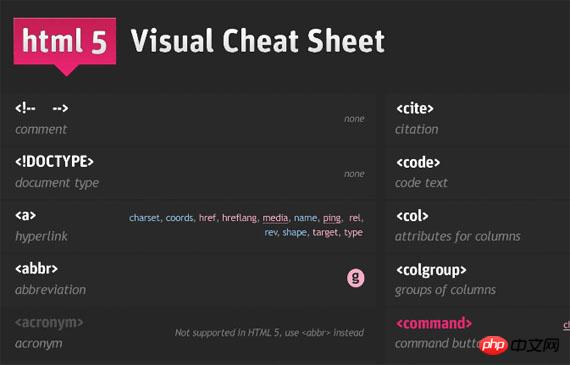
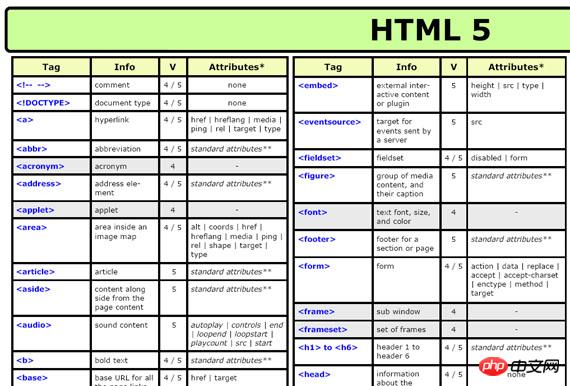
18. HTML5 Visual Cheat Sheet
HTML 5 Visual Cheat Sheet 是有用的網頁設計者和開發表。基本上是一個簡單的所有html標籤的清單。

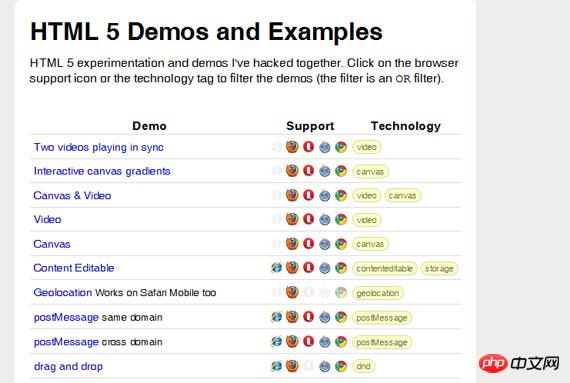
19. HTML5 Demos And Previews
你可以查看HTML5演示,新的功能和瀏覽器的支援情況。

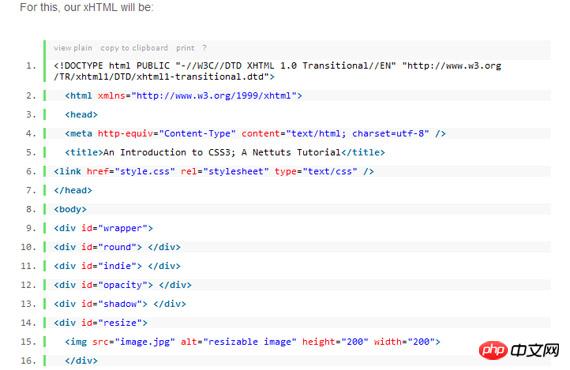
20. The Power Of HTML5 and CSS3
這篇文章涵蓋了HTML5和CSS3的組合優勢。

21. HTML5 Cheat Sheet
HTML5功能和有用的資訊。

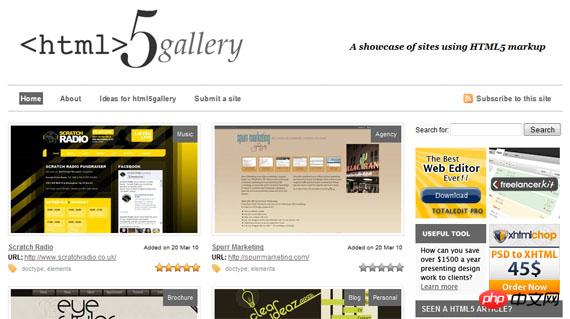
22. HTML5 Gallery
HTML5示範集合。

【相關推薦】
1. CSS3免費影片教學
2. 闡述什麼是CSS3?
以上是分享22款H5和CSS3的幫助工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














