介紹CSS3中的幾個新技術
網頁製作Webjx文章簡介:網頁教學網將在這篇文章向大家展示CSS中的5個有趣的新技術:圓角、個別圓角、不透明度、陰影和調整元素大小.
CSS是眾所周知且應用廣泛的網站樣式語言,在它的版本三(CSS3)計劃中,新增了一些能夠節省時
腳本之家將在這篇文章向大家展示CSS中的5個有趣的新技術:圓角、個別圓角、不透明度、陰影和調整元素大小.
CSS是眾所周知且應用廣泛的網站樣式語言,在它的版本三(CSS3)計畫中,新增了一些能夠節省時間的功能。儘管只有當前最新了瀏覽器版本才能支援這些效果,但了解它們還是必須且有趣的。腳本之家將在這篇文章向大家展示CSS中的5個有趣的新技術:圓角、個別圓角、不透明度、陰影和調整元素大小。
相關文章:介紹CSS3使用技巧5個
1:基本標記
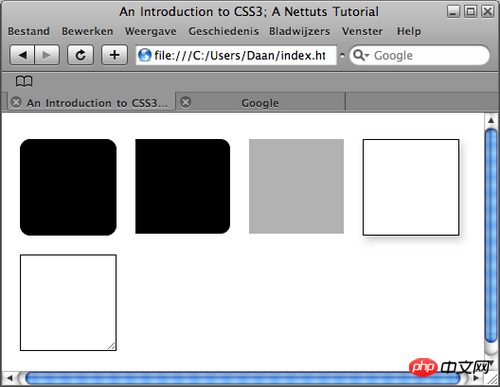
在我們開始這個教學之前,先來建立整個教學都要使用的基本標記。
我們的xHTML需要一下p元素:
#round, 使用CSS3程式碼實現圓角.
#indie, 應用個別的幾個圓角.
#opacity, 展示新的CSS3實現不透明度的方式.
#shadow,展示不使用Photoshop的情況下,使用CSS3來實現陰影效果.
#resize, 示範如何使用某種CSS來實現重設大小的效果.
綜上所述,我們的xHTML應該是這樣的:
<!DOCTYPE html PUBLIC “-// W3C // DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xml ns=”http://www.w3.org/1999/xhtml”> < head > <meta http-equiv=”Content-Type” content=”text/html; char set =utf-8″ /> <title>An Introduction to CSS3; A Nettuts Tutorial</title> <link href=”style.css” rel=”stylesheet” type=”text/css” /> </head> <body> <p id=”wrapper”> <p id=”round”> </p> <p id=”indie”> </p> <p id=”opacity”> </p> <p id=”shadow”> </p> <p id=”resize”> <img class="alignnone size-full wp-image-2157 lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/505/8634c49225d2d852dacdbbadecbfda3a-1.png" src=”image.jpg” alt=”resizable image” width=”200″ height=”200″> </p> </p> </body> </html>
下面來建立基本CSS檔案:
body {
background-color: #fff;
}
#wrapper {
width: 100%;
height: 100%;
}
p {
width: 300px;
height: 300px;
margin: 10px;
float: left;
}正如你上面看到的,我們給每個p元素300px的寬和高,並讓它們向左浮動,整個頁面的p都留給我們在後面的工作中添加樣式。看到本信息,說明該文章來自腳本之家www.jb51.net,如果文章不完整請到腳本之家jb51.net瀏覽!
2:圓角
目前而言,創建圓角的方法有很多,但都很麻煩。最常用的方法:首先,你要創建圓角的圖片;然後,你要創建很多html元素並使用背景圖像的方式顯示圓角。具體流程你我都很清楚。
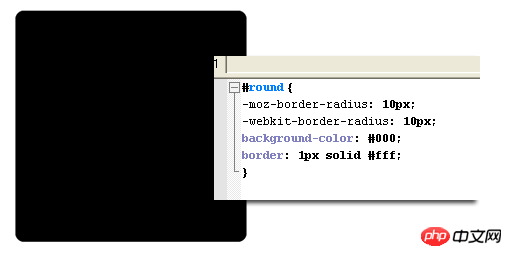
這個問題將在CSS3中很簡單的解決掉,那就是叫做「border-radius」的屬性。我們先創建一個黑色的p元素並給他設定黑色的邊框。邊框就是要實現「border-radius」屬性效果的前提。
像這樣:
#round {
background-color: #000;
border: 1px solid #000;
}現在你已經創建了p元素,它看起來和你預期的樣子一樣,300px款和高有楞有角且是黑色的。下面我們來加入實作圓角的程式碼,它是如此的簡潔,只需要兩行程式碼。
#round {
background-color: #000;
border: 1px solid #000;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}在這裡,我們加入了兩行類似的程式碼,-moz-適用於Firefox瀏覽器,而-webkit-則是用於Safari/Chrome瀏覽器。
附註:目前為止IE瀏覽器不支援border-radius屬性,所以如果想讓IE也有圓角效果,那麼就要單獨加入圓角了。
border-radius這個屬性直譯過來是邊框半徑的意思,就如同Photoshop一樣,它的值越大,圓角也就越大。
【相關推薦】
1. CSS3免費影片教學
3. 闡述什麼是CSS3?
#以上是介紹CSS3中的幾個新技術的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 藍色畫面代碼0x0000001怎麼辦
Feb 23, 2024 am 08:09 AM
藍色畫面代碼0x0000001怎麼辦
Feb 23, 2024 am 08:09 AM
藍屏代碼0x0000001怎麼辦藍屏錯誤是電腦系統或硬體出現問題時的一種警告機制,代碼0x0000001通常表示出現了硬體或驅動程式故障。當使用者在使用電腦時突然遇到藍色畫面錯誤,可能會感到驚慌失措。幸運的是,大多數藍色畫面錯誤都可以透過一些簡單的步驟來排除和處理。本文將為讀者介紹一些解決藍屏錯誤代碼0x0000001的方法。首先,當遇到藍色畫面錯誤時,我們可以嘗試重
 電腦頻繁藍屏而且每次代碼不一樣
Jan 06, 2024 pm 10:53 PM
電腦頻繁藍屏而且每次代碼不一樣
Jan 06, 2024 pm 10:53 PM
win10系統是一款非常優秀的高智慧系統強大的智慧可以為使用者帶來最好的使用體驗,一般正常的情況下使用者的win10系統電腦都不會出現任何的問題!但在優秀的電腦也難免會出現各種故障最近一直有小伙伴們反應自己的win10系統遇到了頻繁藍屏的問題!今天小編就為大家帶來了win10電腦頻繁藍屏不同代碼的解決方法讓我們一起來看看吧。電腦頻繁藍屏而且每次代碼不一樣的解決辦法:造成各種故障碼的原因以及解決建議1、0×000000116故障原因:應該是顯示卡驅動不相容。解決建議:建議更換廠商原帶驅動。 2、
 解決代碼0xc000007b錯誤
Feb 18, 2024 pm 07:34 PM
解決代碼0xc000007b錯誤
Feb 18, 2024 pm 07:34 PM
終止代碼0xc000007b在使用電腦時,有時會遇到各種各樣的問題和錯誤代碼。其中,終止代碼最為令人困擾,尤其是終止代碼0xc000007b。這個程式碼表示某個應用程式無法正常啟動,給用戶帶來了不便。首先,我們來了解終止碼0xc000007b的意思。這個程式碼是Windows作業系統的錯誤代碼,通常發生在32位元應用程式嘗試在64位元作業系統上執行時。它表示應
 GE通用遠端程式碼可在任何裝置上編程
Mar 02, 2024 pm 01:58 PM
GE通用遠端程式碼可在任何裝置上編程
Mar 02, 2024 pm 01:58 PM
如果您需要遠端編程任何設備,這篇文章會為您帶來幫助。我們將分享編程任何設備的頂級GE通用遠端代碼。通用電氣的遙控器是什麼? GEUniversalRemote是一款遙控器,可用於控制多個設備,如智慧電視、LG、Vizio、索尼、藍光、DVD、DVR、Roku、AppleTV、串流媒體播放器等。 GEUniversal遙控器有各種型號,具有不同的功能和功能。 GEUniversalRemote最多可以控制四台設備。頂級通用遙控器代碼,可在任何裝置上編程GE遙控器配備一組代碼,使其能夠與不同設備配合。您可
 藍色畫面代碼0x000000d1代表什麼問題?
Feb 18, 2024 pm 01:35 PM
藍色畫面代碼0x000000d1代表什麼問題?
Feb 18, 2024 pm 01:35 PM
0x000000d1藍屏程式碼是什麼意思近年來,隨著電腦的普及和網路的快速發展,作業系統的穩定性和安全性問題也日益凸顯。一個常見的問題是藍色畫面錯誤,代碼0x000000d1是其中之一。藍色畫面錯誤,或稱為“藍色畫面死機”,是當電腦遇到嚴重系統故障時發生的情況。當系統無法從錯誤中恢復時,Windows作業系統會顯示一個藍色的螢幕,並在螢幕上顯示錯誤代碼。這些錯誤代
 學習Python繪圖的速成指南:繪製冰墩墩的程式碼實例
Jan 13, 2024 pm 02:00 PM
學習Python繪圖的速成指南:繪製冰墩墩的程式碼實例
Jan 13, 2024 pm 02:00 PM
快速上手Python繪圖:畫出冰墩墩的程式碼範例Python是一種簡單易學且功能強大的程式語言,透過使用Python的繪圖庫,我們可以輕鬆實現各種繪圖需求。在本篇文章中,我們將使用Python的繪圖庫matplotlib來畫出冰墩墩的簡單圖形。冰墩墩是一隻擁有可愛形象的熊貓,非常受小朋友的喜愛。首先,我們需要安裝matplotlib函式庫。你可以透過在終端運行
 如何使用Copilot產生程式碼
Mar 23, 2024 am 10:41 AM
如何使用Copilot產生程式碼
Mar 23, 2024 am 10:41 AM
身為一名程式設計師,對於能夠簡化程式設計體驗的工具,我感到非常興奮。借助人工智慧工具的幫助,我們可以產生演示程式碼,並根據需求進行必要的修改。在VisualStudioCode中新引入的Copilot工具讓我們能夠創建具有自然語言聊天互動的AI生成程式碼。透過解釋功能,我們可以更好地理解現有程式碼的含義。如何使用Copilot產生程式碼?要開始,我們首先需要取得最新的PowerPlatformTools擴充。要實現這一點,你需要進入擴充頁面,搜尋“PowerPlatformTool”,然後點擊Install按鈕
 建立並執行Linux'.a”文件
Mar 20, 2024 pm 04:46 PM
建立並執行Linux'.a”文件
Mar 20, 2024 pm 04:46 PM
在Linux作業系統中處理檔案需要使用各種命令和技術,使開發人員能夠有效率地建立和執行檔案、程式碼、程式、腳本和其他東西。在Linux環境中,擴展名為”.a”的檔案作為靜態庫具有重要的重要性。這些程式庫在軟體開發中發揮重要作用,允許開發人員有效地管理和共享多個程式的公共功能。對於Linux環境中的有效軟體開發,了解如何建立和運行「.a」檔案至關重要。本文將介紹如何全面安裝和設定Linux「.a」文件,讓我們一起探索Linux「.a」文件的定義、用途、結構,以及建立和執行它的方法。什麼是L






