微信小程式開發(四)小程式開發實作指南
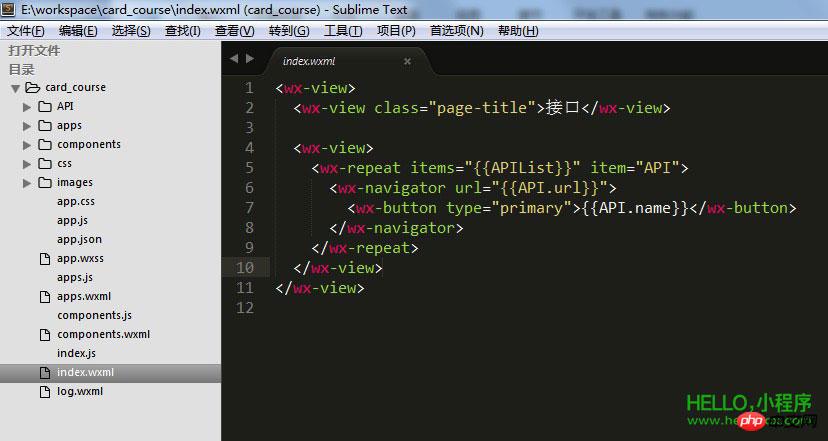
找到建立的 demo 資料夾,把專案匯入到你的編輯器,這裡使用的是Sublime Text編輯器。

這個時候需要根據自己的專案需求結構進行更改了,專案根目錄下面是首頁渲染的幾個tabBar 頁面,以及app 的一些配置文件,如名片盒項目的tabBar 是3 個切換菜單

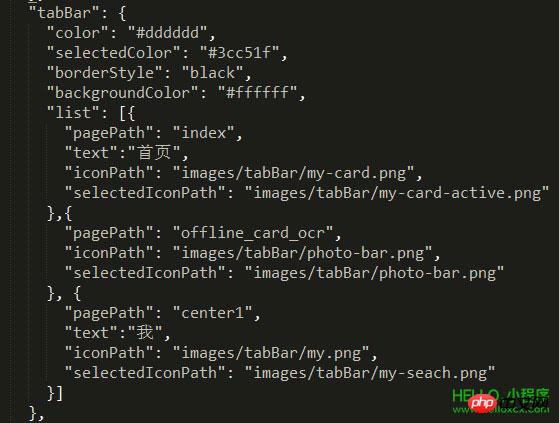
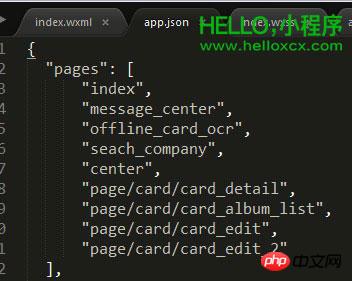
我們先找到app.json 檔案打開配置好這幾個選單,設定好tabBar,這個直接把設定檔改成你自己設計的即可。

App.json 裡面有幾個設定項:
Pages:這個是寫好的js文件,後綴.js這裡不需要使用,配置好正確路徑即可正常呼叫(若呼叫不到,在重啟微信開發者工具會直接報page 錯誤)。 Window:配置頂部的一些樣式,文件介紹比較詳細。 tabBar:底部的幾項配置,請參閱名知意。 networkTimeout:暫時沒發現用處,建議看文件。根據實際專案需求進行新增與變更。 iconPath和selectedIconPath:底部選單按鈕圖片與得到切換點擊高亮。 * text:可以去掉,全部去掉會發現底部 tabar 高度會減少很多。

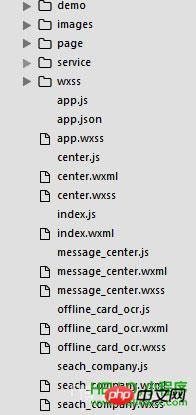
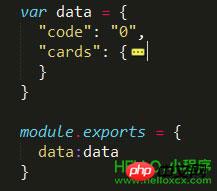
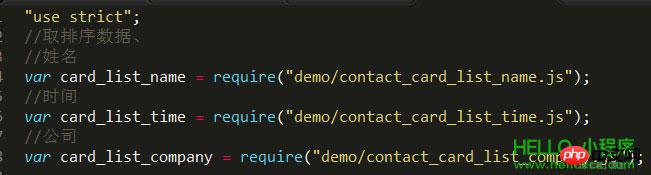
Json 檔案配置好後,根據專案進行檔案建立。 Demo:存放的是假數據,這一期的開發工具支援require,假數據使用的是.js 檔案形式,裡面的資料結構json 一致,把data 暴露出去即可


#然後取資料require 進來即可,這一點使用很方便;Images:圖片路徑;Page:除tabar 以外的頁面;Servise:服務交付層(與後台聯調真實數據時使用); Wxss:一些公共的css 文件;看到這裡大家發現每個頁面都被連帶好三個不同的後綴。分別頁面,css,js 目前只能依照這樣,是微信應用程式號碼的規範吧。
Wxss 文件是引入你寫的樣式文件,也可以直接在裡面寫樣式。

Js 檔案需全部配置到 pages 裡面才能生效。

下一章:微信小程式首頁開發。
第四章 微信小程式首頁開發
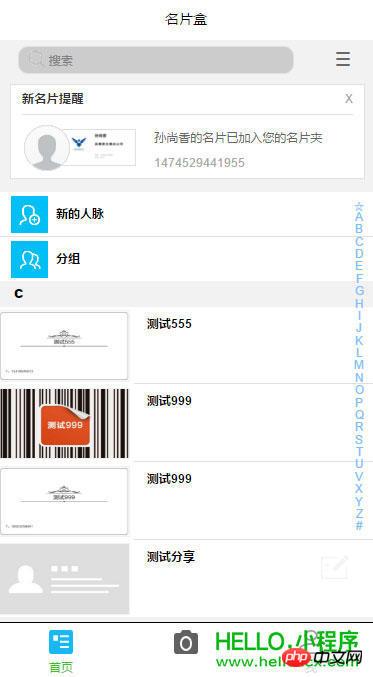
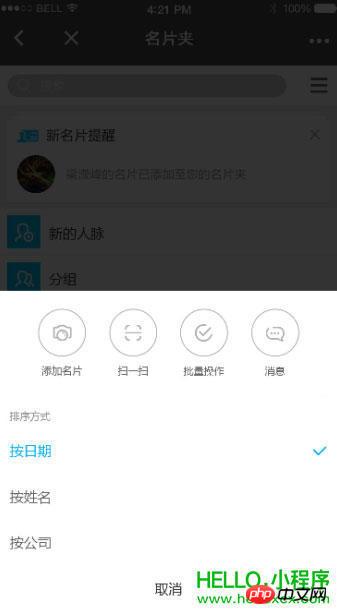
進行了各種準備與設定後,來到首頁開發。首先需要實作首頁效果圖如下:


##Template 名片很多,需要用模板、 這裡需要微信提供的基礎元件大致是input(搜尋框)、action-sheet(右邊是底部下拉選單,需要下拉選單)、 Scroll-view (右邊ABC跳轉)、(這個目前實現還有點問題,正在攻克中)。
- View是塊元素,整個搜尋框的一個樣式。
-
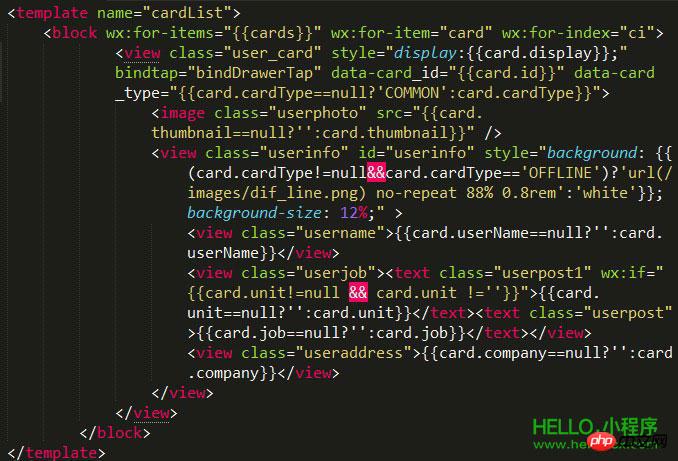
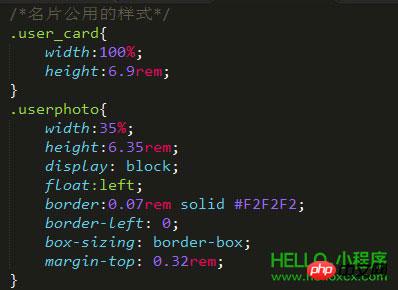
名片夾:由於專案主打名片功能,故很多地方使用,所以需要把名片以 template 分離出來。 Template:定義一個模板,name 模板的名字其實是個作用域。 Block:循環控制,名片很多,必須用循環出來,跟很多操作數據的前端框架循環差不多。
支援自訂屬性 data,這裡用作判斷線上名片以及線下名片。 View 裡面是一些資料引入,裡面是支援三目運算子。

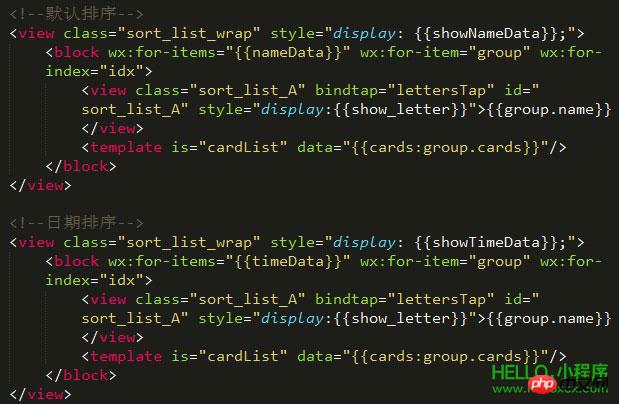
引入 template 時非常方便,is 和name 一樣,data 是 nameData 傳遞過來的資料填充。
###一切都綁定資料為中心點。 ###
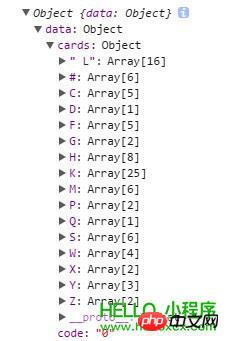
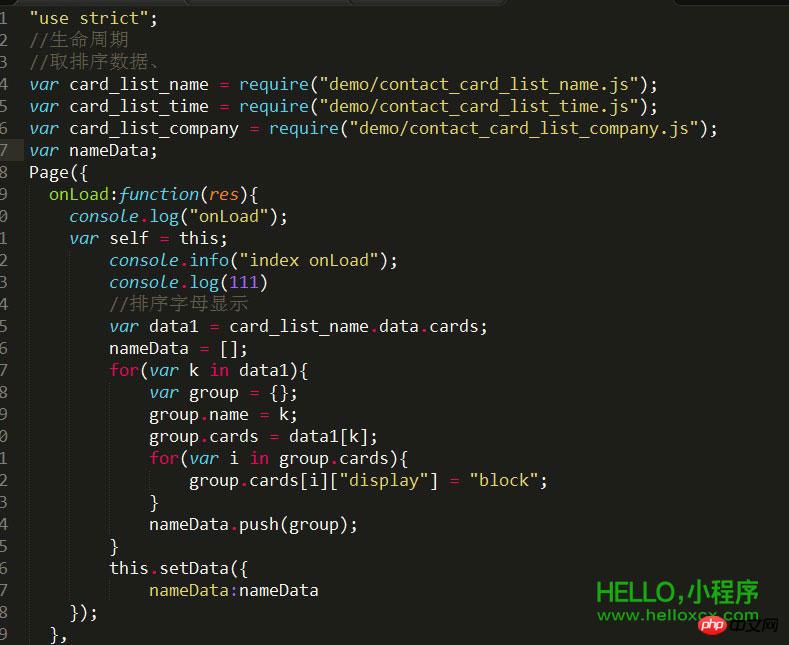
取到資料具體操作根據你資料結構:

這裡的資料結構和json 數據結構一樣,
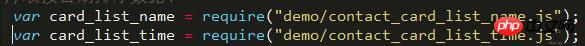
這裡如要傳到頁面的話即是
this.<a href="http://www.php.cn/code/8209.html" target="_blank">set</a>Data({nameData:card_list_name.data.cards,timeData:card_list_time .data.cards});
因為頁面遍歷的是nameData,timeData

可以看下列印出來的資料結構,根據你的結構進行解析與傳遞。

也可以看下這裡對資料的一些操作。 (這裡須根據定義的json 資料格式來操作的)

#名片的樣式由於很多頁面需要使用放在common.css 裡面,這個common.css是所有頁面都需要用到,一些初始化設定。它是在 app.wxss 裡面引用之後才能被映射到全域 APP。






#。微信提供的 bindchange 在支援方面還有小問題,目前是失去焦點才能觸發到此事件的發生,待後續完善吧,先實現功能再說。
在index.js 裡面寫事件
bindInputChange:function(e){ //发生搜索事情var self = this; //this绑定,这个this指向微信的提供window var Text = e.detail.value.toUpperCase(); //取到输入的内容if(Text==""){ //如果输入为空 一些东西需要显示 否则不显示show_letter = "block"; }else{show_letter = "none";}this.setData({show_letter:show_letter, showSheet:true});var res = nameData; 获取到传递的数据if(data_type=="name"){}else if(data_type=="time"){res = timeData; };for(var k in res){ //for-in循环取到data里面的cardsvar data = res[k].cards; for(var i = 0;iIf(data[i].userName!=null && data[i].userName.indexOf(Text)!=-1){ data[i]["display"] = "block"; //存在就是赋值显示}else{data[i]["display"] = "none"; // 不存在赋值不显示}}}}選單列:做到選單欄,使用微信提供的下拉選單元件action-sheet,它被觸發的條件在這裡。 
一切以綁定事件為起點:
还是得先布好局才能被调动

Js 配置:

Data 初始化数据:

这里得取非,直接设置 false 调不出来: 调用事件。

调出来还得去掉它啊:如下相同即可

取消直接上事件即可。(分为菜单栏外部与底部)


//好了,就是这么简单。实现效果简单,体验效果确实非常不错。

还需要个 loading 效果(暂时没做动画,后期再考虑。)Loading 布局

首页的最外层 view

根据微信的生命周期
"Onload:function(e){this.setData({toastDisplay:”block”,htmlWrapDisplay:”none”})}, onShow:function(e){this.setData({toastDisplay:”none”,htmlWrapDisplay:”block”})}載入條完成。
api
使用起來非常快速,只需根據需求配置即可。 做到這裡說明下,dom 長度有限制,頁面的結構太長,也是無法渲染的,暫且把公司排序暫時先去掉了。 ##################左邊的 ABC 跳轉(還在繼續完善中)。這裡還有個左滑刪除名片功能,微信沒有提供這個在行動端很實用的功能真的比較遺憾,後面得花點時間自己寫下(後續完善)。 ######好了,今天更新的內容就先到這裡。 #########【相關推薦】######1. ###微信小程式完整原始碼下載#########2. ###微信小程式demo:卡卡汽車#########3. ###簡單的左滑操作和瀑布流佈局#######以上是微信小程式開發(四)小程式開發實作指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程






