最近有專案要實現N級選單,先從佈局入手,也就是判斷是否有下級選單,具體實作程式碼,大家可以參考下本文
需求分析
簡單的分析一下,要實現N級選單,先從佈局入手,即判斷是否有下級選單
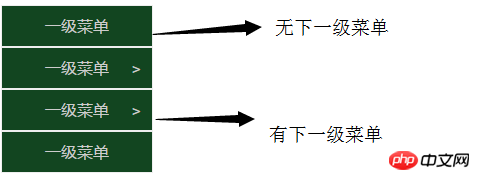
1.沒有下一層選單,直接排列
2.有下級選單,又分為下級選單排放位置,和在上級選單顯示類似'>' 的符號,效果如圖:

初步實作
#1.實作是否存在 >#注意: 以下凡是擔憂xxx=== yyy ? xxx : xxx都是利用三元表達式,來表達想法。
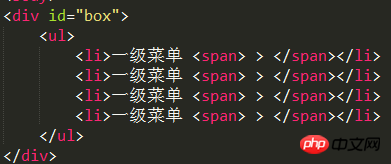
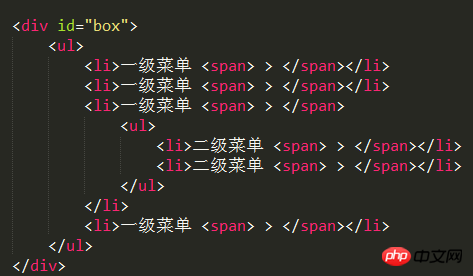
HTML結構如下:

具體程式碼即實作
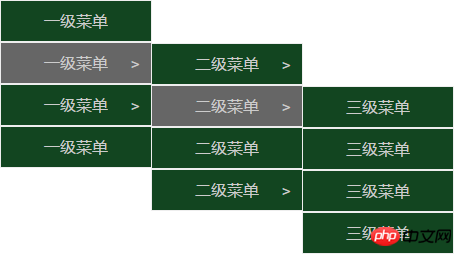
效果圖如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#box {
margin: 200px 0 0 50px;
text-align: center;
color: #ccc;
}
ul {
list-style: none;
float: left;
}
li {
width: 150px;
height: 40px;
line-height: 40px;
background-color: #124520;
border: 1px solid #eee;
position: relative;
}
li span {
position: absolute;
top: 0;
right: 10px;
}
li:hover {
background-color: #666;
transition: background-color .5s;
}
ul {
display: none;
}
ul.first {
display: block;
}
.relative {
position:relative;
top: 0;
left: 0;
}
.absolute {
position: absolute;
left: 0;
top: 0;
}
.show {
display: block;
}
.hide {
display: none;
}
</style>
</head>
<body>
<p id="box">
<ul class="first">
<li>一级菜单
<span>></span>
</li>
<li>一级菜单
<span>></span>
<ul>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
<li>二级菜单
<span>></span>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
</ul>
</li>
<li>一级菜单
<span>></span>
<ul>
<li>二级菜单
<span>></span>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
</ul>
</li>
<li>一级菜单
<span>></span>
</li>
</ul>
</p>
</body>
<script type="text/javascript">
let uls = document.querySelectorAll("ul"); //获取所有的ul
let lis = document.querySelectorAll("li"); //获取所有的li
let liWidth = document.querySelector("#box ul").offsetWidth-2 //li的宽度 -2是为了好看
/* 布局start */
/*
*
* 通过下面布局中代码实现每个 li.children.length 要么为0 要么为2
* 0 无下级菜单
* 2 有下级菜单
*
*/
for (let i = uls.length - 1; i >= 0; i--) {
if(uls[i].parentNode.nodeName === "LI") {
uls[i].parentNode.classList.add("relative"); //相对定位
uls[i].classList.add("absolute"); // 绝对定位
uls[i].style.left = liWidth + "px";
}
}
for (var i = 0; i < lis.length; i++) {
if( lis[i].children.length === 1) { //没有下一级菜单直接删除
lis[i].children[0].outerHTML = "";
};
}
/* 布局end */
for (let i = 0; i < lis.length; i++) { // 控制每一个li
lis[i].onmouseover = function() {
if( lis[i].children.length === 2) {
this.children[1].classList.remove("hide");
this.children[1].classList.add("show");
}
}
lis[i].onmouseout = function() {
if( lis[i].children.length === 2) {
this.children[1].classList.remove("show");
this.children[1].classList.add("hide");
}
}
}
</script>
</html>JavaScript表單驗證實作程式碼_javascript技巧
5.以上是JS實作多層功能表列的程式碼範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




