整體概述如何用H5製作網頁
為了幫助了解當今HTML 5的一些新玩意兒,我們現在就進入正題,開始使用一些新的結構元素。我們建立HTML 5文件第一件需要做的事情就是使用新的文件類型。
根據你們詢問的人,HTML 5不是邁向創造更語義化的網路的下一個重要步伐,就是用一系列不完整的標籤和標記大雜燴讓網路陷入困境的災難。
爭論雙方的問題在於,很少的網站在自然環境下使用HTML 5,所以現在所認識到的問題的理論解決方案仍然在很大程度上未經考驗。
即便如此,我們不難發現下一代網路標記工具的好處和潛在的問題。
內容
1. HTML 5有什麼不同?
2. 最終,任何人可以記住的文件類型
3. 最基本的語意結構
#1.
2.
##2
##1.
2.
3.
## ;footer>4. 把他們放在一起
5. 為新元素寫出樣式
6. 相容舊的瀏覽器
#7. 現在你可以使用HTML 5了,但你會用麼? HTML 5有什麼不同? 首先,我們透過HTML 5表達什麼? First off, what do we mean by HTML 5?理論上,我們表達所有的事物-新的語意結構標籤,例如canvas
或離線儲存等API規範,以及新的內聯語意標籤。儘管如此,我們把實際的原因 (PS:瀏覽器支援問題)僅限於結構標籤。 canvas,離線儲存,本地影片
或地理定位API都很絕妙,然而他們還不能被所有瀏覽器一致的支援。「但是等等」你說,「大多數瀏覽器也不支援新的結構元素!」這是真的,但他們中的絕大多數將會很樂意去接受你想要創建的任何標籤。甚至連IE6也可以處理新標籤,儘管如果你想要使用CSS設定樣式,你需要一點JavaScript的幫助。
當你為新標籤設定樣式時,你需要記住一件事,那就是未知標籤在大部分瀏覽器中沒有預設樣式。他 同時被認為是行級元素。儘管如此,由於大部分HTML 5的新標籤可以構造,我們將讓他們擁有區塊級元素的行為
。解決方法是確認你在CSS樣式中包含了display
:block;。 為了幫助了解當今HTML 5的一些新玩意兒,我們現在就進入正題,開始使用一些新的結構元素。最終,任何人都可以記住的文件類型
我們建立HTML 5文件第一件需要做的事情就是使用新的文件類型。現在,如果你還清楚的記得HTML 4或XHTML 1.x的文件類型,你真是比我們更強的淘氣鬼。每當我們新建一個頁面,我們必須打開一個舊的文件,剪下並貼上文檔類型定義。 這真是痛苦,也是為什麼我們喜歡
這真是痛苦,也是為什麼我們喜歡
。你準備好了麼?他出現了:
不會太難記。簡單且容易理解。不區分大小寫。 這個構想是停止HTML版本化,讓向後相容變得更容易。從長遠看是否成功是另外的事情,但至少 他節省了你輸入的平均時間。 最基本語意結構 我們已經將我們的頁面定義為HTML 5文件。到現在為止,一切都還不錯。現在,這些我們已經聽說的新標籤到底是什麼?
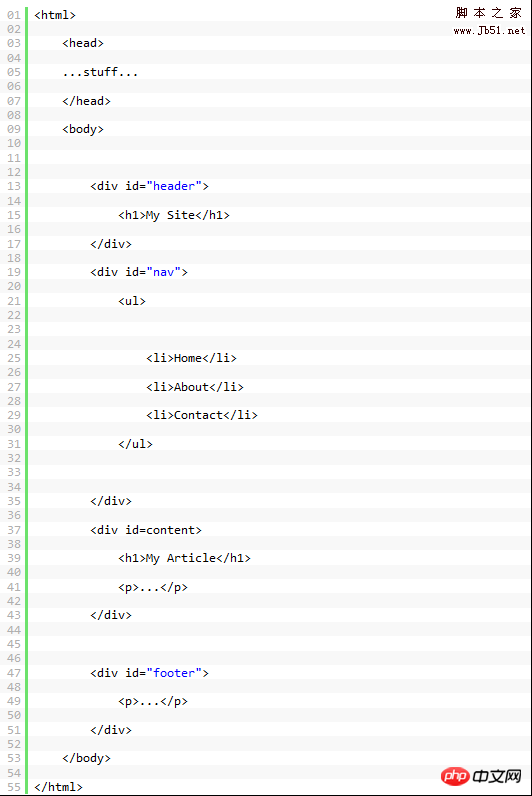
我們已經將我們的頁面定義為HTML 5文件。到現在為止,一切都還不錯。現在,這些我們已經聽說的新標籤到底是什麼?
這對於展示用途很好,但如果我們想要知道一些關於頁面元素包含什麼的問題,那又怎麼辦呢?
在上面的例子中,我們為我們所有的結構p添加了ID。這在有見識的設計師中是很平常的事。目 的有兩個方面,首先,ID提供了可以能用於給頁面的特殊段落應用樣式的錨,其次,ID充當基本的偽語義結構。高明的解析器將會查看標籤的ID屬性,並嘗試 去猜測他們的意義,但當每個網站的ID名稱不同的時候很難。
這就是新結構標籤到來的理由。
當認識到這些ID成為了慣例,HTML 5的締造者們更進一步,使這些元素中的一部分變成他們獨立的標籤。這兒有一個HTML 5中生效的新標籤的快速概要:
頭部標籤被設計為關於一個章節或一整張網頁介紹資訊的容器。 ,那可以使用 nav元素非常明顯,這是你的導航元素。當然什麼被算為導航是有一些爭議的,有一個基本的網站 導航,但有些情況下還可能有頁面導航元素。 HTML5的締造者WHATWG最近在修改 如果你還在使用 Section可能是新標籤中最模糊的。根據HTML 5定義,一個章節是一個內容的主題集合,通常在header標籤後,在footer標籤前。但是如果 需要,section也可以互相嵌套。 在我們上面的例子裡,被「content」標記的p就是一個變成section的很好的選 擇。另外在那個section內,根據內容,我們可以增加section。 根絕WHATWG的註解,article元素可以包含「組成文件或網站獨立部分的一段內容;例如,雜誌或新聞的文章,或部落格條目。 Article也可以透過使用section標籤分成多個段落,然而當你規劃你的結構時需要稍微仔細一些,否則你容易引 起以一些難看的標籤大雜燴結尾的情況。 ,註解或像你看到的在這篇文章右邊的更多典型的邊欄內容。 根據WHATWG的註釋,看起來 沒人說HTML 5是完美的! 把他們放在一起
另一個相當模糊的標籤,aside元素用於「與組成文件主要的正文流內容無關的」內容。那表示 一條附加的評論,內聯的腳註,
引用Footer的用處也應該是很明顯的,除了可能你不清楚可以擁有多個腳標。換句話說,除了通常 在大多數頁面底部看到的主腳標,段落也可以含有腳標。
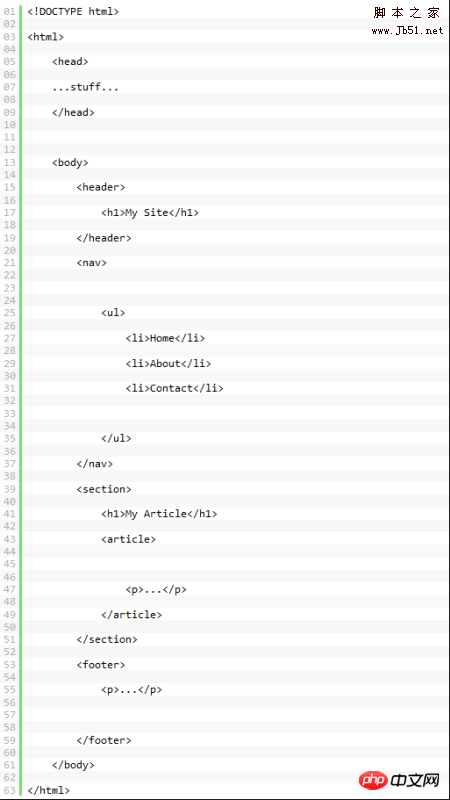
讓我們使用新標籤重新寫我們原來的例子:
 非常清楚,並且很容易理解,不是麼?一些註釋:我們可以在header標籤中包含我們 的
非常清楚,並且很容易理解,不是麼?一些註釋:我們可以在header標籤中包含我們 的My Article
標題。我沒有這樣做,因為h1元素已經表達了標題的含義,但如果你還有發布日期,署名或其他資料在你文章的頂部, 為標籤集添加一個header容器標籤是一個很好的選擇。
同時注意我們可以在article元素下添加第二個footer元素來包含諸如翻頁導航,相關 文章或其他內容。
Writing styles for new tabs
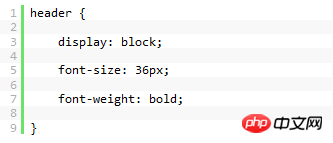
In most browsers, all you need to do is apply a style sheet on a new tab as you would normally do, simply defining your styles. But please make sure to add the display:block; rule to every element, no matter what, from now on. Over time, as browsers begin to standardize and support new elements, that won't be necessary.
For example, let's apply some styles to our header:

Remember, you can still add class and ID attributes to these tags. So, if you want to style a navigation individually, you can easily add a class or style to the tag, like this:

Then you can apply a Style:

Compatible with old browsers
But wait, what about IE? These styles don't work under IE6 at all. If you still need to support legacy browsers like IE6, here's a solution. IE6 parses and displays these tags fine, but you can't set any CSS on them. The solution is to use a little JavaScript.
We just need to let IE set styles for the HTML 5 tags we created using the createElement method. Add this in the head tag of your HTML 5 file. Alternatively, you can save it in a specific file and include it that way.

I know what you're thinking: "Brother, you didn't define a MIME type for that script tag at all."
You don't need to specify it in the HTML 5. Do these things. In HTML 5, all scripts are assumed to be of type="text/javascript", so there's no need to clutter your script tags with attributes (unless your script isn't JavaScript).
This solves the problem with IE, but we're not out of the woods. It turns out there is a bug in the Gecko rendering engine that causes some versions of Firefox 2 and Camino to get stuck on these tabs.
There are two ways to deal with this bug, neither of which is ideal. For more details, please see this article by HTML5doctor. This article also comes with a handy script that enables all HTML 5 elements.
Keep in mind that although Firefox 2 usage has quickly dropped below 10% of all website traffic, simply ignoring this bug may still depend on your site's visitors.
Now you can use HTML 5, but will you use it?
The short answer is: we do.
The more complicated thing is: it depends on the site. If you're accused of remaking the CNN homepage, well, you might resist a little until browser support gets better. But if you want to revamp your blog, we have your back. Here are some WordPress plugins that can help you if you are using such a popular publishing system. Here is a HTML 5 theme created by Jeff Starr.
Also, try the site-focused HTML 5 Gallery and check out the source code to see what they do.
Still, if IE's shortcomings stop you, consider this: Even Google is using the HTML 5 document type on their main search page. Even if you don't use all the new structural tags, you can at least take advantage of concise script declarations and some non-structural semantic tags that we'll cover next time.
【Related recommendations】
2. Detailed explanation of how to add voice function to H5 input box
3. What should I do if the input box is blocked when creating a virtual keyboard in H5?
4. Detailed explanation of the method of implementing full-screen playback on WeChat in HTML5
5. Detailed explanation of browser compatibility issues with H5 new tags
以上是整體概述如何用H5製作網頁的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














