本文是微信小程式入門系列第一篇文章,主要有以下幾點內容:
#1.教學安排
#2. 小程式背景及應用程式場景
3. 小程式優勢及限制
4. 入門必備
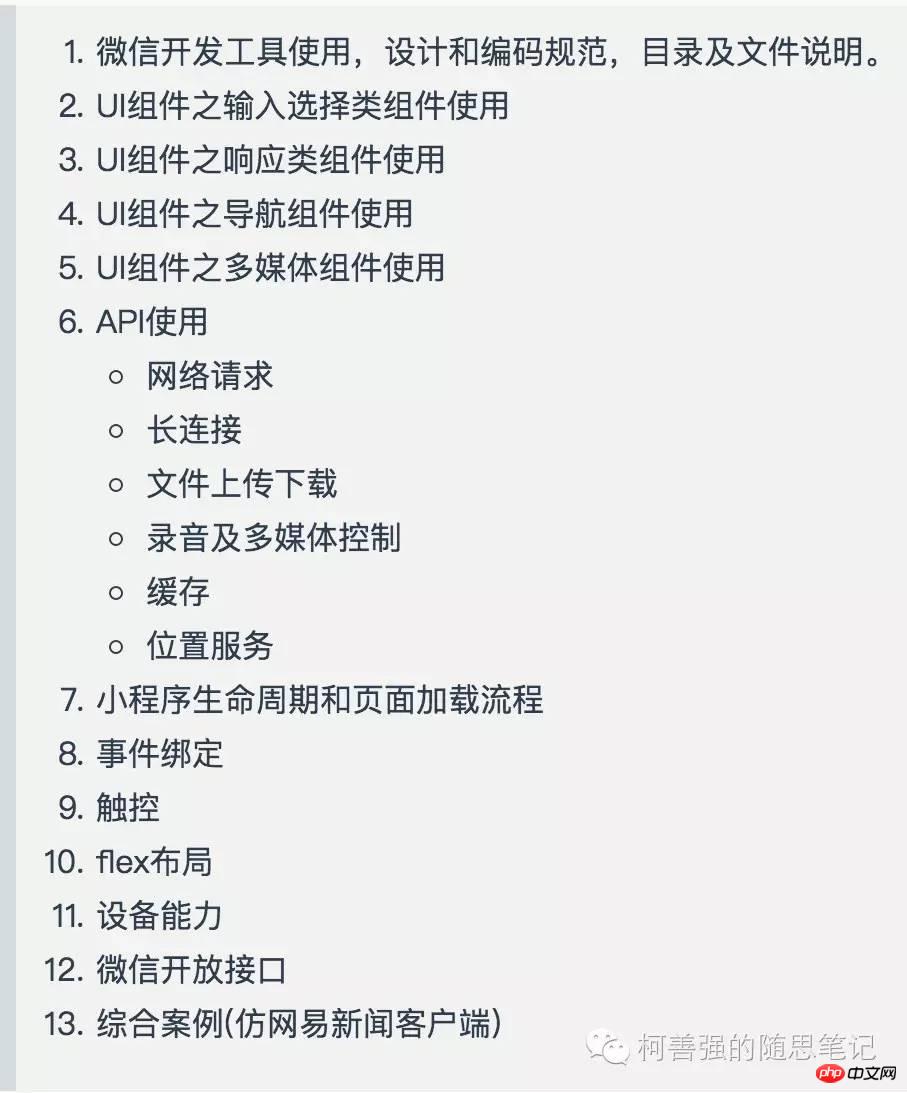
》》》學習安排

#以上順序可能會有變動。
》》》背景
在PC網路時代,想必大家都經歷過這樣的情形:時不時收到軟體更新提示,等幾分鐘甚至更長,下載安裝完成後,忘了登入帳號或密碼。還例如公司心接入ERP系統,你電腦需要安裝客戶端,每次升級都需要手動下載安裝。
在行動網路時代,同樣上演著PC網路C/S架構無法避免的問題,你的每項需求都需要安裝APP,越來越多的APP應用即將佔滿手機儲存空間.
那麼有沒有一種軟體架構既不需要下載安裝,又能夠提供像客戶端一樣流暢友善的使用者體驗呢?
答案是HTML5 + javascript;
」》》什麼是小程式?
小程式是一種運行在微信客戶端,繼微信訂閱號、服務號碼、企業號之後新的微信應用程式形態,既無需下載安裝,又有近似原生應用程式的體驗。
它由javascript+WXML+WXSS混合編寫,但不是運行在瀏覽器之上,所以一定程度上避免了瀏覽器體驗不流暢的問題。
》》》 應用場景
小程式比較適合服務性APP,也就是張小龍所說的用完即走。並不是所有的服務都適用於小程序,但是大部分服務和新創公司都可以接入自己的小程序,如果你的產品有一下特點:
1. 流程简单 2. 低频 3. 非刚需
可以著手準備小程序版的APP .
流程簡單:核心功能,使用者可以一步到位滿足需要,無選擇困擾,無需停留。
低頻:使用者使用頻率,半個月甚至一個月才使用一次,例如出售火車票,話費充值。
非剛需:可以理解為使用者可以暫時放棄的需求,例如家事、線上教育、求職招募、二手買賣、旅遊、票務等特定場景。
》》》優勢與劣勢
優勢:
1. 有微信庞大的基础用户 2. 无需下载安装和更新 3. 统一了Android、IOS、WP三大平台,一套程序,多处运行。 4. 缩短产品开发周期和和节省人力成本,这一点对初创公司尤为重要。
劣勢:
1. 平台封闭性过高,比如无法接入支付宝,目前只能使用腾讯自家的支付产品。 2. 不兼容某些WEB标准协议 3. 不支持NPM 4. 组件不完善 5. 不能在浏览器运行 6. 苹果会答应吗?
」》入門必備
1. 一台不那么差的电脑 2. 熟悉HTML、CSS、ES6标准 3. 熟练使用javascript,对flex和redux有了解,你可以轻松掌握小程序。 4. 重要的是要有浓厚的兴趣和持久的学习动力。
【相關推薦】
1. 微信公眾號平台原始碼下載
2. 小豬cms( PigCms)微電商系統營運版(獨立微店商城+三級分銷系統)
以上是微信開發入門(一)正確入門方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




