微信開發入門(三)生命週期
這一章節介紹微信小程式的生命週期,什麼是生命週期呢?
通俗的講,生命週期就是指一個物體的生老病死。 從軟體的角度來看,生命週期指程式從創建、到開始、暫停、喚起、停止、卸載的過程。
以下從一下三個面向介紹微信小程式的生命週期:
#應用生命週期
頁面生命週期
應用程式生命週期影響頁面生命週期
#」》應用程式生命週期

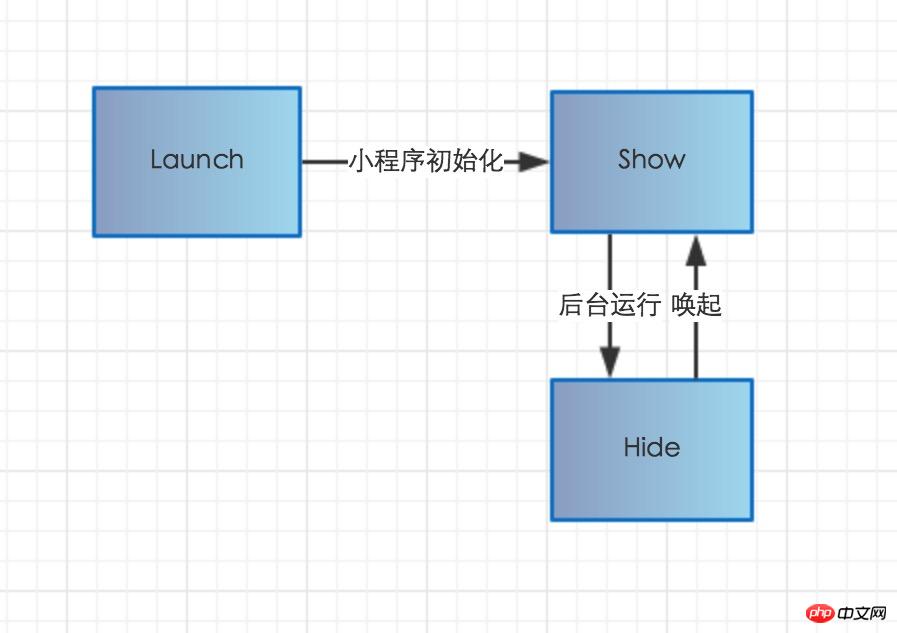
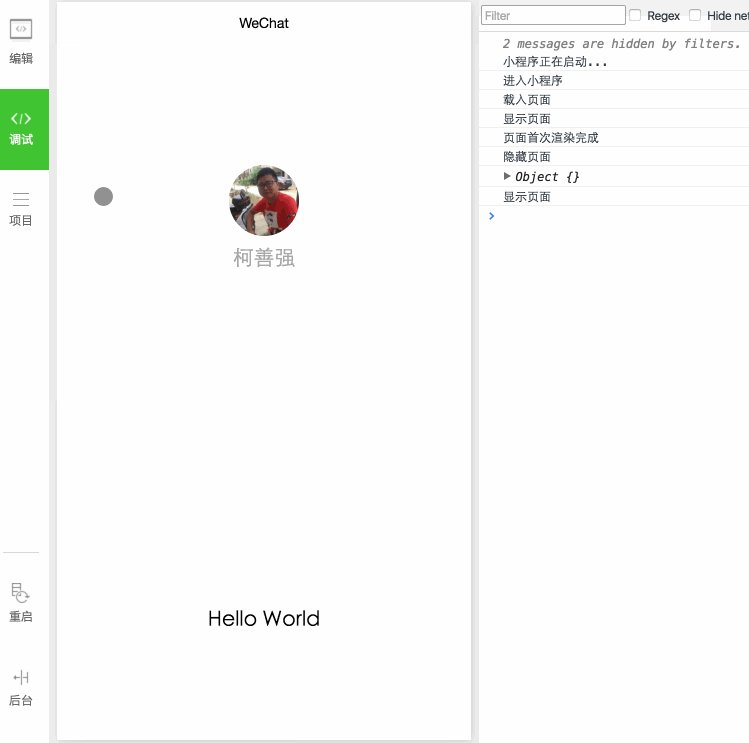
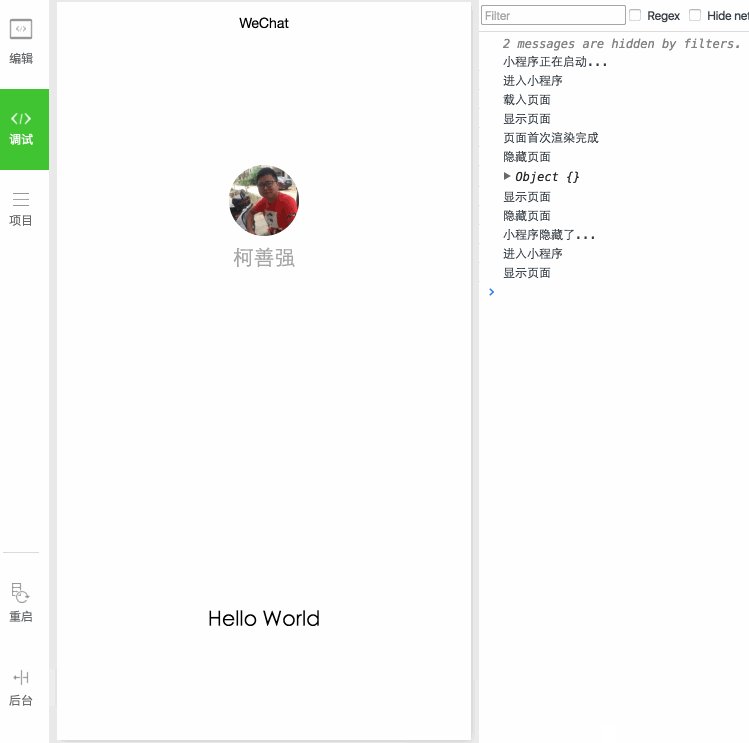
用戶首次開啟小程序,觸發onLaunch(全域只觸發一次)。
小程式初始化完成後,觸發onShow方法,監聽小程式顯示。
小程式從前台進入後台,觸發 onHide方法。
小程式從後台進入前台顯示,觸發 onShow方法。
小程式後台運作一定時間,或系統資源佔用過高,會被銷毀。
前台、後台定義: 當使用者點擊左上角關閉,或按了設備Home 鍵離開微信,小程式並沒有直接銷毀,而是進入了後台;當再次進入微信或再次開啟小程序,又會從後台進入前台。
在整理本文資料的時候,有點不解,為什麼不把小程式監聽『銷毀』方法開放給開發者,我猜測是因為IOS系統限制『按下Home鍵時,app從活動狀態轉入後台,會被掛起』;微信也不例外,只要運作一段時間或把微信客戶端程序殺掉,就無法通知小程式應用程式被銷毀。
》》》頁面生命週期


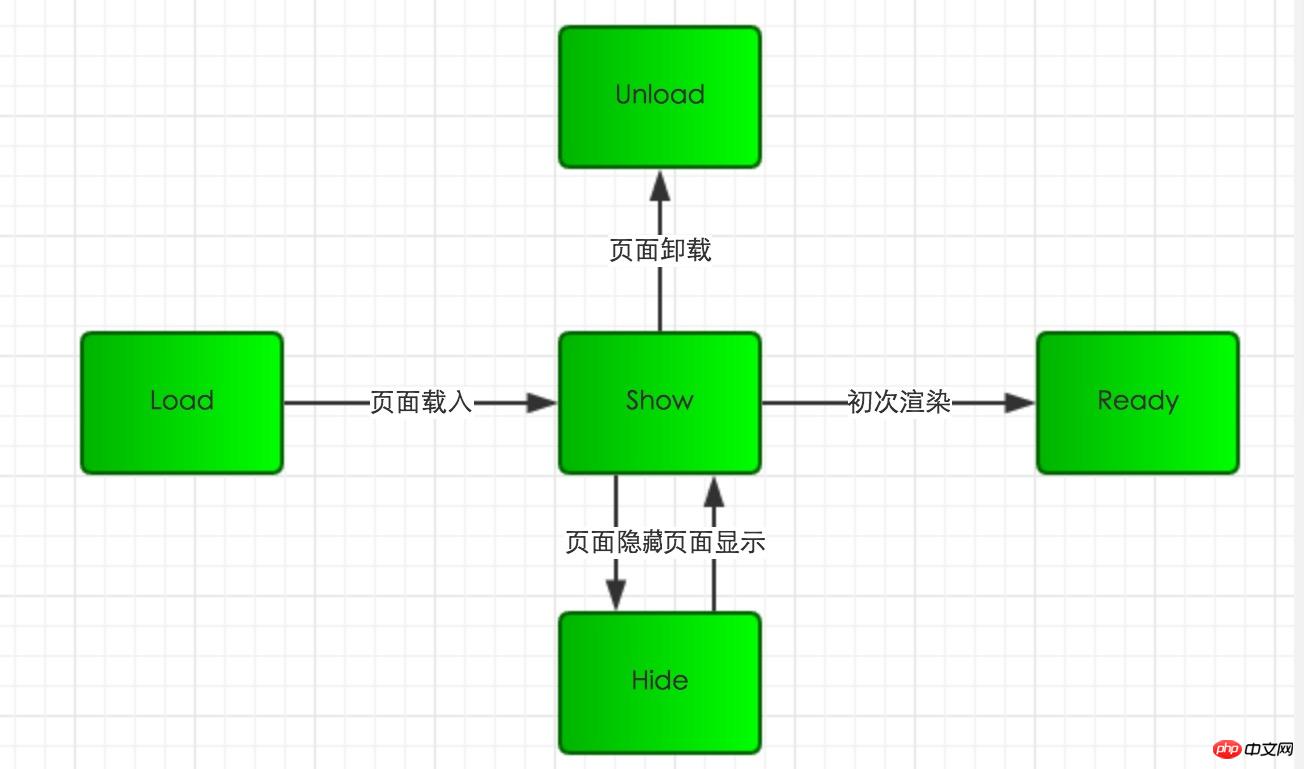
#小程式註冊完成後,載入頁面,觸發onLoad 方法。
頁面載入後觸發onShow方法,顯示頁面。
首次顯示頁面,會觸發onReady方法,渲染頁面元素和樣式,一個頁面只會呼叫一次。
當小程式後台運行或跳到其他頁面時,觸發onHide方法。
當小程式有後台進入到前台運行或重新進入頁面時,觸發onShow方法。
當使用重定向方法wx.redirectTo(OBJECT)或關閉目前頁面返回上一頁wx.navigateBack(),觸發onUnload
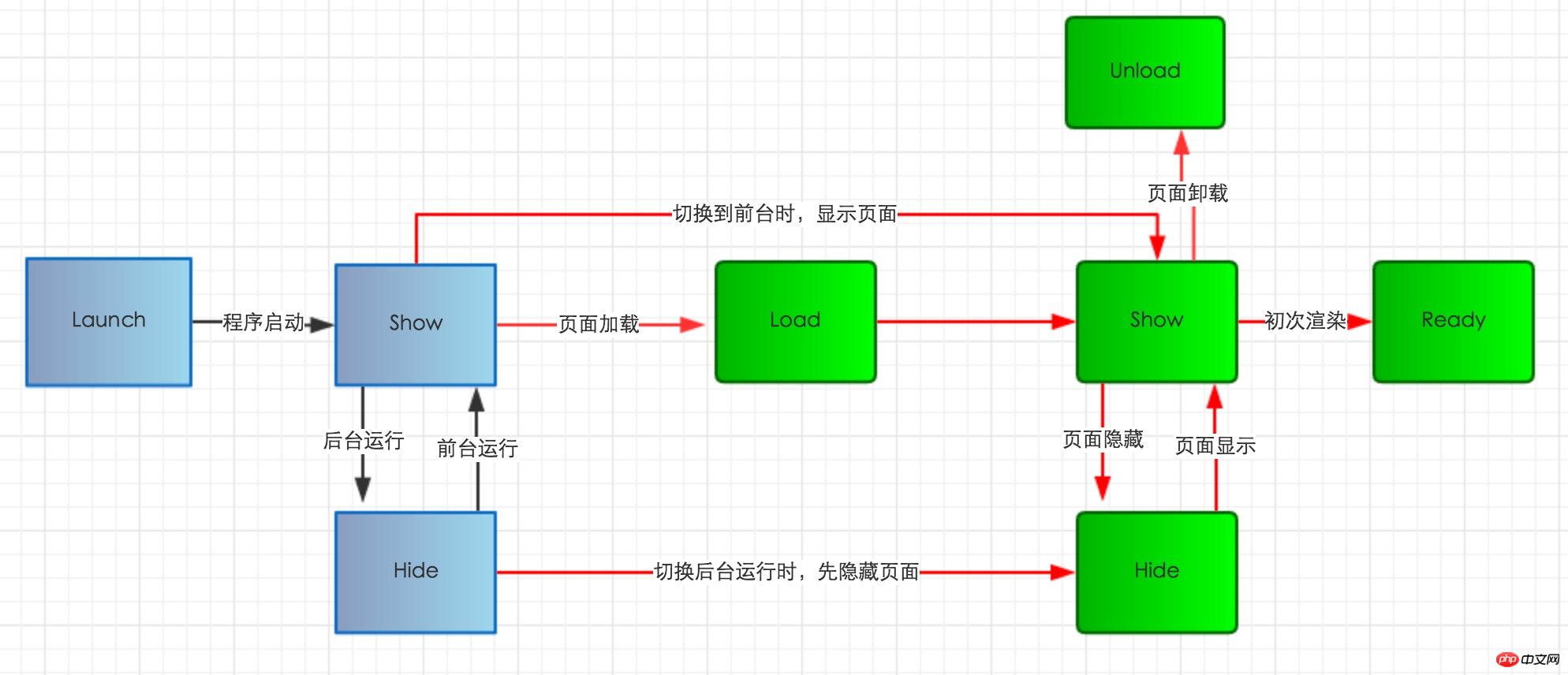
#》》應用生命週期影響頁面生命週期


#小程式初始化完成後,頁面首次載入觸發onLoad,只會觸發一次。
當小程式進入到後台,先執行頁面onHide方法再執行應用onHide方法。
當小程式從背景進入到前台,先執行應用程式onShow方法再執行頁面onShow方法。
下圖是小程式從註冊到頁面加入,前後台切換流程。

【相關推薦】
1. 微信公眾號平台原始碼下載
#2. #小豬cms(PigCms)微電商系統營運版(獨立微型商店商城+三級分銷系統)
以上是微信開發入門(三)生命週期的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue3改了幾個生命週期函數
Jan 13, 2023 pm 05:57 PM
vue3改了幾個生命週期函數
Jan 13, 2023 pm 05:57 PM
vue3改了4個生命週期函數。 Vue3組合式api取消了beforeCreated和created鉤子函數,採用steup鉤子代替,且裡面不能使用this。 Vue3裡面的組件銷毀的鉤子函數由destroyed和beforeDestroy換成了beforeUnmount和unmounted。
 如何處理 C++ 函數指標的析構與生命週期管理?
Apr 17, 2024 pm 05:48 PM
如何處理 C++ 函數指標的析構與生命週期管理?
Apr 17, 2024 pm 05:48 PM
在C++中,函數指標需要適當的析構和生命週期管理。可以透過以下方式實現:手動析構函數指針,釋放記憶體。使用智慧指針,如std::unique_ptr或std::shared_ptr,自動管理函數指標的生命週期。將函數指標綁定到對象,對像生命週期管理函數指標的析構。在GUI程式設計中,使用智慧指標或綁定到物件可確保回呼函數在適當的時候被析構,避免記憶體洩漏和不一致。
 servlet生命週期分成幾個階段
Feb 23, 2023 pm 01:46 PM
servlet生命週期分成幾個階段
Feb 23, 2023 pm 01:46 PM
Servlet生命週期是指servlet從創建到毀滅的整個過程,可分為3個階段:1、初始化階段,呼叫init()方法實作Servlet的初始化工作;2、運行階段(處理請求),容器會為指定請求建立代表HTTP請求的ServletRequest對象和代表HTTP回應的ServletResponse對象,然後將它們作為參數傳遞給Servlet的service()方法;3、銷毀階段。
 Vue3中的生命週期函數:快速掌握Vue3的生命週期
Jun 18, 2023 am 08:20 AM
Vue3中的生命週期函數:快速掌握Vue3的生命週期
Jun 18, 2023 am 08:20 AM
Vue3是目前前端界最熱門的框架之一,而Vue3的生命週期函數是Vue3中非常重要的一部分。 Vue3的生命週期函數可以讓我們實現在特定的時機觸發特定的事件,增強了元件的高度可控性。本文將從Vue3的生命週期函數的基本概念、各個生命週期函數的作用和使用方法以及實現案例等方面進行詳細探究和講解,幫助讀者快速掌握Vue3的生命週期函數。一、Vue3的生命週期函數的
 uniapp實作如何手動觸發元件的生命週期鉤子函數
Oct 21, 2023 am 11:04 AM
uniapp實作如何手動觸發元件的生命週期鉤子函數
Oct 21, 2023 am 11:04 AM
Uniapp是一款跨平台的應用程式開發框架,可同時建構iOS、Android和Web應用。在應用開發過程中,組件的生命週期鉤子函數是非常重要的一部分,它們用於在特定的時間節點執行相應的操作。通常,元件的生命週期函數是在特定的事件觸發下自動執行的,例如頁面載入完成、元件進入視圖、元件從視圖中移除等。但是,有時我們需要手動觸發組件的生命週期鉤子函數,以便達到特定的
 如何控制 Golang 協程的生命週期?
May 31, 2024 pm 06:05 PM
如何控制 Golang 協程的生命週期?
May 31, 2024 pm 06:05 PM
控制Go協程的生命週期可以透過以下方式:建立協程:使用go關鍵字啟動新任務。終止協程:等待所有協程完成,使用sync.WaitGroup。使用通道關閉訊號。使用上下文context.Context。
 vue3的生命週期有哪些
Feb 01, 2024 pm 04:33 PM
vue3的生命週期有哪些
Feb 01, 2024 pm 04:33 PM
vue3的生命週期:1、beforeCreate;2、created;3、beforeMount;4、mounted;5、beforeUpdate;6、updated;7、beforeDestroy;8、destroyed;9、activated;10、deactivated;11、errorCaptured;12 、getDerivedStateFromProps 等等
 Go語言中的變數作用域與生命週期
Jun 01, 2023 pm 12:31 PM
Go語言中的變數作用域與生命週期
Jun 01, 2023 pm 12:31 PM
Go語言是一種開源的靜態型別語言,它具有簡潔、高效、可靠等特點,越來越受到開發者的喜愛。在Go語言中,變數是程式中最基本的資料儲存形式,變數的作用域和生命週期對於程式的正確性和效率十分重要。變數的作用域指的是變數的可見性和可訪問性,即在何處可以存取這個變數。在Go語言中,變數的作用域分為全域變數和局部變數。全域變數是定義在函數外部的變量,它可以被整個程式任何






