本次講述微信小程式資料和視圖綁定
做前端開發的同學,尤其是WEB前端,每天都要跟視圖打交道,假如你是用過jQuery,你就能體會到jQuery的程式碼冗餘餘和操作不便性,需要手動管理視圖和物件的資料一致性。
以下資料和物件等同。
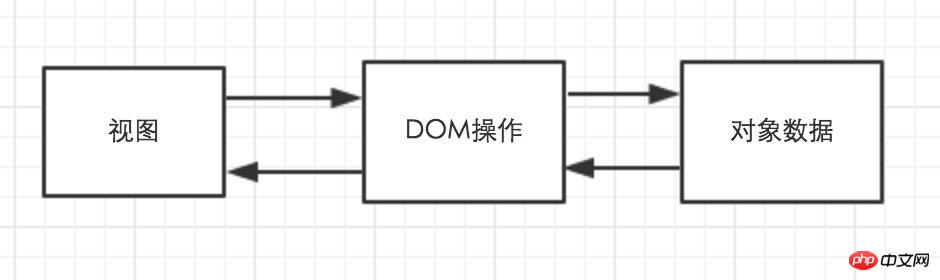
傳統的視圖和資料綁定

#
那麼微信小程式是透過什麼方法來管理視圖和物件綁定的呢? 狀態模式-單向資料流。
狀態模式定義一個對象,這個對象可以透過管理其狀態從而使得應用程式做出相應的變化。

簡單的講,物件狀態化,只要物件狀態發送變化,就通知頁面更新檢視元素。
三個步奏:
1. 辨識哪個UI元素被綁定了對應的物件。
2. 監視對象狀態的變化。
3. 將所有變更傳播到綁定的視圖上。
注意資料流向是單向的,即視圖變化不會影響物件狀態。
<view> {{ message }} </view>Page({
data: {
message: 'Hello MINA!'
}
})就這麼簡單完成視圖跟資料的綁定。
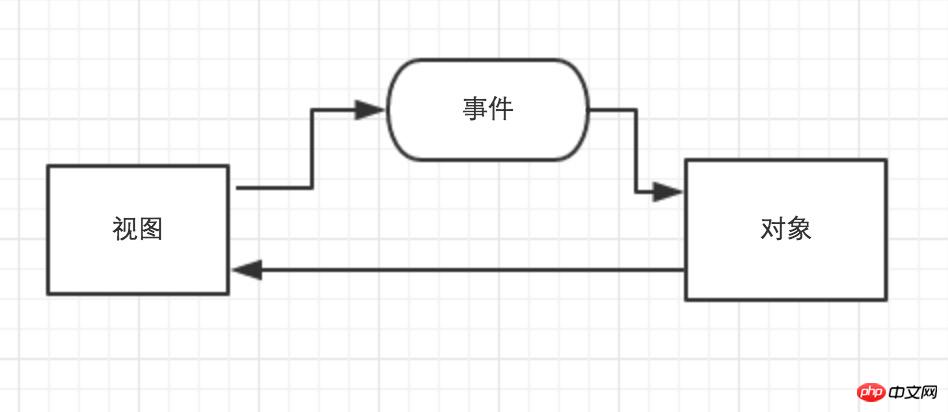
僅僅透過資料更新視圖是不夠的,使用者操作引起視圖更新,資料怎麼同步呢?
這裡要區分的是,使用者觸發事件不僅要考慮目前UI元素更新,還會透過目前元素更新其他視圖。
所以視圖上的資料都必須用過事件傳遞給對象,只有使用者操作視圖,才能取得數據,並更新對象狀態。
如下圖:


什麼是『事件』:
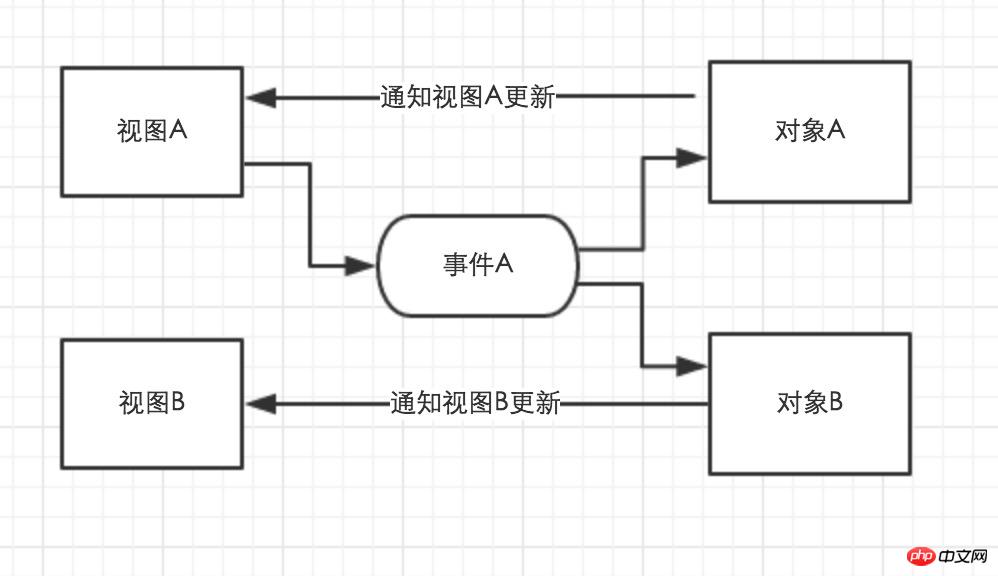
##事件是想知道為什麼的童鞋可以了解數據單雙向流,這裡不介紹了。 再來看檢視與檢視之間是如何影響?視圖層到邏輯層的通訊方式。


1. 檢視A由於使用者操作,觸發事件A
2. 事件A處理函數中,更新物件A和物件B的狀態
3. 由於物件A和B狀態變化,通知視圖A和B更新
部分程式碼如下:
<view>
<loading hidden="{{loadingHidden}}">正在登录...</loading>
<button type="primary" size="default" disabled="{{disabled}}" bindtap="loginBtn">数据请求</button>
</view>Page({
data:{
disabled: false,
loadingHidden: true
},
//按钮事件
loginBtn: function(event){
//禁用按钮
this.setData({disabled: true});
//弹出正在登录框
this.setData({loadingHidden: false});
}
})事件處理上,改變物件狀態,實現視圖更新。
【相關推薦】1. #2. #3.以上是微信開發入門(五)資料綁定的詳細內容。更多資訊請關注PHP中文網其他相關文章!




