最近在學習微信小程序,以下就學習的內容進行總結,這篇文章主要給大家介紹了關於微信小程序利用co處理異步流程的方法,文中給出了詳細的介紹和示例代碼供大家參考學習,需要的朋友們下面來一起看看吧。
本文主要介紹的是關於微信小程式利用co處理非同步流程的方法教程,分享出來供大家參考學習,需要的朋友們下面來看看詳細的介紹:
co
co是一個基於ES6 Generator特性實現的【非同步流程同步化】寫法的工具庫。
co需要使用Promise特性,所以,我們先來建立一個使用Promise來處理的非同步方法:
function myAsyncFunc() {
return new Promise(function (resolve, reject) {
setTimeout(function () {
console.log("myAsyncFunction done!");
resolve({
data: "Hello,World"
})
}, 2000);
});
}然後,直接使用這個方法的話,就會如下,使用了then/ catch的回呼方式來處理呼叫結果和異常處理:
myAsyncFunc().then(function (result) {
console.log(result.data); //Hello,World
}).catch(function (err) {
//...
});而如果是使用co的話,則會像這樣:
co(function *() {
try {
var result = yield myAsyncFunc();
console.log(result.data); //Hello,World
} catch(e) {
}
});這樣的寫法,是不是就是我們非常熟悉的,比較符合邏輯思考習慣的同步寫法了?
關於co的用法,在本文中我就不多展開了,有興趣的朋友可以自行搜尋相關資料。我今天要講的是,如何在小程式環境下面成功的使用co。
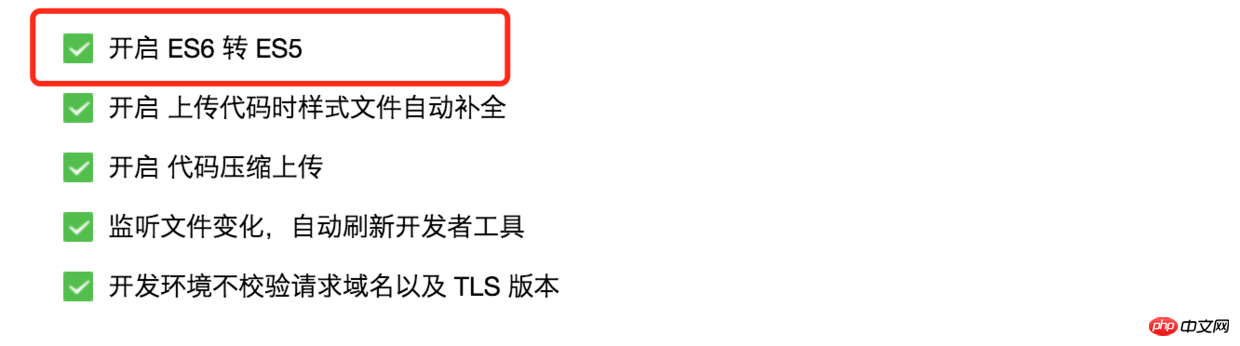
1. 開啟語言轉譯選項
#由於要使用到ES6的generator,而又要為了相容性,我們必須對ES6的語法進行降級轉譯,變成ES5。

開啟語言轉譯選項
#2. 引入generator支撐庫
經過轉譯後的程式碼,需要依賴一個regeneratorRuntime,才能支持generator特性。 Facebook開源的一個regenerator就是這樣一個函式庫,Github位址:github.com/facebook/regenerator/
你可以透過npm來下載這個regenerator函式庫:
npm install regenerator
然後將下載檔案中名為regenerator-runtime.js的檔案拿出來,放到我們的小程式碼中去。
3.下載co和Promise庫
#接著,透過npm下載co庫:
npm install co
將下載檔案中名為co.js檔拿出來,放到我們的小程式碼中去。
因為需要依賴Promise,所以我們需要引入一個Promise實作函式庫。在此我們選用一個小而相容性好的函式庫es6-promise。同樣可以透過npm下載:
npm install es6-promise
將es6-promise.js放到我們的小程式碼中。
4.引入小程式碼中
#使用前,將這些函式庫正確的引入我們的程式碼:
const Promise = global.Promise = require('../../libs/es6-promise') const regeneratorRuntime = global.regeneratorRuntime = require('../../libs/regenerator-runtime') const co = require('../../libs/co')
好了,接下來就可以開始愉快的使用co進行程式設計了。
【相關推薦】
1. 微信公眾號平台原始碼下載
2. 小豬cms(PigCms)微電器系統營運版(獨立微店商城+三級分銷系統)
############################################以上是小程式開發之利用co處理非同步流程的實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




