什麼是路由?
我們通常理解的路由指分組封包從來源到目的地時,決定端到端路徑的網路範圍的進程;
借用上面的定義,我們可以理解小程式頁面路由,根據路由規則(路徑)從一個頁面跳到另一個頁面的規則。
透過本篇文章,你可以學習到:
哪些情況會觸發頁面跳轉
如何跳轉頁面
頁面傳參
頁面堆疊
小程式啟動,初始化第一個頁面
#開啟新頁面,呼叫API wx.navigateTo 或使用<navigator />元件
頁面重新導向,呼叫API wx.redirectTo 或使用<navigator />元件
頁面返回,呼叫API wx.navigateBack或使用者按左上角返回按鈕
tarbar切換
{
"pages": [
"pages/index/index",
"pages/logs/index"
]
}wx.navigateTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})使用wx.redirectTo介面跳轉,
關閉原始頁面,不能返回。
wx.redirectTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})3.使用元件
<navigator url="pages/logs/index" hover-class="navigator-hover">跳转</navigator>
使用者點選左上角返回按鈕,或呼叫wx.navigateBack介面返回上一頁。
wx.navigateBack({
delta: 1
})》》》頁面跳轉傳值
其實這個很簡單,形如:
url?key=value&key1=value1
三、如何正確使用頁面跳轉官方規定小程式最多只能有五個頁面同時存在,意思是在不關閉頁面的情況,最多新開五個頁面,
頁面深度為5四、頁面堆疊
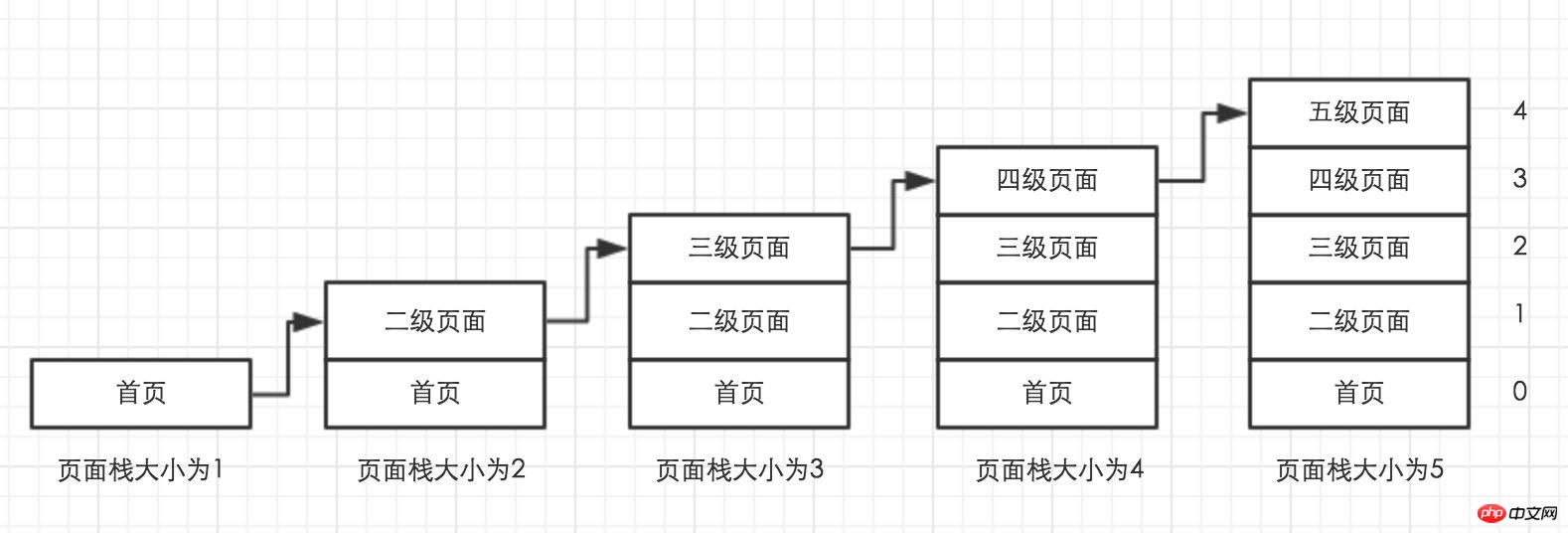
頁面堆疊以堆疊(先進後出)的形式維護頁面與頁面之間的關係;小程式提供了getCurrentPages()函數取得頁面棧,
 使用wx.navigateTo每新開一個頁面,頁面堆疊大小加1,直到頁面堆疊大小為5為止;
使用wx.navigateTo每新開一個頁面,頁面堆疊大小加1,直到頁面堆疊大小為5為止;
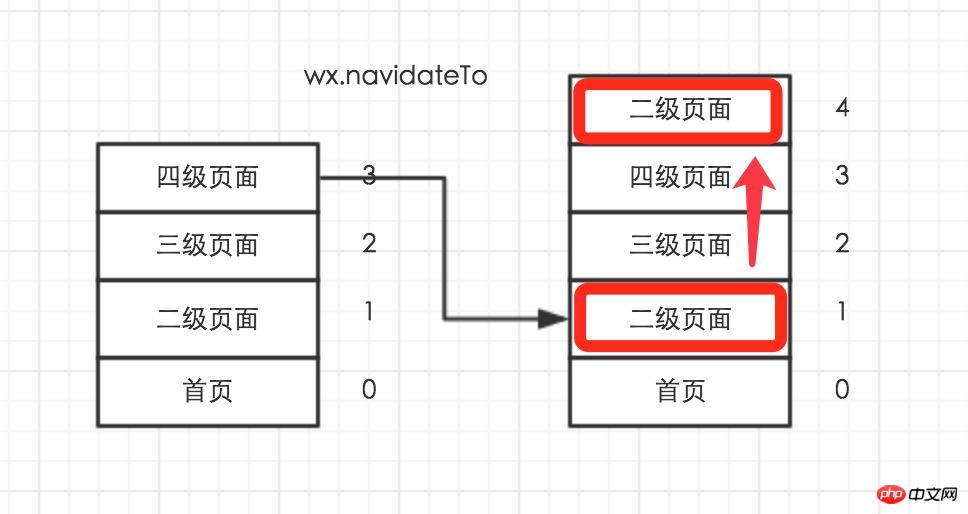
 使用wx.navigateTo重複開啟介面
使用wx.navigateTo重複開啟介面
#上圖中,假如使用wx.navigateTo從四級頁面跳到二級頁面,此時會在頁面堆疊頂部新增一個與二級頁面初始狀態一樣的介面,但兩個頁面狀態是獨立的。
頁面堆疊大小會加1 使用wx.redirectTo重定向
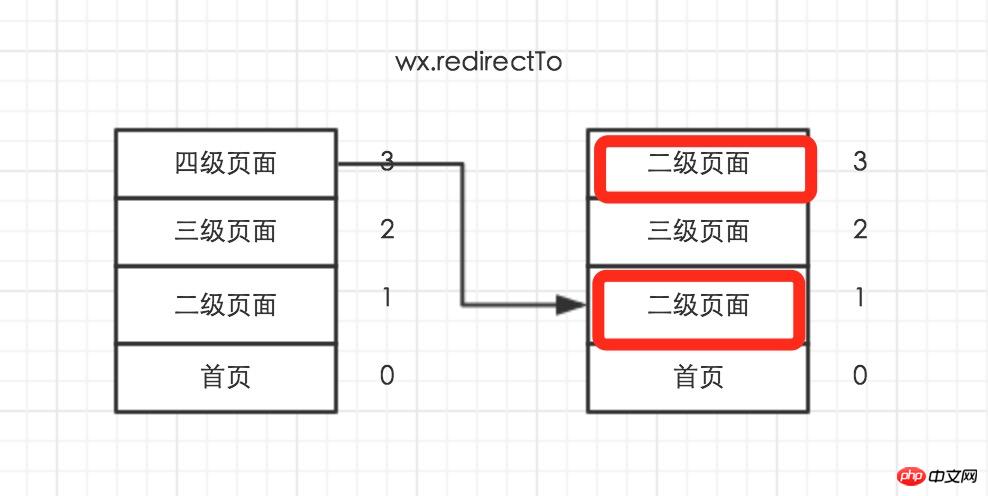
使用wx.redirectTo重定向

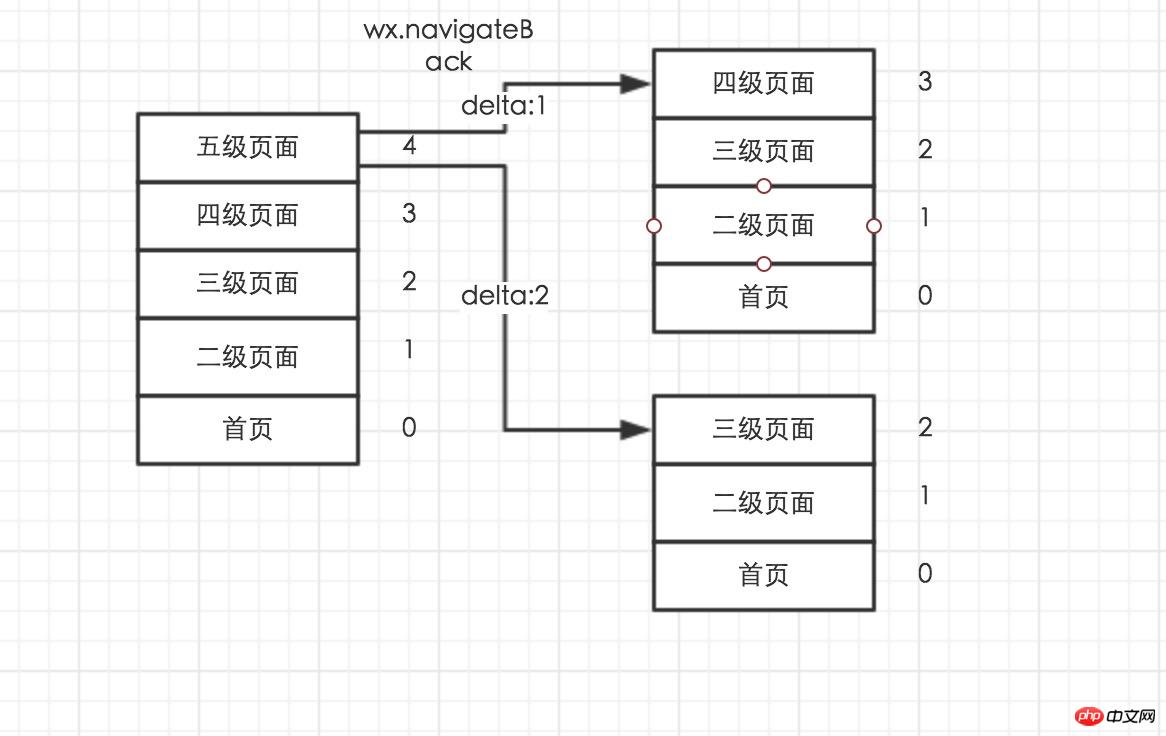
當delta為2,關閉依序五級頁面和四級頁面,目前頁面為三級頁面,頁面堆疊大小減2;
以此類推,直到棧底為止,也就是首頁。
以上使用wx.navigateTo、wx.redirectTo、wx.navigateBack頁面出入堆疊操作對頁面堆疊的影響,平常不一定用得上,但還是有必要了解背後的原理。
透過學習頁面棧,你至少可以知道:
小程式運行時你可以取得到已經初始化了的頁面的屬性和方法
動態取得目前頁面路徑
頁自動跳轉
你可以透過getCurrentPages ()取得頁面page對象,執行非目前頁js裡的方法
總結
#wx.navigateTo會增加頁面堆疊大小,直到頁面堆疊大小為5
wx.redirectTo不會增加頁面堆疊大小
以上是微信開發入門(八)頁面路由的詳細內容。更多資訊請關注PHP中文網其他相關文章!




