目前,微信給每個小程式提供了10M的本地快取空間(哎喲媽呀好大)
有了本地緩存,你的小程式可以做到:
離線應用程式(已測試在無網路的情況下,可以操作快取資料)
流暢的使用者體驗
減少網路請求,節省伺服器資源
#哪些資料適合方快取:
熱數據
靜態數據(用戶數據,伺服器授權ID等)
網路位址(圖片、檔案等網路位址)
分頁清單資料及詳情內容
#一般的快取系統採用鍵值對的方式完成資料插入與讀取,透過對key進行一次Hash演算法得到一個唯一值,並與value綁定起來;查詢的時候對根據Hash後的key查詢,演算法空間複雜度O(1);
小程式本地快取的實作是基於上述方式實作。但資料究竟是儲存在ROM,還是儲存在RAM後進行持久化,這個問題有待考究。
對本機快取資料操作分為同步和非同步兩種。同步方法有成功回呼函數,表示數 根據處理成功後的運算。以下是小程式提供本機快取操作介面:
| 作業 | 非同步方法 | 同步方法 |
|---|---|---|
| 插入 | wx.setStorage | wx.setStorageSync |
| 讀取 | wx.getStorage | wx.getStorageSync |
| 刪除 | wx.removeStorage | wx.removeStorageSync |
| #清除 | wx.clearStorage | wx.clearStorageSync |
非同步方法不會塞目前任務。
 6.下面以插入快取的兩個方法說明同步和非同步的差異:
6.下面以插入快取的兩個方法說明同步和非同步的差異:
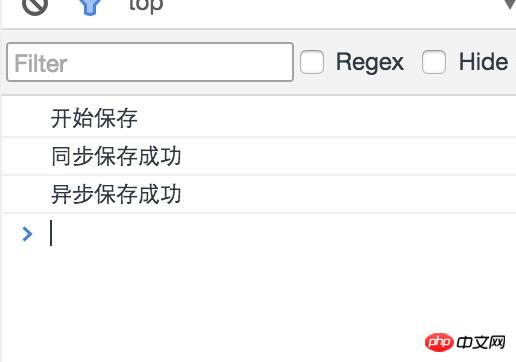
1. 先呼叫非同步方法,再呼叫同步方法
Page({save: function(e){console.log('开始保存')wx.setStorage({
key: 'key1',
data: 'data1',
success: function(res){
console.log('异步保存成功') }})wx.setStorageSync('key2', 'data2')console.log('同步保存成功') }})執行結果:
 可以看出,同步方法比非同步方法先保存成功,說明非同步方法沒有阻塞目前任務。
可以看出,同步方法比非同步方法先保存成功,說明非同步方法沒有阻塞目前任務。
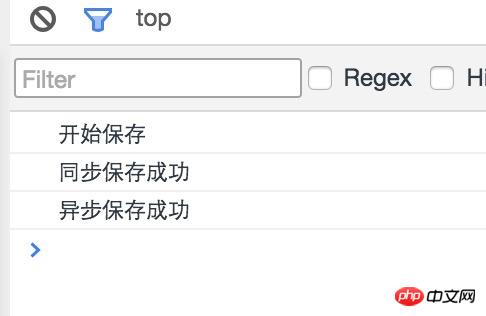
1.先呼叫同步方法,再呼叫非同步方法
Page({save: function(e){console.log('开始保存')wx.setStorageSync('key2', 'data2')console.log('同步保存成功')wx.setStorage({
key: 'key1',
data: 'data1',
success: function(res){
console.log('异步保存成功') }}) }})可以看出,非同步方法只有等到同步方法執行成功才會執行。
提供了一個取得本機快取資訊的介面wx.getStorageInfo,有了它,開發者可以在已有api上再次封裝,例如加入快取時間、不覆蓋插入、批次刪除、判斷目前快取大小等。
同一手機,同一個小程式,不同微信用戶切換使用(分別掃碼兩次),經測試,同一個用戶共享緩存,不同用戶間不共享緩存。
偵錯條件下,每個小程式掃碼使用者都會指派10M的本機快取。 以上是個人在真機測試得到的結果,結果不一定完全準確,僅供參考。
微信公眾號平台源碼下載小豬cms(PigCms)微電商系統營運版(獨立微店商城+三級分銷系統)#########3. ###微信人脈王v3.4.5高階商業版微信魔術方塊源碼##################################################以上是微信開發入門(九)本地緩存的詳細內容。更多資訊請關注PHP中文網其他相關文章!




