CSS3設定RGB顏色的實例
網頁製作Webjx文章簡介:使用新的CSS3的」RGBA」聲明,不僅讓我們像通常一樣設定RGB顏色,而且還可以設定其透明度。
使用新的CSS3的”RGBA”聲明,不僅讓我們像通常一樣設定RGB顏色,而且還可以設定其透明度。
使用新的CSS3的」RGBA」聲明,不僅讓我們像通常一樣設定RGB顏色,還可以設定其透明度。
使用新的CSS3的」RGBA」聲明,不僅讓我們像平常一樣設定RGB顏色,而且還可以設定其透明度。
上一篇文章:CSS3教學(8):CSS3透明度指南
RGBA像RGB一樣設定顏色,而這個」A」——RGBA中的最後一個值——允許我們設定該元素的透明度。就像opacity聲明一樣,一個opacity值為1的元素是完全不透明的,而一個opacity為0的元素是完全透明的。
瀏覽器相容性
RGBA現在在Firefox、Google Chrome和Safari中都有比較好的支持,同樣不需要前綴。
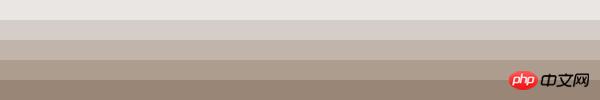
CSS3 RGBA 色彩
上面的效果有以下樣式實作:
p.CSS3設定RGB顏色的實例L1 { background:CSS3設定RGB顏色的實例(153, 134, 117, 0.2); height:20px; }
p.CSS3設定RGB顏色的實例L2 { background:CSS3設定RGB顏色的實例(153, 134, 117, 0.4); height:20px; }
p.CSS3設定RGB顏色的實例L3 { background:CSS3設定RGB顏色的實例(153, 134, 117, 0.6); height:20px; }
p.CSS3設定RGB顏色的實例L4 { background:CSS3設定RGB顏色的實例(153, 134, 117, 0.8); height:20px; }
p.CSS3設定RGB顏色的實例L5 { background:CSS3設定RGB顏色的實例(153, 134, 117, 1.0); height:20px; }
瀏覽器支援
#Firefox(3.05 … )
Google Chrome(1.0.154 …)
Google Chrome(2.0.156 …)
以上是CSS3設定RGB顏色的實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 抖音如何設定定時發布作品時間?它如何設定影片時間長短?
Mar 27, 2024 pm 06:11 PM
抖音如何設定定時發布作品時間?它如何設定影片時間長短?
Mar 27, 2024 pm 06:11 PM
在抖音上發布作品能夠更吸引關注和點贊,但有時候我們可能難以即時發布作品,這時就可以利用抖音的定時發布功能。抖音的定時發布功能可讓使用者在預定的時間自動發布作品,這樣可以更好地規劃發布計劃,增加作品的曝光率和影響力。一、抖音如何設定定時發布作品時間?若要設定定時發佈作品時間,先進入抖音個人首頁,在右上角找到「+」按鈕,點選進入發佈頁面。在發布頁面右下角有一個鐘錶的圖標,點擊進入定時發布介面。在介面中,你可以選擇要發布的作品類型,包括短影片、長影片和直播等。接下來,你需要設定作品的發佈時間。抖音提供了
 夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天雨後,常常能見到美麗又神奇的特殊天氣景象-彩虹。這也是攝影中可遇而不可求的難得景象,非常出片。彩虹出現有這樣幾個條件:一是空氣中有充足的水滴,二是太陽以較低的角度照射。所以下午雨過天晴後的一段時間內,是最容易看到彩虹的時候。不過彩虹的形成受天氣、光線等條件的影響較大,因此一般只會持續一小段時間,而最佳觀賞、拍攝時間更為短暫。那麼遇到彩虹,怎樣才能合理地記錄下來並拍出質感呢? 1.尋找彩虹除了上面提到的條件外,彩虹通常出現在陽光照射的方向,即如果太陽由西向東照射,彩虹更有可能出現在東
 抖音標籤在哪裡設定出來?它怎麼打標籤,才能精準推流?
Mar 27, 2024 am 11:01 AM
抖音標籤在哪裡設定出來?它怎麼打標籤,才能精準推流?
Mar 27, 2024 am 11:01 AM
抖音作為全球最受歡迎的短影片平台之一,讓每個人都能成為創作者,分享生活中的點點滴滴。對於抖音使用者來說,標籤是一個非常重要的功能,它可以幫助使用者更好地分類和檢索內容,同時也能讓平台更精準地推送合適的內容給使用者。那麼,抖音標籤在哪裡設定呢?本文將詳細介紹如何在抖音上設定和使用標籤。一、抖音標籤在哪裡設定?在抖音上使用標籤可以幫助使用者更好地分類和標記自己的作品,讓其他使用者更容易找到並關注。設定標籤的方法如下:1.開啟抖音APP,並登入你的帳號。 2.點選畫面下方的「+」號,選擇「發表」按鈕。 3.
 微博怎麼設定定時發布_微博設定定時發布方法教程
Mar 29, 2024 pm 03:51 PM
微博怎麼設定定時發布_微博設定定時發布方法教程
Mar 29, 2024 pm 03:51 PM
1.開啟微博客戶端,在編輯頁面中點選三個小點,再點選定時發。 2.點擊定時發之後,在發佈時間右側就有時間選項,設定好時間,編輯好文章,點擊右下角的黃色字定時發布即可。 3.微博手機端暫時不支援定時發布,只能在PC客戶端使用該功能哦!
 請勿打擾模式在iPhone中不起作用:修復
Apr 24, 2024 pm 04:50 PM
請勿打擾模式在iPhone中不起作用:修復
Apr 24, 2024 pm 04:50 PM
即使在「請勿打擾」模式下接聽電話也可能是一種非常煩人的體驗。顧名思義,請勿打擾模式可關閉來自郵件、訊息等的所有來電通知和警報。您可以按照這些解決方案集進行修復。修復1–啟用對焦模式在手機上啟用對焦模式。步驟1–從頂部向下滑動以存取控制中心。步驟2–接下來,在手機上啟用「對焦模式」。專注模式可在手機上啟用「請勿打擾」模式。它不會讓您的手機上出現任何來電提醒。修復2–更改對焦模式設定如果對焦模式設定中存在一些問題,則應進行修復。步驟1–打開您的iPhone設定視窗。步驟2–接下來,開啟「對焦」模式設
 大麥怎麼設定搶票倒數計時
Apr 01, 2024 pm 07:01 PM
大麥怎麼設定搶票倒數計時
Apr 01, 2024 pm 07:01 PM
大麥網購票時,為了確保能夠準確掌握購票時間,用戶可以設定一個懸浮時鐘來進行搶票,詳細的設定方法就在下文中,讓我們一起學習下吧。大麥綁定懸浮時鐘方法1.在手機中點擊開啟懸浮時鐘app進入介面後,在設定秒殺提查的位置點擊,如下圖所示位置:2.來到新增記錄的頁面後,把在大麥網中複製的買票連結頁面複製進去。 3.接下來在下方設定秒殺時間和通知時間,打開【儲存到日曆】後面的開關按鈕,並在下方點選【儲存】。 4.點選開啟【倒數計時】,如下圖所示:5.到提醒時間時在下方點選【開始畫中畫】的按鈕。 6.購票時間到時
 抖音推薦和精選在哪裡設置
Mar 27, 2024 pm 05:06 PM
抖音推薦和精選在哪裡設置
Mar 27, 2024 pm 05:06 PM
抖音推薦和精選在哪裡設置?在抖音短視頻中是有精選和推薦兩個分類,多數的用戶不知道推薦和精選如何的設置,接下來就是小編為用戶帶來的抖音推薦和精選設定方法教程,有興趣的用戶快來一起看看吧!抖音使用教學抖音推薦和精選在哪裡設定1、先開啟抖音短影片APP進入主頁面,點選右下角【我】專區選擇右上角【三個橫線】;2、之後在右側會展開功能欄,滑動頁面選擇最底部的【設定】;3、然後在設定功能頁面,找到其中的【個人資訊管理】服務;4、最後跳到個人資訊管理頁面,滑動【個人化內容推薦】後方的按鈕即可設定。
 微博怎麼設定水印在中間_微博設定水印在中間方法
Mar 29, 2024 pm 03:31 PM
微博怎麼設定水印在中間_微博設定水印在中間方法
Mar 29, 2024 pm 03:31 PM
1.先進入微博,然後點選右下角我,選擇【客服】。 2.然後在搜尋框中輸入【浮水印】選擇【設定微博圖片浮水印】。 3.再去點選介面中的【連結】。 4.接著在新開啟的視窗中點選【圖片浮水印設定】。 5.最後勾選【圖片中心】點選【儲存】即可。






