JS實作循環刪除數組中元素的方法介紹
這篇文章主要給大家介紹了關於Javascript循環刪除數組中元素的幾種方法,文中給出了詳細的示例代碼供大家參考學習,對大家具有一定的參考學習價值,需要的朋友們下面來一起看看吧。
本文主要跟大家分享了幾種關於Javascript循環刪除陣列中元素的方法,分享出來供大家參考學習,以下來看看詳細的介紹:
發現問題
大家在碼程式碼的過程中,常常會遇到在循環中移除指定元素的需求。依照常規的思路,直接一個for迴圈,然後在迴圈裡面來個if判斷,在判斷中刪除指定元素即可。但是實際情況往往不會像預想的那樣順利運作。
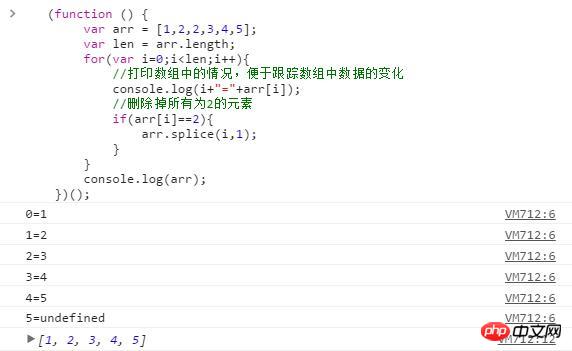
以下以一段Javascript程式碼為例示範這個過程。
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();運行結果如下:

#從最終的結果可以看到實際上只刪除了其中一個匹配的元素,而另外一個元素還存在。
從列印出的運行過程不難發現,原因為當刪除掉了一個元素後,數組的索引發生的變化,造成了程式的異常。
解決方法
找到了問題的原因,就不難解決問題了。
方法一
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
//注意对比这行代码:删除元素后调整i的值
arr.splice(i--,1);
}
}
console.log(arr);
})();上面的程式碼看起來不大好理解,有沒有看起來更容易理解的程式碼呢?請看下面
方法二
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length-1;
//start from the top
for(var i=len;i>=0;i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();從後往前遍歷可以有效解決問題,也容易理解,那麼還有沒有跟簡潔的實作呢?接著看下面程式碼
方法三
(function () {
var arr = [1,2,2,3,4,5];
var i = arr.length;
while(i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();使用while(i--) ,i為陣列下標,個人覺得這是最簡潔、高效的程式碼實現了。
總結
【相關推薦】
#3. jQuery Validate 校驗多個name的實例詳解
#4 . easyUI下拉清單點選事件的實例詳解
#以上是JS實作循環刪除數組中元素的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 抖音聊天記錄怎麼徹底消除乾淨
May 07, 2024 am 11:14 AM
抖音聊天記錄怎麼徹底消除乾淨
May 07, 2024 am 11:14 AM
1.開啟抖音app,點選介面底部的【訊息】,點選需要刪除的聊天對話入口。 2.長按任一聊天記錄,點選【多選】,勾選想要刪除的聊天記錄。 3.點選右下角的【刪除】按鈕,在彈出的視窗中選擇【確認刪除】即可將這些記錄永久刪除。
 如何使用 foreach 迴圈移除 PHP 陣列中的重複元素?
Apr 27, 2024 am 11:33 AM
如何使用 foreach 迴圈移除 PHP 陣列中的重複元素?
Apr 27, 2024 am 11:33 AM
使用foreach循環移除PHP數組中重複元素的方法如下:遍歷數組,若元素已存在且當前位置不是第一個出現的位置,則刪除它。舉例而言,若資料庫查詢結果有重複記錄,可使用此方法移除,得到不含重複記錄的結果。
 微信朋友圈怎麼刪除
Apr 08, 2024 pm 03:25 PM
微信朋友圈怎麼刪除
Apr 08, 2024 pm 03:25 PM
1.打開微信app,點選右下角的【我】,找到並點選【朋友圈】選項。 2.點選右上角的【我的朋友圈】,在我的朋友圈介面找到想要刪除的朋友圈內容。 3.點選進入這條朋友圈的詳情頁,點選該條內容發佈時間右側的【小垃圾桶】圖示。 4.在彈出的視窗中選擇【確定】即可,這樣就完成了刪除朋友圈內容的操作。
 PHP 陣列鍵值翻轉:不同方法的效能比較分析
May 03, 2024 pm 09:03 PM
PHP 陣列鍵值翻轉:不同方法的效能比較分析
May 03, 2024 pm 09:03 PM
PHP數組鍵值翻轉方法效能比較顯示:array_flip()函數在大型數組(超過100萬個元素)下比for迴圈效能更優,耗時更短。手動翻轉鍵值的for迴圈方法耗時相對較長。
 PHP數組深度複製的藝術:使用不同方法完美複製
May 01, 2024 pm 12:30 PM
PHP數組深度複製的藝術:使用不同方法完美複製
May 01, 2024 pm 12:30 PM
PHP中深度複製數組的方法包括:使用json_decode和json_encode進行JSON編碼和解碼。使用array_map和clone進行深度複製鍵和值的副本。使用serialize和unserialize進行序列化和反序列化。
 PHP數組多維排序實戰:從簡單到複雜場景
Apr 29, 2024 pm 09:12 PM
PHP數組多維排序實戰:從簡單到複雜場景
Apr 29, 2024 pm 09:12 PM
多維數組排序可分為單列排序和嵌套排序。單列排序可使用array_multisort()函數依列排序;巢狀排序需要遞歸函數遍歷陣列並排序。實戰案例包括按產品名稱排序和按銷售量和價格複合排序。
 PHP 數組分組函數在資料整理的應用
May 04, 2024 pm 01:03 PM
PHP 數組分組函數在資料整理的應用
May 04, 2024 pm 01:03 PM
PHP的array_group_by函數可依鍵或閉包函數將陣列中的元素分組,傳回關聯數組,其中鍵為組名,值是屬於該組的元素數組。
 深度複製PHP數組的最佳實踐:探索高效的方法
Apr 30, 2024 pm 03:42 PM
深度複製PHP數組的最佳實踐:探索高效的方法
Apr 30, 2024 pm 03:42 PM
在PHP中執行陣列深度複製的最佳實踐是:使用json_decode(json_encode($arr))將陣列轉換為JSON字串,然後再轉換回陣列。使用unserialize(serialize($arr))將陣列序列化為字串,然後將其反序列化為新陣列。使用RecursiveIteratorIterator迭代器對多維數組進行遞歸遍歷。






