教你如何實現一個H5微場景
H5微場景應用製作技術」——也許你對這個詞還有些許陌生,但它已不可阻擋的成為如今互聯網最重要的報道手段之一,它用動態視覺化的元素,豐富報道形式,來呈現內容報導。形式,許多企業和個人開始運用H5技術對企業、產品和個人等進行營銷和宣傳。詳細介紹一下,來看看吧!方法/步驟
進入易企秀官網,註冊帳號並登陸。
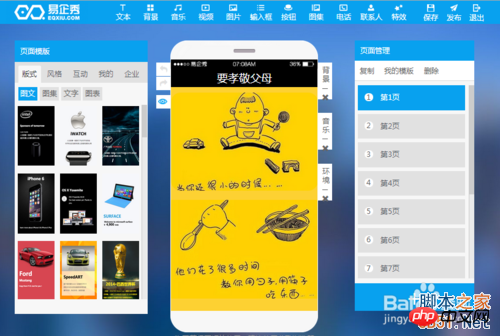
從模板中選擇一個與自己想要自作場景可以套用的模板,也可以選擇「自主建立」。#對模板的圖片、文字、背景、背景音樂進行修改,如果是創建的空白模板,需要逐一添加背景、圖片和文字等內容。
對圖片、文字的大小、邊框、
動畫等內容進行修改,新手建議沿用模板裡設定好的設定。圖片進行設置,只需用滑鼠右鍵點擊即可。對所製作的H5進行“封面”“標題”“翻頁方式”“描述”“頁尾”等內容進行設定。 。 ,點選「編輯場景」進行修改。二維碼,即可取得場景內容。手機取得場景後,點選右上角“…”,選擇分享給“微信好友”、“朋友圈”、“QQ好友”或“QQ空間”即可。
##注意事項
和iOS版本也都可以建立場景。 
Html5免費影片教學
2.
詳解H5非常重要的28個新功能,新技巧與新技術
H5完成多重圖片上傳的實例詳解
5.
詳解H5的自訂屬性data-* #
#
以上是教你如何實現一個H5微場景的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5 頁面製作是指使用 HTML5、CSS3 和 JavaScript 等技術,創建跨平台兼容的網頁。其核心在於瀏覽器解析代碼,渲染結構、樣式和交互功能。常見技術包括動畫效果、響應式設計和數據交互。為避免錯誤,應使用開發者工具調試;而性能優化和最佳實踐則包括圖像格式優化、減少請求和代碼規範等,以提高加載速度和代碼質量。
 h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
運行 H5 項目需要以下步驟:安裝 Web 服務器、Node.js、開發工具等必要工具。搭建開發環境,創建項目文件夾、初始化項目、編寫代碼。啟動開發服務器,使用命令行運行命令。在瀏覽器中預覽項目,輸入開發服務器 URL。發布項目,優化代碼、部署項目、設置 Web 服務器配置。
 h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
製作 H5 點擊圖標的步驟包括:在圖像編輯軟件中準備方形源圖像。在 H5 編輯器中添加交互性,設置點擊事件。創建覆蓋整個圖標的熱點。設置點擊事件的操作,如跳轉頁面或觸發動畫。導出 H5 文檔為 HTML、CSS 和 JavaScript 文件。將導出的文件部署到網站或其他平台。
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 什麼是H5編程語言?
Apr 03, 2025 am 12:16 AM
什麼是H5編程語言?
Apr 03, 2025 am 12:16 AM
H5不是獨立編程語言,而是HTML5、CSS3和JavaScript的集合,用於構建現代Web應用。 1.HTML5定義網頁結構和內容,提供新標籤和API。 2.CSS3控製樣式和佈局,引入動畫等新特性。 3.JavaScript實現動態交互,通過DOM操作和異步請求增強功能。
 h5怎麼製作彈窗
Apr 06, 2025 pm 12:12 PM
h5怎麼製作彈窗
Apr 06, 2025 pm 12:12 PM
H5 彈窗製作步驟:1. 確定觸發方式(點擊式、時間式、退出式、滾動式);2. 設計內容(標題、正文、行動按鈕);3. 設置樣式(大小、顏色、字體、背景);4. 實現代碼(HTML、CSS、JavaScript);5. 測試和部署。
 H5頁面製作適合哪些應用場景
Apr 05, 2025 pm 11:36 PM
H5頁面製作適合哪些應用場景
Apr 05, 2025 pm 11:36 PM
H5(HTML5)適合應用於輕量級應用,如營銷活動頁面、產品展示頁面和企業宣傳微網站。它優勢在於跨平台性和豐富的交互性,但局限性在於復雜的交互和動畫、本地資源訪問和離線功能。
 H5頁面製作的優勢有哪些
Apr 05, 2025 pm 11:48 PM
H5頁面製作的優勢有哪些
Apr 05, 2025 pm 11:48 PM
H5 頁面製作的優勢包括:輕量級體驗,加載速度快,提升用戶留存率。跨平台兼容性,無需針對不同平台適配,提升開發效率。靈活性和動態更新,無需審核,便於內容修改和更新。成本效益,開發成本比原生 App 低。






