H5製作二維碼掃描解析的程式碼實例
這篇文章主要介紹了Html5實現二維碼掃描並解析的相關資料,需要的朋友可以參考下
引子:
最近公司專案有個需求,微博客戶端中, h5 的頁面上的某個按鈕能夠與native 互動呼起鏡頭,掃描二維碼並且解析。在非微博客戶端(微信或原生瀏覽器,如:safari)呼起系統的拍照或上傳圖片按鈕,透過拍照或上傳圖片解析二維碼。
第二種方案需要在前端 js 解析二維碼。這樣依賴一個第三方的解析函式庫jsqrcode。這個函式庫已經支援在瀏覽器端呼起相機的操作了,但依賴一個叫getUserMedia的屬性。該屬性行動端的瀏覽器支援的都不是很好,所以只能間接的上傳圖片的方式解析二維碼。
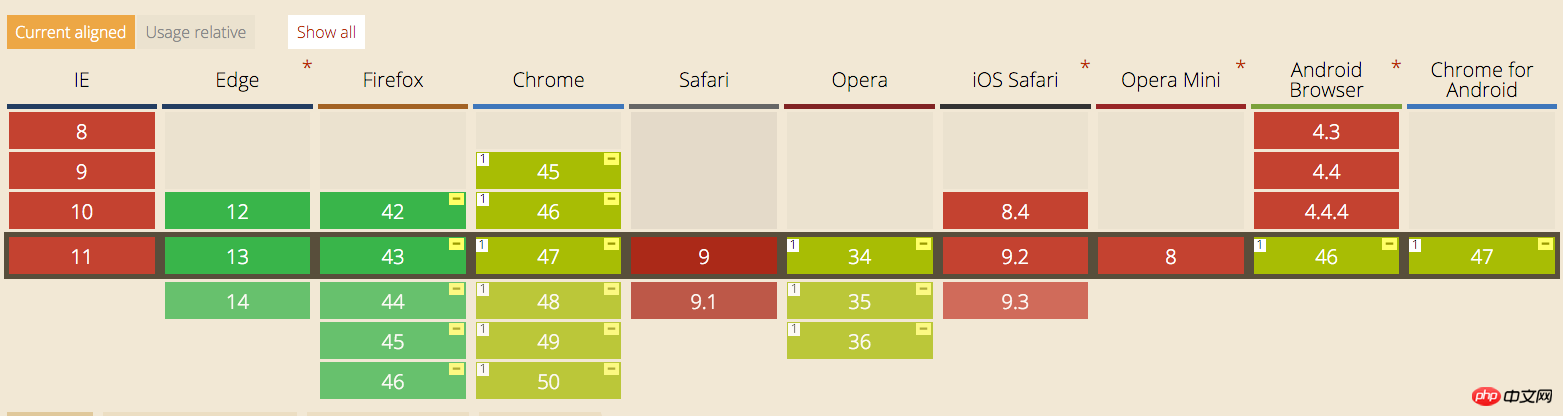
getUserMedia屬性相容瀏覽器清單:

#首先感謝jsqrcode 的開發者,提供這麼優秀的解析二維碼的程式碼,為我減少了很大的工作量。 jsqrcode 位址:點我
我的程式碼庫位址:點我
1.解決的問題:
1.能夠在微博客戶端呼起攝影機掃描二維碼並且解析;
2.能夠在原生瀏覽器和微信客戶端中掃描二維碼並且解析;
#2. 優點:
web端或是h5端可以直接完成掃碼的工作;
3. 缺點:
圖片不清晰很容易解析失敗(拍照掃描圖片需要鏡頭離二維碼的距離很近),相對於native 呼起的攝像頭解析會有1-2秒的延遲。
說明:
此外掛程式需要配合zepto.js 或jQuery.js使用
使用方法:
1.在需要使用的頁面按照下面順序引入lib目錄下的js 檔案
程式碼如下:
<script src="lib/zepto.js"></script> <script src="lib/qrcode.lib.min.js"></script> <script src="lib/qrcode.js"></script>
2.自訂按鈕的html 樣式
因為插件需要使用file" /> ,該html 結構在網頁上面是有固定的顯示樣式,為了能夠自訂按鈕樣式,我們可以按照下面的範例程式碼結構嵌套程式碼
程式碼如下:
<p class="qr-btn" node-type="jsbridge">扫描二维码1 <input node-type="jsbridge" type="file" name="myPhoto" value="扫描二维码1" /> </p>
然後設定input 按鈕的css 隱藏按鈕,例如我使用的是屬性選擇器
程式碼如下:
input[node-type=jsbridge]{
visibility
: hidden;
}
這裡我們只需要依照自己的需求定義class="qr-btn"的樣式即可。
3.在頁面上初始化Qrcode 物件
程式碼如下:
//初始化扫描二维码按钮,传入自定义的 node-type 属性
$(function() {
Qrcode.init($('[node-type=jsbridge]'));
});主要程式碼解析
程式碼如下:
(function($) {
var Qrcode = function(tempBtn) {
//该对象只支持微博域下的解析,也就是说不是微博域下的页面只能用第二种方案解析二维码
if
(window.WeiboJSBridge) {
$(tempBtn).on('click', this.weiBoBridge);
}
else
{
$(tempBtn).on('change', this.getImgFile);
}
};
Qrcode.prototype = {
weiBoBridge: function() {
WeiboJSBridge.invoke('scanQRCode',
null
, function(params) {
//得到扫码的结果
location.href=params.result;
});
},
getImgFile: function() {
var _this_ = this;
var imgFile = $(this)[0].files;
var oFile = imgFile[0];
var o
FRead
er =
new
FileReader();
var rFilter = /^(?:image\/bmp|image\/cis\-cod|image\/gif|image\/ief|image\/jpeg|image\/jpeg|image\/jpeg|image\/pipeg|image\/png|image\/svg\+
xml
|image\/tiff|image\/x\-cmu\-raster|image\/x\-cmx|image\/x\-icon|image\/x\-portable\-any
map
|image\/x\-portable\-bitmap|image\/x\-portable\-graymap|image\/x\-portable\-pixmap|image\/x\-rgb|image\/x\-xbitmap|image\/x\-xpixmap|image\/x\-xwindowdump)$/i;
if (imgFile.length === 0) {
return
;
}
if (!rFilter.test(oFile.type)) {
alert("选择正确的图片格式!");
return;
}
//读取图片成功后执行的代码
oFReader.
onload
= function(oFREvent) {
qrcode.decode(oFREvent.target.result);
qrcode.c
all
back = function(data) {
//得到扫码的结果
location.href = data;
};
};
oFReader.readAsDataURL(oFile);
},
destory: function() {
$(tempBtn).off('click');
}
};
//初始化
Qrcode.init = function(tempBtn) {
var _this_ = this;
var inputDom;
tempBtn.
each
(function() {
new _this_($(this));
});
$('[node-type=qr-btn]').on('click', function() {
$(this).find('[node-type=jsbridge]')[0].click();
});
};
window.Qrcode = Qrcode;
})(window.Zepto ? Zepto : jQuery);
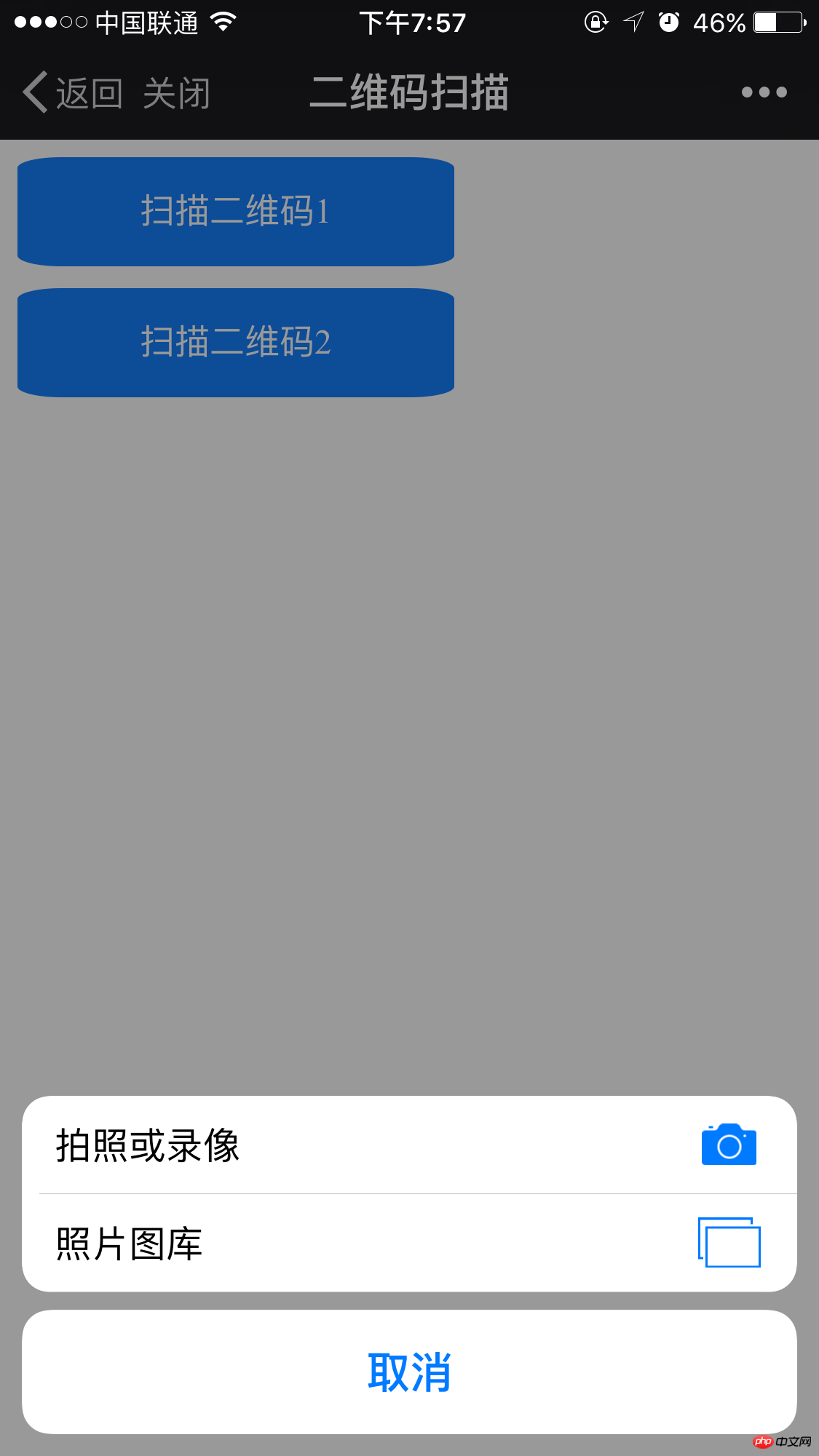
範例展示
1.呼起前面的頁面


以上是H5製作二維碼掃描解析的程式碼實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
運行 H5 項目需要以下步驟:安裝 Web 服務器、Node.js、開發工具等必要工具。搭建開發環境,創建項目文件夾、初始化項目、編寫代碼。啟動開發服務器,使用命令行運行命令。在瀏覽器中預覽項目,輸入開發服務器 URL。發布項目,優化代碼、部署項目、設置 Web 服務器配置。
 H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5 頁面製作是指使用 HTML5、CSS3 和 JavaScript 等技術,創建跨平台兼容的網頁。其核心在於瀏覽器解析代碼,渲染結構、樣式和交互功能。常見技術包括動畫效果、響應式設計和數據交互。為避免錯誤,應使用開發者工具調試;而性能優化和最佳實踐則包括圖像格式優化、減少請求和代碼規範等,以提高加載速度和代碼質量。
 h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
製作 H5 點擊圖標的步驟包括:在圖像編輯軟件中準備方形源圖像。在 H5 編輯器中添加交互性,設置點擊事件。創建覆蓋整個圖標的熱點。設置點擊事件的操作,如跳轉頁面或觸發動畫。導出 H5 文檔為 HTML、CSS 和 JavaScript 文件。將導出的文件部署到網站或其他平台。
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 什麼是H5編程語言?
Apr 03, 2025 am 12:16 AM
什麼是H5編程語言?
Apr 03, 2025 am 12:16 AM
H5不是獨立編程語言,而是HTML5、CSS3和JavaScript的集合,用於構建現代Web應用。 1.HTML5定義網頁結構和內容,提供新標籤和API。 2.CSS3控製樣式和佈局,引入動畫等新特性。 3.JavaScript實現動態交互,通過DOM操作和異步請求增強功能。
 h5怎麼製作彈窗
Apr 06, 2025 pm 12:12 PM
h5怎麼製作彈窗
Apr 06, 2025 pm 12:12 PM
H5 彈窗製作步驟:1. 確定觸發方式(點擊式、時間式、退出式、滾動式);2. 設計內容(標題、正文、行動按鈕);3. 設置樣式(大小、顏色、字體、背景);4. 實現代碼(HTML、CSS、JavaScript);5. 測試和部署。
 H5頁面製作的優勢有哪些
Apr 05, 2025 pm 11:48 PM
H5頁面製作的優勢有哪些
Apr 05, 2025 pm 11:48 PM
H5 頁面製作的優勢包括:輕量級體驗,加載速度快,提升用戶留存率。跨平台兼容性,無需針對不同平台適配,提升開發效率。靈活性和動態更新,無需審核,便於內容修改和更新。成本效益,開發成本比原生 App 低。
 H5與HTML5相同嗎?
Apr 08, 2025 am 12:16 AM
H5與HTML5相同嗎?
Apr 08, 2025 am 12:16 AM
"h5"和"HTML5"在大多數情況下是相同的,但它們在某些特定場景下可能有不同的含義。 1."HTML5"是W3C定義的標準,包含新標籤和API。 2."h5"通常是HTML5的簡稱,但在移動開發中可能指基於HTML5的框架。理解這些區別有助於在項目中準確使用這些術語。






